1060
1060jQuery マウスは、スライディング ボックスを通じてナビゲーション メニュー コードに従います。

 1757
1757jQueryのマウスホイール制御ページスライドコードは、マウスホイールによるページスクロールの制御、面サイズに応じた表示効果の自動調整、先頭へ戻る機能などを備えた比較的シンプルなページスクロールコードです。

 3684
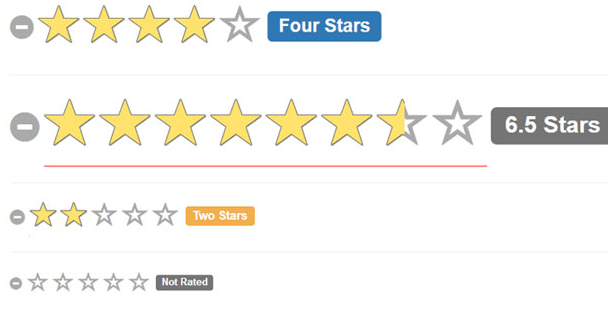
3684jQueryのマウスオーバー星表示エフェクトは、マウスの動きに追従する星の数や色、範囲などをカスタマイズしたり、カスタム画像を使用して星の置き換えをしたりできるツールです。

 1895
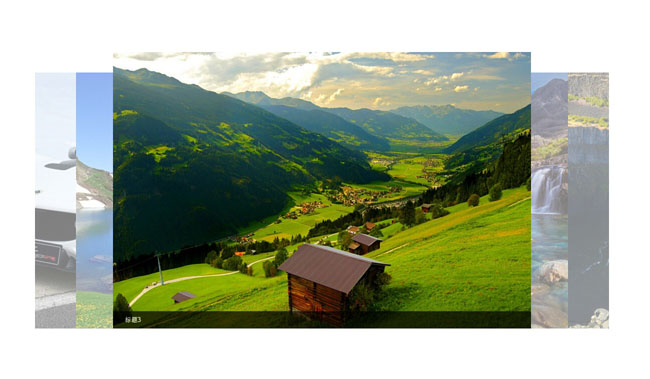
1895マウスをスライドさせたときに画像をスライドおよび拡大するための jQuery 特殊効果コード Tencent Video でマウスをスライドさせたときに画像をスライドさせるアニメーションを模倣する jQuery 特殊効果コード。

 1611
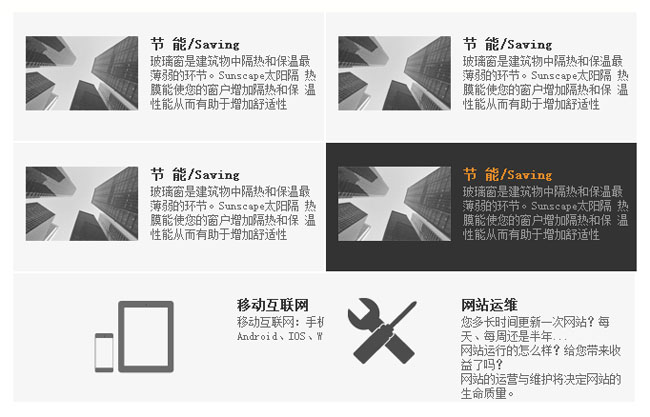
1611スクリプト紹介 jQuery グラフィックとテキストのスイッチライト切り替え特殊効果は、グラフィックとテキスト上でマウスをスライドさせる特殊効果コードです。

 965
965jQueryスクロールマウス垂直全画面ページめくりコードは、マウスのスクロールやボタンクリック時にスムーズな遷移で垂直全画面ページめくりを行うことができるコードです。

 4382
4382アコーディオン コードを強調表示する jQuery 画像は、マウス オーバー画像を強調表示し、スライドして展開するアコーディオン効果コードです。

 2729
2729jquery QRコードでトップコードに戻るは、Webページのスクロールバーをスクロールしたときにトップに戻るボタンを表示するコードです。トップに戻るボタンをクリックするとスムーズにトップに戻ることができ、その際にQRコード画像が表示されます。マウスを WeChat アイコンの上に移動すると、顧客サービスの電話アイコンが表示されます。顧客サービスの電話番号が表示されます。オンライン 顧客サービスのアイコンをクリックすると、[QQ] ダイアログ ボックスが開きます。

 1935
1935jQuery イメージ リストとカテゴリ メニュー UI レイアウト、マウスオーバー ウィンドウ イメージ全体のイメージを上下にスクロールするプレビュー効果コード。

 2030
2030jQuery 無限スクロール ロード画像ウォーターフォール フロー コードは jquery-2.0.3.js に基づいており、画面解像度に適応し、マウス スクロールによる画像の無限ロードを行います。

 966
966タッチ スクリーン ドラッグ スイッチング用の jQuery フォト アルバム コードは、Swiper プラグインに基づくタッチ スクリーン スライド jQuery フォト アルバム コードです。全画面で表示され、左右にスライドし、キーボード コントロールをサポートし、左右のマウスをサポートします。ドラッグスイッチング レスポンシブデザインを採用しており、モバイルデバイスと完全に互換性があります。

 2515
2515jQuery 5 画面カルーセル アコーディオン コードは、自動カルーセルをサポートし、マウスが画像のサムネイル部分の上に移動すると大きな画像に切り替わり、カスタム画像タイトルをサポートするツールです。

 1027
1027jQuery は、マウスをロールオーバーするとオンライン カスタマー サービスを表示します。シンプルでエレガントなインターフェイスです。マウスを動かすと自動的に拡大し、マウスを離すと自動的に非表示になります。切り替えも非常にスムーズです。顧客サービスを提供できます。 QQ およびカスタマー サービス ホットライン、その他のコンテンツのコードを自分で変更できます。

 2255
2255jQuery イメージ アニメーション マスク レイヤー ライトボックス特殊効果は、CSS3 を使用して、マウスが画像上でスライドし、マウスをクリックして画像が拡大されたときに美しいマスク レイヤー アニメーション効果を作成するライトボックス特殊効果コードです。

 1703
1703jQuery+CSS3のクールなアコーディオンエフェクトは、ブルーの雰囲気のあるスタイルで、マウスをクリックすると幻想的なバブルエフェクトが表示され、スライドするとアコーディオンコードが切り替わります。