1374
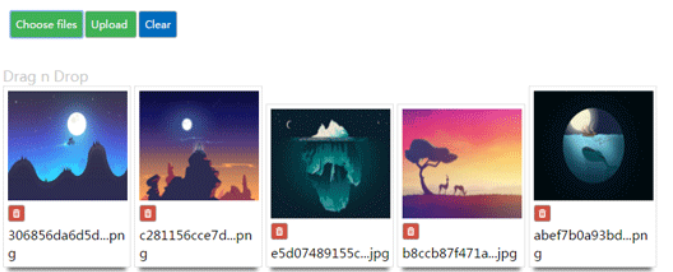
1374ドラッグ アンド ドロップ ファイル アップロードおよび画像プレビュー プラグイン Dropzone.js

 1773
1773画像をプレビューおよび削除できる jQuery 複数画像一括アップロード プラグイン コード

 1298
1298ドラッグしてプレビューできるjQueryファイルアップロードプラグインssi-uploader

 1258
1258IE8 の複数のファイルと画像の非同期アップロードとそれらのプレビュー機能をサポートするプラグイン

 1380
1380jQuery 画像アップロード プラグインにより、アップロードされた画像のプレビューをドラッグ アンド ドロップで並べ替えることができ、画像編集機能は複数のマルチ画像アップロード機能の特殊効果をサポートします。

 1766
1766画像プレビュー、画像拡大、削除、カテゴリ選択、ドラッグ&ドロップアップロードなどをサポートする画像一括アップロードプラグインと強力なjQuery画像アップロードコード。

 1951
1951Cropper.js によってカプセル化された画像トリミング プラグイン。動画、画像の切り抜き、拡大・縮小、上下左右の移動、画像の反転などのリセット設定機能をサポートします。 jQueryベースのアバターサイズ設定トリミングコンポーネントです。

 1589
1589画像のトリミングとサーバーへのアップロードを選択する最も単純な純粋な js+html5 の例です。パラメーターはトリミング領域のサイズを制御します。トリミング領域は移動可能です。トリミング後のプレビューをサポートし、サーバー上で PHP ファイルを受信してアップロードする例を提供します。側。

 3719
3719HTML5 は TweenMax に基づいており、ドラッグ アンド ドロップ画像プレビュー アニメーション効果を作成します。ドラッグ エフェクトは Draggabilly プラグインを使用します。これは、html5 および CSS3 のドラッグ可能な水平方向の画像プレビュー レイアウトです。このレイアウトでは、すべての画像が画面の中央に水平に配置され、マウスで画像を前後にドラッグできます。画像の番号をクリックするとサムネイルがすべて非表示となり、現在クリックしている画像が画面上に表示され、文字内容が拡大表示されます。

 2846
2846reviewSlider は、プレビュー効果を備えたクールな JS カルーセル プラグインです。このカルーセル画像の前後のナビゲーションボタンにマウスを重ねるとサムネイル表示ボタンが表示され、クリックすると全画像を表示できます。サムネイルをクリックすると全画面表示に拡大されます。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。

 1116
1116jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。

 1098
1098CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。

 1112
1112jQuery は iPhone のドロップダウン スクロール バーのアニメーション効果をシミュレートし、マウス ホイールをスクロールすると、メニューがランダムに上下にスクロールします。