
 2026
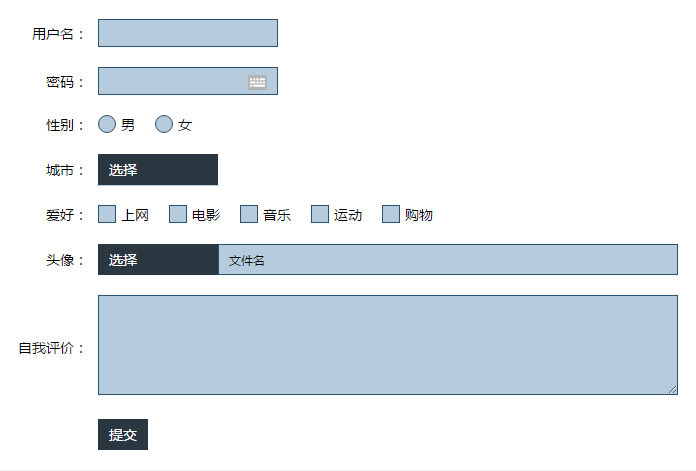
2026ui-choose.js フォームのラジオ ボタン チェック ボックスは jQuery の特殊効果を美しくします

 1708
1708jQuery フォームのチェック ボックスとラジオ ボタンの美化特殊効果は、削除と再選択をサポートするラジオ ボタンと複数選択ボタンの美化プラグインです。

 2920
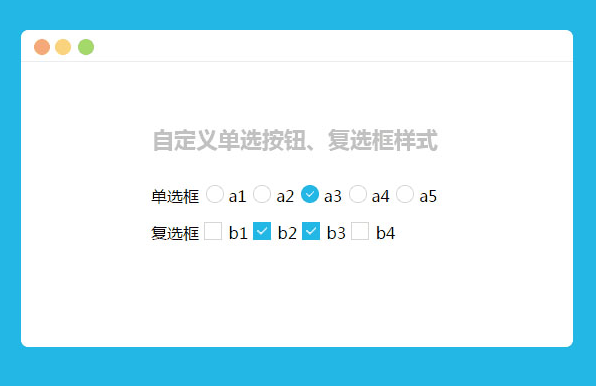
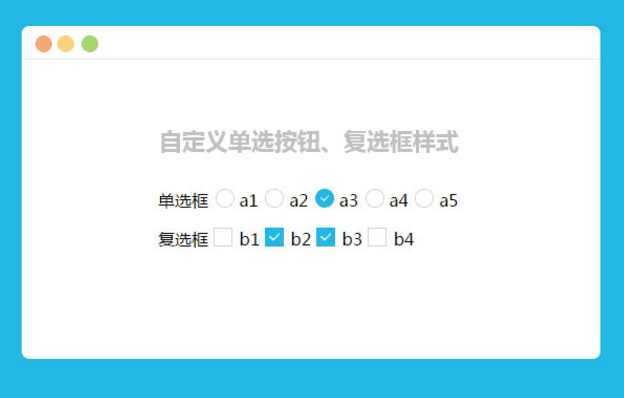
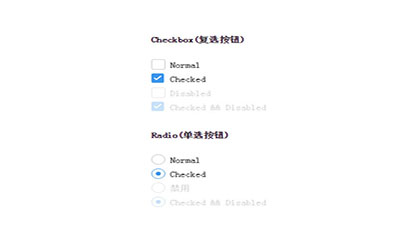
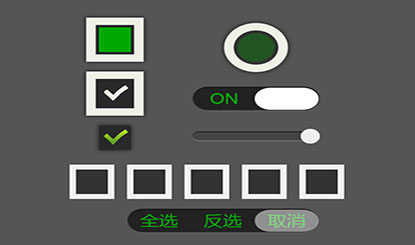
2920よく使われるラジオセレクトチェックフォームのsubmit js特殊効果コードで、オリジナルのラジオセレクトボックスの選択・未選択・無効を実現でき、選択・未選択のテキスト情報やラベルの最小幅なども設定できます。シンプルで実用的で使いやすい。

 2167
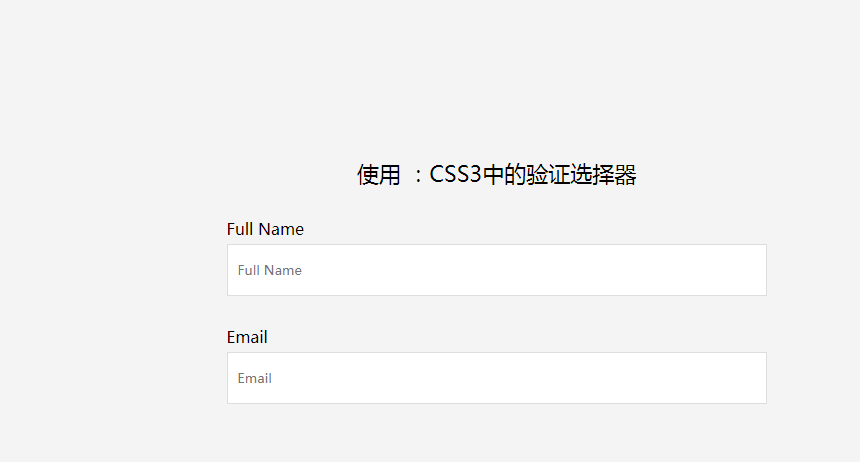
2167jQuery フォーム入力ボックスのフローティング ラベル効果は、フォーム入力要素にフローティング ラベル アニメーション効果を追加する非常に簡単な方法です。

