1678
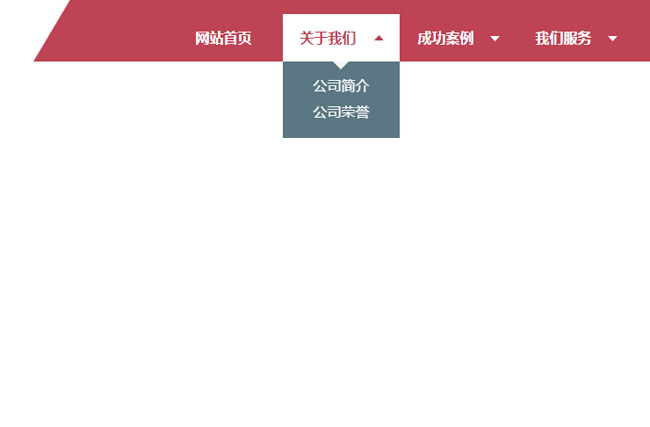
1678jQuery マウスは、CFOAM、インフォメーション センター、コンシューマ サービス、ビジネス サービス、リサーチ センターなどのメニュー項目を含む 2 番目のドロップダウン メニュー jQuery.1.7.1.js を通過します。

 1598
1598jqueryマウスは3次元ディスプレイを通過します折りたたみナビゲーションメニューコードmeny.js

 2902
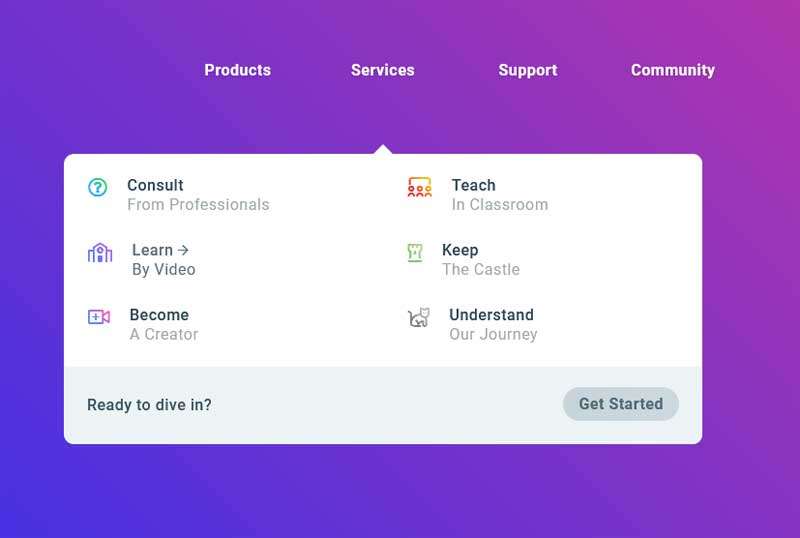
2902純粋な CSS3 の青色のスライディング ドロップダウン メニューは、マウスがナビゲーションを下にスライドしたときに 2 番目のナビゲーション メニューを表示するコードです。

 2270
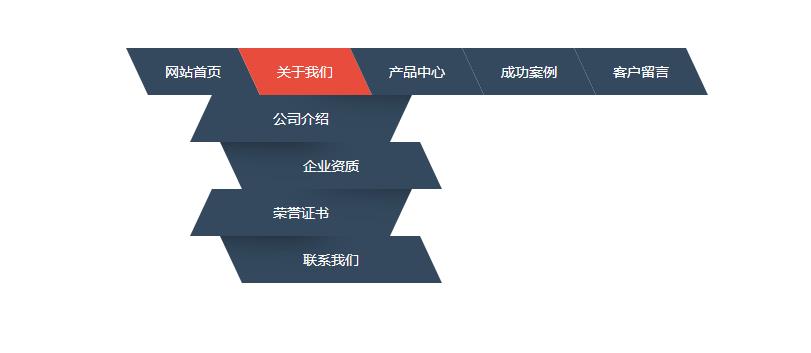
2270CSS3 ワイドスクリーン スライド ドロップダウン メニュー ナビゲーション特殊効果は、ナビゲーション列内でマウスをスライドさせることによって 2 番目のナビゲーション メニューを表示するコードです。

 2213
2213グルメ ワールドのオレンジ色の jQuery 水平二次ナビゲーション メニューを模倣します。マウスをスライドすると、フェードインおよびフェードアウト効果のある水平二次メニューが表示されます。

