
 2257
2257js+svgフルスクリーンメニューオープニングアニメーション効果は、カラフルなアニメーション効果を備えたメニューオープニング特殊効果です。

 1544
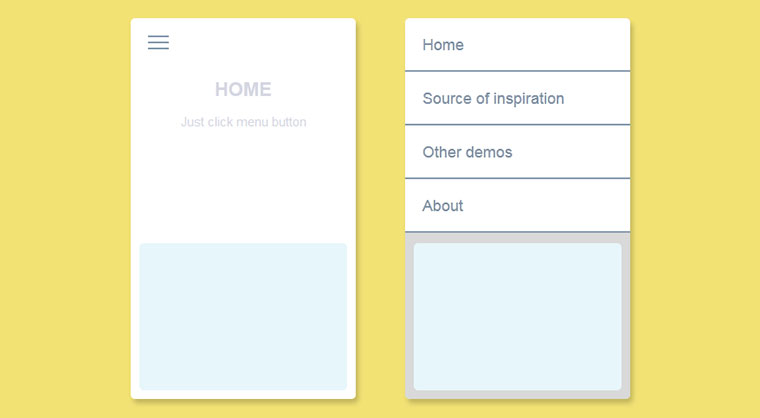
1544これは、カラフルなアニメーション効果を備えた Web サイトのメニュー拡張コードです。js をクリックして、ナビゲーション メニューのアニメーションを全画面で開き、ダウンロードします。

 1922
1922CSS3 エラスティック拡張 Web サイトのアニメーション ナビゲーション メニューの特殊効果

 2258
2258HTML5 モバイル アニメーションの拡大および縮小ナビゲーション メニューの特殊効果

 1962
1962jQuery+C3 左固定ナビゲーション バー サブメニュー 3D 拡張アニメーション特殊効果

 2981
29819マスのグリッドメニューアニメーションですHTML5ではグリッドレイアウトのメニューを全画面に展開し、全画面の背景をクリックすると表示が切り替わります。

 2119
2119js+css3の右上にある円形のメニュー効果は円形のナビゲーションメニューで、円形のアイコンをマウスでクリックするとメニューアニメーション効果が開きます。

 297
297純粋な CSS3 ドロップダウン メニュー ナビゲーション、シンプルなフェードインとフェードアウト、クールな折りたたみ拡張効果を含む複数の拡張アニメーション方法を備えた全画面ハロー背景サブメニュー。

 370
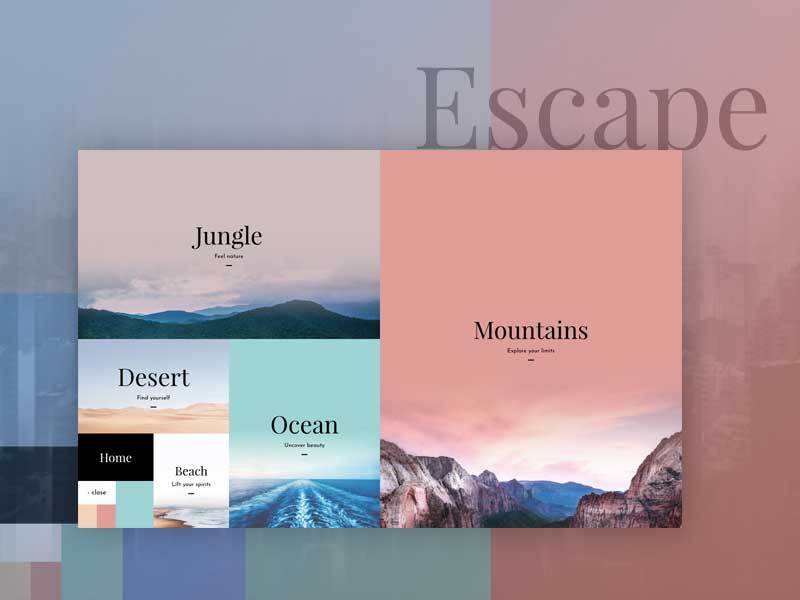
370H5 全画面アコーディオン スライド切り替えエフェクトは、全画面アコーディオン メニューのスライド画像切り替えエフェクトです。

 2394
2394CSS3 左アイコン メニュー クリック全画面切り替えコードは、Web ページの左側にあるアイコン ボタンのマウス クリックでアニメーション効果を切り替え、全画面ページの特殊効果を切り替えます。

 1345
1345css3 キーフレーム属性は、水面に小石が波紋として浮かぶ特殊効果を備えた、全画面 Web ページのフローティング アニメーションを作成します。

 1591
1591Bootstrap3 の非表示スライド サイドバー メニュー コードは、ハンバーガー ボタンを通じてサイドバー メニューを開いたり閉じたり、CSS3 を使用してスムーズなトランジション アニメーション効果を作成したりする方法です。

 2566
2566Bootstrap3 は、ハンバーガー ボタンを通じてサイドバー メニューを開閉する、左側のスライド サイドバー メニュー コードを非表示にし、CSS3 を使用してスムーズなトランジション アニメーション効果を作成します。

 1751
1751jQuery サイドバーの非表示スライド ナビゲーション メニュー コードは、ハンバーガー ボタンを通じてサイドバー メニューを開いたり閉じたり、CSS3 を使用してスムーズな遷移アニメーション効果を作成したりする方法です。

 1466
1466とても雰囲気のある全画面Webサイト切り替えエフェクト 上部の固定ナビゲーションメニューリンクをクリックすると、対応するコンテンツのjQuery全画面ページスクロールナビゲーション切り替えエフェクトに自動的に切り替わります。

 7898
7898シンプルで実用的な拡張可能な隠しナビゲーション メニュー ボタン js 特殊効果コードのダウンロード。このメニューの特徴は、ボタンをクリックするとメニューが展開されることで、展開すると柔軟なアニメーション効果があり、非常にクールです。メニュー項目は小さなアイコンですが、もちろんテキストと組み合わせたアイコンも使用でき、非表示・展開方式は比較的省スペースなので、モバイル機器にも適用できます。

 3732
3732
 1697
1697純粋な CSS3 の円形メイン メニュー拡張効果は、マウスがその上を通過すると、すべてのサブメニューが順番に表示され、アニメーション形式で円形のメイン メニューを囲む特別な効果です。