
 3604
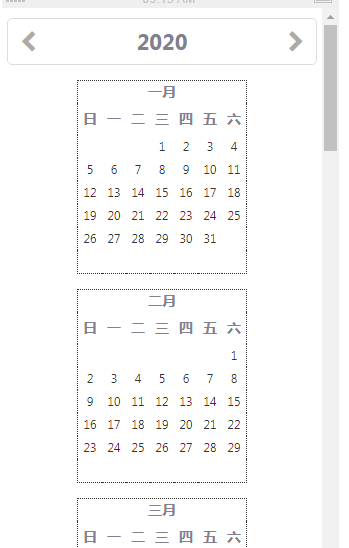
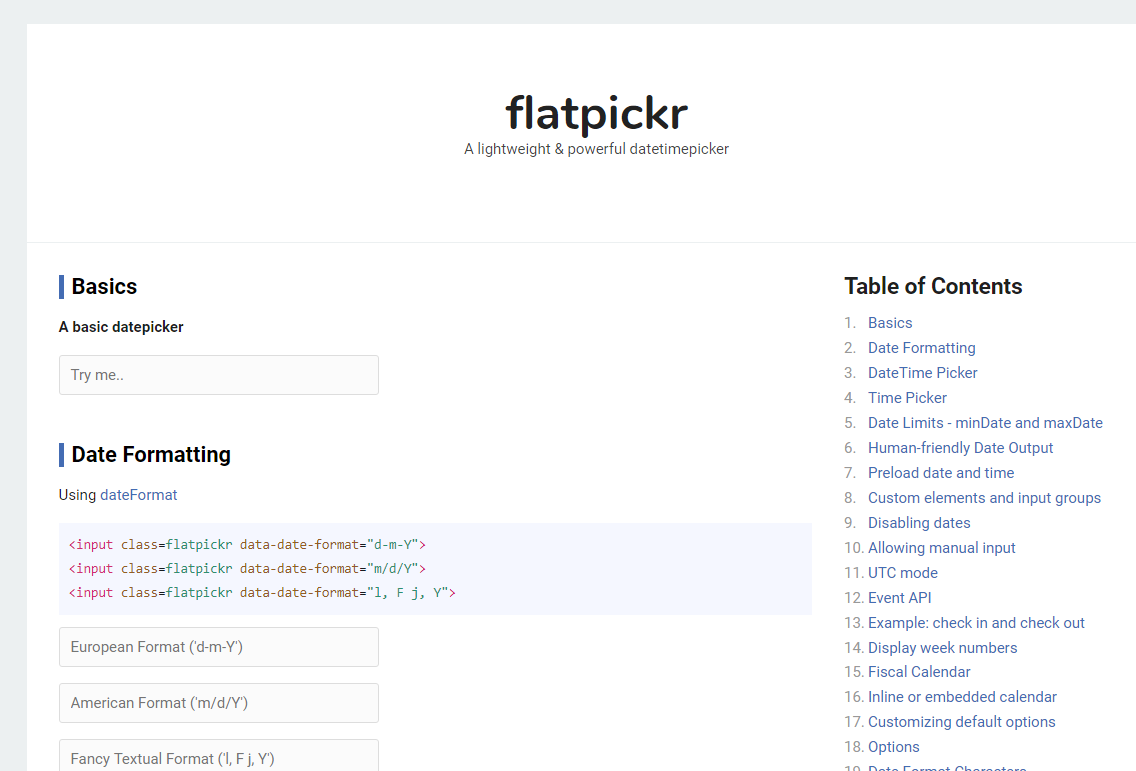
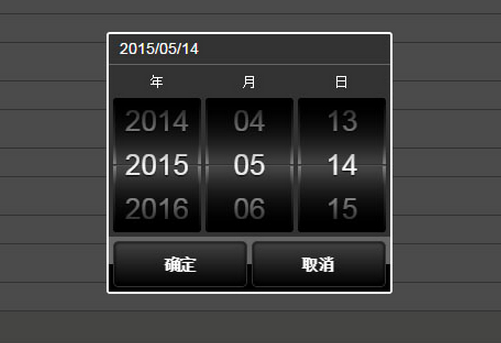
3604多機能携帯電話日付カレンダー プラグイン mobiscroll、多機能携帯電話セレクター プラグインは、日付カレンダーの選択をサポートするだけでなく、他のオプション、マルチスキン選択、マルチイベント モード、タッチ、クリック、多言語サポートもサポートします。非常に強力なモバイル端末 推奨されるプラグインを選択してください。