 2078
2078CSS3 垂直アイコン ナビゲーション メニュー コードは、マウスを通じて 2 番目のナビゲーション メニューを表示するための応答性の高い特殊効果です。

 4300
4300CSS3 に基づいたクールなナビゲーション バー。マウスをホバーするとドロップダウンのセカンダリ ナビゲーション メニューが表示されます。

 2260
2260トラベル ネットワークのセカンダリ ナビゲーション メニューのコードは、jquery.1.11.2.min.js に基づいています。マウスをプライマリ ナビゲーション メニューの上に置くと、対応するセカンダリ メニューが表示されます。セカンダリ メニューは中央に表示されます。プライマリメニューを基準にしてセカンダリメニューの内容がWebページの左側の領域を超える場合、ページの左側の領域のメニューが一番左に位置し、メニュー項目がセカンダリメニューのコンテンツ領域がWebページの右側の領域を超える場合、ページの右側の領域のメニューが一番右になり、メニュー項目が右端に配置されます。左に並べます。

 5189
5189マウスをホバーするとドロップダウン メニュー コードが交互に表示される CSS3 ナビゲーション ドロップダウン メニュー。主要な教育および採用 Web サイトのナビゲーション メニューに適しています。

 673
673jQuery の緑色のワイドスクリーン ドロップダウン ナビゲーション メニューは、マウスでナビゲーション バーをホバーすることによってドロップダウン メニューの効果を縮小するコードです。

 1870
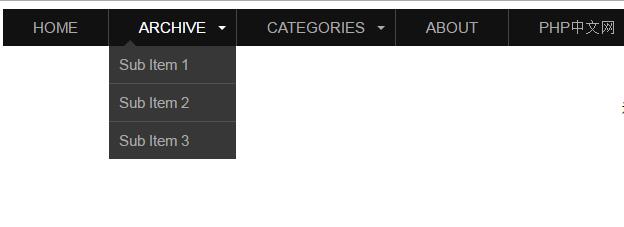
1870jQuery 応答ドロップダウン ナビゲーション メニュー項目、黒いナビゲーション。マウスを第 1 レベルのディレクトリに置くと、第 2 レベルのディレクトリが表示されます。企業 Web サイトやショッピング モール Web サイトに非常に適しています。PHP 中国語 Web サイトを推奨します。ダウンロード中!

 2042
2042jQuery マウス応答アコーディオン効果は、jquery+css3 に基づくアコーディオン効果コードで、マウスをスライド、ホバー、ストレッチして画像全体を表示できるようにします。

 2729
2729jquery QRコードでトップコードに戻るは、Webページのスクロールバーをスクロールしたときにトップに戻るボタンを表示するコードです。トップに戻るボタンをクリックするとスムーズにトップに戻ることができ、その際にQRコード画像が表示されます。マウスを WeChat アイコンの上に移動すると、顧客サービスの電話アイコンが表示されます。顧客サービスの電話番号が表示されます。オンライン 顧客サービスのアイコンをクリックすると、[QQ] ダイアログ ボックスが開きます。

 2153
2153タブ メニュー上でマウスを移動すると、企業の Web サイトやショッピング モールの Web サイトでよく使用される画像とテキストの変換 js 特殊効果コードがハイライトされ、マウスを移動するとグラフィックとテキストの情報が表示され、スタイルはシンプルでエレガントです。 PHP中国語サイトはダウンロードをオススメします!

 2980
2980jQuery 模倣 Baidu ニュース Web サイトのナビゲーション バー メニューの特殊効果は、マウスがマスク レイヤーを通過してハイライト特殊効果コードをたどります。

 1919
1919テキスト ナビゲーション メニューの特殊効果に続く css3 下線は、パーソナライズされた js+css3 の下線テキスト ナビゲーション メニューの特殊効果コードです。マウスがナビゲーション テキストの上を通過すると、下線効果が表示され、色も変更できます。

 1094
1094WeChat QR コード付き QQ 顧客サービス コードは、QQ 顧客サービス情報と WeChat QR コードの表示を自由に切り替えることができるツールです。マウスを移動すると自動的に表示され、移動すると自動的に非表示になります。コードの特殊効果は次のとおりです。 jQueryベースであり、サードパーティのプラグインを使用していないため、特殊効果が必要ですが、ダウンロードして使用できます。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。