
 1631
1631swiper + CSS3 角丸カードスタイル携帯電話タッチスクリーンスライド画像切り替えコード

 1662
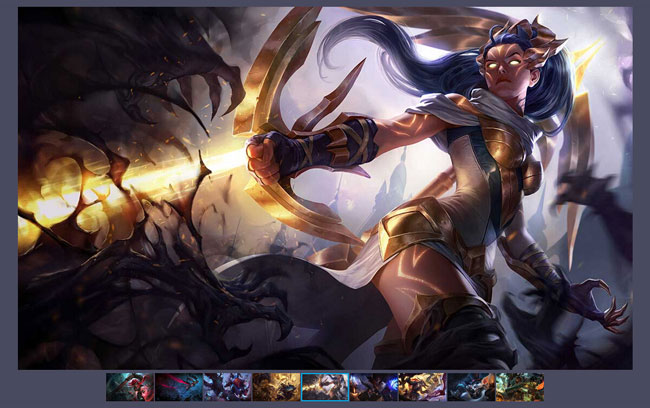
1662swiper-js 携帯電話のタッチスクリーンのスライド全画面スライド切り替えコード左右

 3035
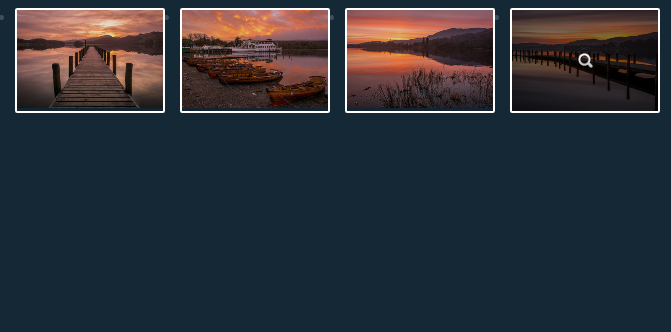
3035swiper.js モバイル バナー画像カルーセル プラグインは、画像カルーセル切り替え、タッチ スクリーンのスライド画像切り替え、および応答性の高い画像切り替えコードを制御するためのインデックス付きの左右のボタンを作成します。

 2091
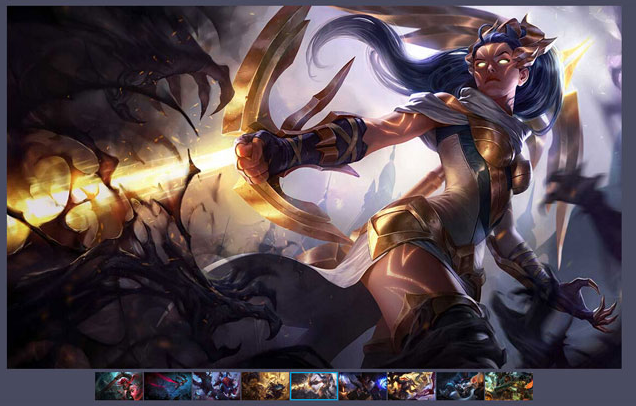
2091swiper.js に基づいて, 携帯電話のタッチ スクリーンのスライド切り替え画像特殊効果コードが実装されています. また, 画像特殊効果を自動的に切り替えるための PC マウス スクロールもサポートしています. 上向きまたは下向きに描画された画像をサポートしています. 効果は依然として良好で非常にスムーズです.下向きの矢印を追加すると人間味が増します 現在、HTML5 のシナリオ アプリケーションが非常に人気がありますので、勉強して見てみるとよいでしょう。

 1826
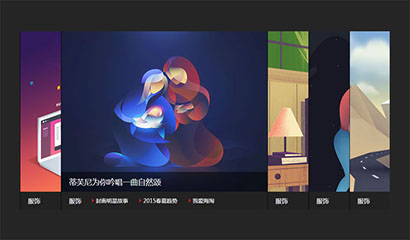
1826携帯電話の全画面写真用のタッチ スクリーン スライド スイッチ。写真リストをドラッグ アンド ドロップして特殊効果を切り替えることができます。携帯電話のバナーの大きな画像切り替えや画像とテキストの一覧スライド切り替え表示コードに適しています。

 1098
1098jQuery モバイル タッチ スクリーン タブ コードは、携帯電話上で左右にスライドしてタブを切り替えることをサポートする特殊効果です。

 1959
1959jQuery スワイパーは、レスポンシブなグラフィックおよびテキスト リスト カードのスライド切り替え表示、html5 レスポンシブ レイアウト、携帯電話、html5 レスポンシブ、指のスライド、タッチ スクリーンのスライド、グラフィックおよびテキストのリスト、スワイパー、カードを作成します。

 2581
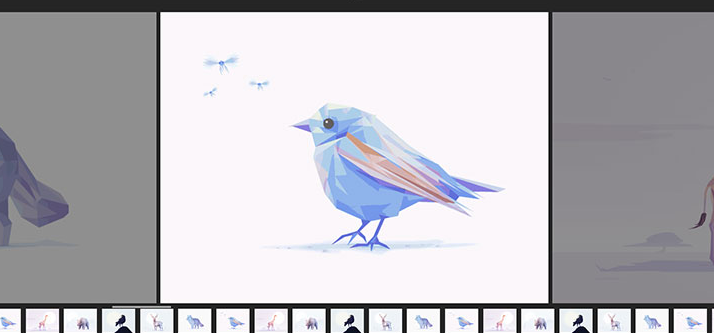
2581非カレントプレビュー画像の両側に画像ぼかし効果を持たせたjQueryフォーカス画像切り替えプラグインで、マウスドラッグやクリックによる切り替え、携帯電話のタッチスクリーンによるスライド切り替えに対応しています。

 3387
3387jQuery は、携帯電話のスクロール、オプション ラベルの切り替え、上下の画像スクロールのインタラクティブ コードをシミュレートします。

 1825
1825jQuery 応答モバイル端末カルーセル効果は、指のスライド切り替えをサポートする Bootstrap に基づく画像切り替えコードです。