
 1619
1619アニメサイトのjquery横アコーディオン効果は、画像をクリックすると横アコーディオン画像に切り替わる特殊効果で、非常に美しく、主流のブラウザに対応しています。

 2816
2816JS ループ スクロール チャネル ホームページ スライド コード、Youku 映画ホームページを模倣、自動ループ スクロール、主流ブラウザーと互換性があります。これは非常に一般的に使用される JS コード効果で、企業 Web サイト、電子商取引、エンターテイメント Web サイトに非常に適しています。 PHP中国語サイトはダウンロードをオススメします!

 3328
3328WeChat QR コードをスキャンしてトップに戻る jQuery は、マウスを QR コード アイコン上に移動すると、QR コード画像をズームしてポップアップし、フィードバック リンクを備え、Web ページのトップに戻るツールです。実用的で、主流のブラウザと互換性があります。

 2271
2271Cheetah Safe Browser の特別ページには、全画面スクロールと上下切り替えの特殊効果 JS コードが含まれています。スクロール効果は非常に滑らかです。jQuery に基づいて実装されています。効果は Cheetah Web サイトからキャプチャされています。非常に優れています。特別なガイドページ。

 2178
2178js 全画面画像カルーセル スライドショー UC ブラウザー オルガン ネットワーク フォーカス画像切り替え、画像切り替え効果はネイティブ JavaScript によって実現され、左または右の矢印をクリックするか、小さな画像をクリックすると画像切り替え効果が得られ、一般的に企業 Web サイトやモールで使用されます。 Webサイト。 PHP中国語サイトはダウンロードをオススメします!

 1871
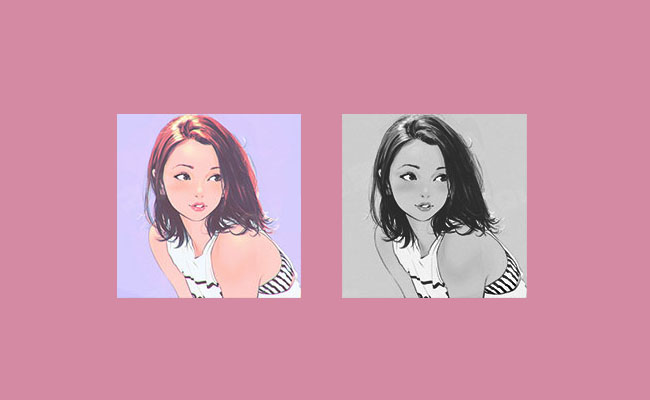
1871これは、さまざまな技術的手段を使用してカラー画像を白黒画像に変換するクロスブラウザ サポートです。jQuery カラー画像から白黒画像への Web ページの特殊効果コードです。

 1484
1484JQuery もプロトタイプに次ぐ優れた Javascript ライブラリです。 CSS3 および各種ブラウザ (IE 6.0 以降、FF 1.5 以降、Safari 2.0 以降、Opera 9.0 以降) と互換性のある軽量の js ライブラリです。jQuery2.0 以降のバージョンでは、IE6/7 /8 ブラウザはサポートされなくなります。 jQuery を使用すると、ユーザーは HTML (標準ユニバーサル マークアップ言語に基づくアプリケーション)、イベントをより簡単に処理し、アニメーション効果を実装し、A を簡単に提供できるようになります。

 1156
1156JQuery もプロトタイプに次ぐ優れた Javascript ライブラリです。 CSS3 および各種ブラウザ (IE 6.0 以降、FF 1.5 以降、Safari 2.0 以降、Opera 9.0 以降) と互換性のある軽量の js ライブラリです。jQuery2.0 以降のバージョンでは、IE6/7 /8 ブラウザはサポートされなくなります。 jQuery を使用すると、ユーザーは HTML (標準ユニバーサル マークアップ言語に基づくアプリケーション)、イベントをより簡単に処理し、アニメーション効果を実装し、A を簡単に提供できるようになります。

 1987
1987JQuery もプロトタイプに次ぐ優れた Javascript ライブラリです。 CSS3 および各種ブラウザ (IE 6.0 以降、FF 1.5 以降、Safari 2.0 以降、Opera 9.0 以降) と互換性のある軽量の js ライブラリです。jQuery2.0 以降のバージョンでは、IE6/7 /8 ブラウザはサポートされなくなります。 jQuery を使用すると、ユーザーは HTML (標準ユニバーサル マークアップ言語に基づくアプリケーション)、イベントをより簡単に処理し、アニメーション効果を実装し、A を簡単に提供できるようになります。

 3091
3091JQuery もプロトタイプに次ぐ優れた Javascript ライブラリです。 CSS3 および各種ブラウザ (IE 6.0 以降、FF 1.5 以降、Safari 2.0 以降、Opera 9.0 以降) と互換性のある軽量の js ライブラリです。jQuery2.0 以降のバージョンでは、IE6/7 /8 ブラウザはサポートされなくなります。 jQuery を使用すると、ユーザーは HTML (標準ユニバーサル マークアップ言語に基づくアプリケーション)、イベントをより簡単に処理し、アニメーション効果を実装し、A を簡単に提供できるようになります。