 1484
1484JQuery もプロトタイプに次ぐ優れた Javascript ライブラリです。 CSS3 および各種ブラウザ (IE 6.0 以降、FF 1.5 以降、Safari 2.0 以降、Opera 9.0 以降) と互換性のある軽量の js ライブラリです。jQuery2.0 以降のバージョンでは、IE6/7 /8 ブラウザはサポートされなくなります。 jQuery を使用すると、ユーザーは HTML (標準ユニバーサル マークアップ言語に基づくアプリケーション)、イベントをより簡単に処理し、アニメーション効果を実装し、A を簡単に提供できるようになります。

 1156
1156JQuery もプロトタイプに次ぐ優れた Javascript ライブラリです。 CSS3 および各種ブラウザ (IE 6.0 以降、FF 1.5 以降、Safari 2.0 以降、Opera 9.0 以降) と互換性のある軽量の js ライブラリです。jQuery2.0 以降のバージョンでは、IE6/7 /8 ブラウザはサポートされなくなります。 jQuery を使用すると、ユーザーは HTML (標準ユニバーサル マークアップ言語に基づくアプリケーション)、イベントをより簡単に処理し、アニメーション効果を実装し、A を簡単に提供できるようになります。

 1987
1987JQuery もプロトタイプに次ぐ優れた Javascript ライブラリです。 CSS3 および各種ブラウザ (IE 6.0 以降、FF 1.5 以降、Safari 2.0 以降、Opera 9.0 以降) と互換性のある軽量の js ライブラリです。jQuery2.0 以降のバージョンでは、IE6/7 /8 ブラウザはサポートされなくなります。 jQuery を使用すると、ユーザーは HTML (標準ユニバーサル マークアップ言語に基づくアプリケーション)、イベントをより簡単に処理し、アニメーション効果を実装し、A を簡単に提供できるようになります。

 3091
3091JQuery もプロトタイプに次ぐ優れた Javascript ライブラリです。 CSS3 および各種ブラウザ (IE 6.0 以降、FF 1.5 以降、Safari 2.0 以降、Opera 9.0 以降) と互換性のある軽量の js ライブラリです。jQuery2.0 以降のバージョンでは、IE6/7 /8 ブラウザはサポートされなくなります。 jQuery を使用すると、ユーザーは HTML (標準ユニバーサル マークアップ言語に基づくアプリケーション)、イベントをより簡単に処理し、アニメーション効果を実装し、A を簡単に提供できるようになります。

 1033
1033JQuery もプロトタイプに次ぐ優れた Javascript ライブラリです。 CSS3 および各種ブラウザ (IE 6.0 以降、FF 1.5 以降、Safari 2.0 以降、Opera 9.0 以降) と互換性のある軽量の js ライブラリです。jQuery2.0 以降のバージョンでは、IE6/7 /8 ブラウザはサポートされなくなります。 jQuery を使用すると、ユーザーは HTML (標準ユニバーサル マークアップ言語に基づくアプリケーション)、イベントをより簡単に処理し、アニメーション効果を実装し、A を簡単に提供できるようになります。

 1212
1212JQuery もプロトタイプに次ぐ優れた Javascript ライブラリです。 CSS3 および各種ブラウザ (IE 6.0 以降、FF 1.5 以降、Safari 2.0 以降、Opera 9.0 以降) と互換性のある軽量の js ライブラリです。jQuery2.0 以降のバージョンでは、IE6/7 /8 ブラウザはサポートされなくなります。 jQuery を使用すると、ユーザーは HTML (標準ユニバーサル マークアップ言語に基づくアプリケーション)、イベントをより簡単に処理し、アニメーション効果を実装し、A を簡単に提供できるようになります。

 1311
1311JQuery もプロトタイプに次ぐ優れた Javascript ライブラリです。 CSS3 および各種ブラウザ (IE 6.0 以降、FF 1.5 以降、Safari 2.0 以降、Opera 9.0 以降) と互換性のある軽量の js ライブラリです。jQuery2.0 以降のバージョンでは、IE6/7 /8 ブラウザはサポートされなくなります。 jQuery を使用すると、ユーザーは HTML (標準ユニバーサル マークアップ言語に基づくアプリケーション)、イベントをより簡単に処理し、アニメーション効果を実装し、A を簡単に提供できるようになります。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。

 1116
1116jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。

 1098
1098CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。

 1112
1112jQuery は iPhone のドロップダウン スクロール バーのアニメーション効果をシミュレートし、マウス ホイールをスクロールすると、メニューがランダムに上下にスクロールします。