
 3987
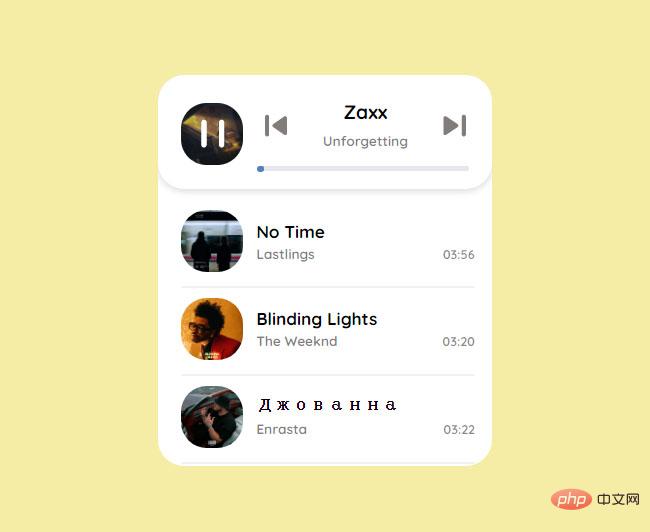
3987jQuery 模倣 qq 音楽 mp3 プレーヤー コードは、キャラクターのアバターをクリックして曲を切り替えるパーソナライズされた音楽プレーヤー コードです。

 4517
4517シンプルな HTML5 mp3 リスト音楽プレーヤー コードは、個人の Web サイトや企業 Web サイト、ショッピング モールの Web サイトなどで BGM を追加できるため、一般的に使用されます。

 4953
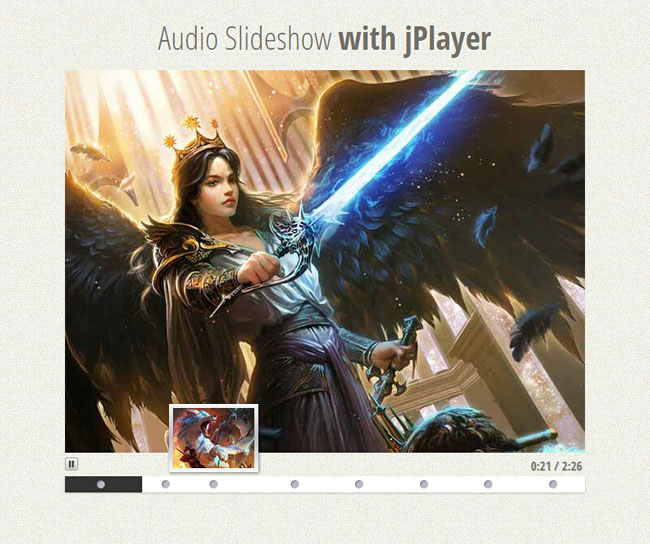
4953jQuery ビデオ サムネイル音楽プレーヤー コードは、ビデオ Web サイトでビデオ スクリーンショットをドラッグして表示するための音楽プレーヤーに似た特殊効果です。

 841
841jQuery Audio 音楽再生コードは、オーディオ属性に基づいた MP3 音楽プレーヤーであり、音楽再生デモ コードを一時停止します。

 814
814MP3 音楽プレーヤー ツール コードは、html5 + css3 に基づく音楽リスト プレーヤーであり、前または次の音楽バックグラウンド切り替え効果をサポートします。

 871
871MP3 音楽プレーヤー プラグイン QPlayer は、jQuery に基づいたシンプルで軽量な Web ページのフローティング MP3 音楽プレーヤー コードです。

 787
787JS 9 正方形グリッド画像クリック プレーヤー音楽コードは、デフォルトの 9 正方形グリッド配置で、マウスで画像をクリックすると音楽コードが再生されます。

 9260
9260HTML5 css3 は、タイトルと進行状況バーがオーディオ再生コードをドラッグして、複数の MP3 曲間の切り替えをサポートする Web オルゴール プレーヤー UI レイアウトを作成するために使用されます。

 4685
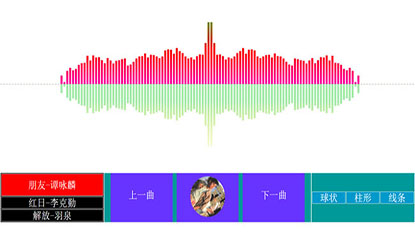
4685HTML5 ビジュアル MP3 音楽プレーヤー コードは HTML5 Canvas に基づいており、AudioContext ペアを使用してオーディオ タグ再生の範囲とピッチを取得し、js を呼び出して対応する高さの長方形または線を描画します。

 6715
6715jQuery videoのオンライン動画再生機能を利用します。 div画像リストの上にマウスを置くとビデオ再生ボタンが表示され、ポップアップウィンドウをクリックしてmp4ビデオ再生エフェクトコードを開きます。デフォルトでは、ipath のビデオ パスを設定する必要があります。シンプルで使いやすいポップアップビデオプレーヤーです。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。

 1116
1116jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。

 1098
1098CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。

 1112
1112jQuery は iPhone のドロップダウン スクロール バーのアニメーション効果をシミュレートし、マウス ホイールをスクロールすると、メニューがランダムに上下にスクロールします。

 966
966タッチ スクリーン ドラッグ スイッチング用の jQuery フォト アルバム コードは、Swiper プラグインに基づくタッチ スクリーン スライド jQuery フォト アルバム コードです。全画面で表示され、左右にスライドし、キーボード コントロールをサポートし、左右のマウスをサポートします。ドラッグスイッチング レスポンシブデザインを採用しており、モバイルデバイスと完全に互換性があります。