 1033
1033JQuery もプロトタイプに次ぐ優れた Javascript ライブラリです。 CSS3 および各種ブラウザ (IE 6.0 以降、FF 1.5 以降、Safari 2.0 以降、Opera 9.0 以降) と互換性のある軽量の js ライブラリです。jQuery2.0 以降のバージョンでは、IE6/7 /8 ブラウザはサポートされなくなります。 jQuery を使用すると、ユーザーは HTML (標準ユニバーサル マークアップ言語に基づくアプリケーション)、イベントをより簡単に処理し、アニメーション効果を実装し、A を簡単に提供できるようになります。

 1212
1212JQuery もプロトタイプに次ぐ優れた Javascript ライブラリです。 CSS3 および各種ブラウザ (IE 6.0 以降、FF 1.5 以降、Safari 2.0 以降、Opera 9.0 以降) と互換性のある軽量の js ライブラリです。jQuery2.0 以降のバージョンでは、IE6/7 /8 ブラウザはサポートされなくなります。 jQuery を使用すると、ユーザーは HTML (標準ユニバーサル マークアップ言語に基づくアプリケーション)、イベントをより簡単に処理し、アニメーション効果を実装し、A を簡単に提供できるようになります。

 1311
1311JQuery もプロトタイプに次ぐ優れた Javascript ライブラリです。 CSS3 および各種ブラウザ (IE 6.0 以降、FF 1.5 以降、Safari 2.0 以降、Opera 9.0 以降) と互換性のある軽量の js ライブラリです。jQuery2.0 以降のバージョンでは、IE6/7 /8 ブラウザはサポートされなくなります。 jQuery を使用すると、ユーザーは HTML (標準ユニバーサル マークアップ言語に基づくアプリケーション)、イベントをより簡単に処理し、アニメーション効果を実装し、A を簡単に提供できるようになります。

 1903
19032種類のHTML5画像表示効果、スムーズなアニメーション効果、主流ブラウザと互換性あり、PHP中国語サイトでのダウンロードを推奨! 説明書: 1. ヘッド領域にスタイルシートファイルapp.css、index.css、fonts.cssを導入します。 2. <!-- code start --><!-- code end --> コメントエリアコードを Web ページに追加します。 3. アイコンはすべて Web オープン フォントを使用しています。具体的なファイルについては、css ディレクトリを参照してください。

 1887
1887jQuery 画像リストのアニメーション表示効果, 画像の上にマウスを移動するとテキストの説明がポップアップします. 素材の画像リストや Web サイトのテンプレート テーマの作成に非常に適しています. 主流のブラウザと互換性があります. PHP 中国語 Web サイトのダウンロードをお勧めします! 説明書: 1.スタイルシートファイルlrtk.cssをhead領域に導入します。 2. jquery.1.4.2.min.jsとlrtk.jsをヘッド領域に導入します 3. Web ページに <!-- code start --><!-- code end --> コメント領域を追加します。

 1734
1734jQuery には、画像上にマウスをホバーすると効果があります。マウスをホバーするとマスク効果が表示され、テキストがフェードインおよびフェードアウトします。主流のブラウザーと互換性があります。PHP 中国語 Web サイトのダウンロードをお勧めします。 説明書: 1. 先頭領域は lrtk.css ファイルと js ライブラリを参照します <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q

 1699
1699CSS3 の円形画像は、マウスの後に回転効果があります。画像には短いタイトルと説明があります。主流のブラウザと互換性があります。PHP 中国語 Web サイトのダウンロードをお勧めします。 説明書: 1.スタイルシートファイルlrtk.cssをhead領域に導入します。 2. <!-- code start --><!-- code end --> コメントエリアコードを Web ページに追加します。 3. より良い結果を得るには、画像は幅と高さが 220 ピクセルを超える正方形で、一定の余白がある必要があります。

 3011
3011jQuery は、正方形の画像を通過するときにマウスをラウンド エッジ効果に切り替えます。画像をクリックすると、チーム ページの表示に適したフローティング レイヤーがポップアップ表示されます。主流のブラウザと互換性があります。PHP 中国語 Web サイトのダウンロードをお勧めします。 説明書: 1.スタイルシートファイルlrtk.cssをhead領域に導入します。 2.ヘッド領域にjquery-1.7.1.jsを導入する 3. <!-- code start --><!-- code end --> コメントエリアコードを Web ページに追加します。

 1977
1977jQueryカード風の画像回転コードです クリックすると画像を左右に切り替えることができます 上部のレインボーナビゲーション効果も良好です 主流のブラウザと互換性があります PHP中国語サイトのダウンロードを推奨します! 説明書: 1.head領域にreset.cssとstyle.cssを導入します 2. jquery-1.4.2.min.js、roundabout.js、roundabout_shapes.js、gallery_init.jsをヘッド領域に導入します 3. 本文領域にコードコメントを追加します。