 1855
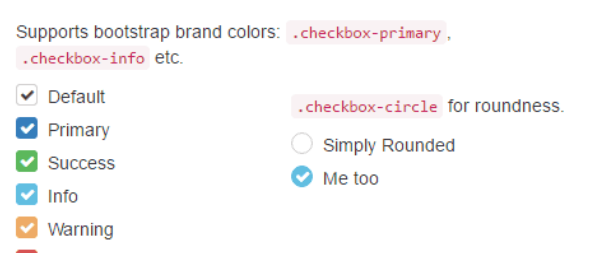
1855いくつかの美しい CSS3 ラジオ選択チェック ボタンの美化スタイル、およびシンプルなフォームのラジオ ボタンとチェック ボックスの美化コード。

 1326
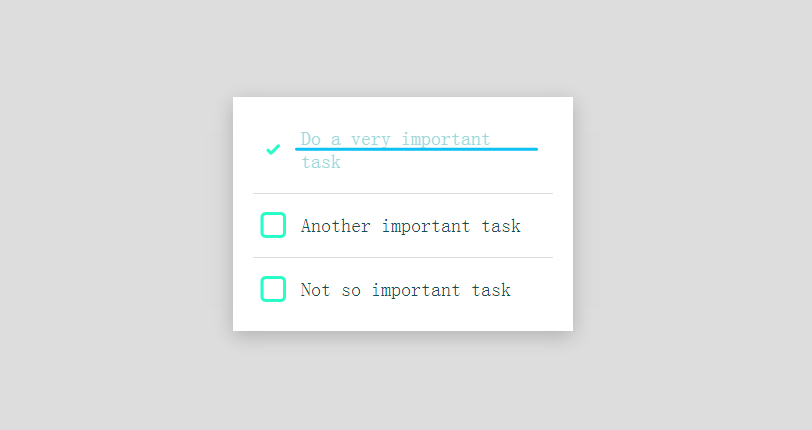
1326CSS3 ベースの SVG チェック ボックス選択アニメーション特殊効果は、クリックしてチェック ボックスを選択するアニメーション、To-Do リスト チェック ボックス選択アニメーション特殊効果です。

 758
758SVG ラジオ選択複数選択フォーム ボタン アニメーション特殊効果は、gsap svg に基づいて作成されたドット ラジオ スイッチ ボタンで、チェック ボタンと送信ボタン ui クリーム アニメーション効果を確認できます。

 2160
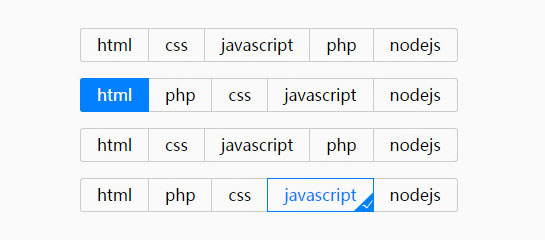
2160jQueryラジオセレクトマルチセレクトボタン選択美化エフェクトは、jQuery+CSS3をベースにしたフォーム美化エフェクトです。

 3131
3131美しい jQuery ラジオ ボタン/チェックボックス美化プラグイン Labelauty.js は、クリックできないカスタム グレー ボタンをサポートし、入力コントロール定義オプションをサポートし、それらをバックエンドに直接送信してデータを取得します。セレクトボックス美化 JS プラグイン。特に携帯電話で使用すると、依然として非常に便利です。 該当する。

 1434
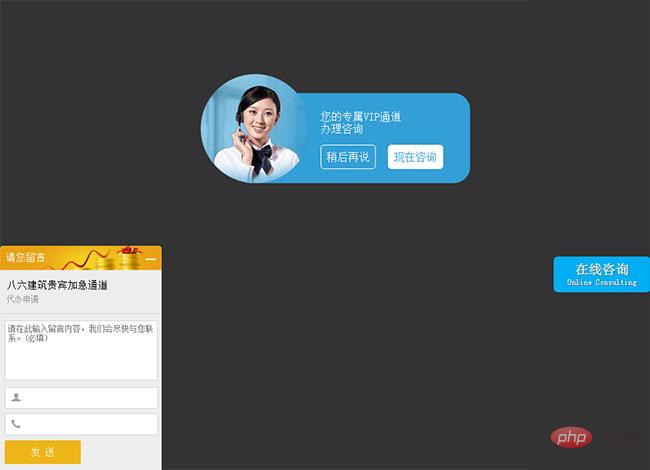
1434百度商橋オンライン カスタマー サービス コードを模倣した jQuery は、普遍的なオンライン相談フォームの送信、オンライン カスタマー サービス メッセージ ボックス、および一時停止されたオンライン メッセージ フォームの特殊効果です。

 4112
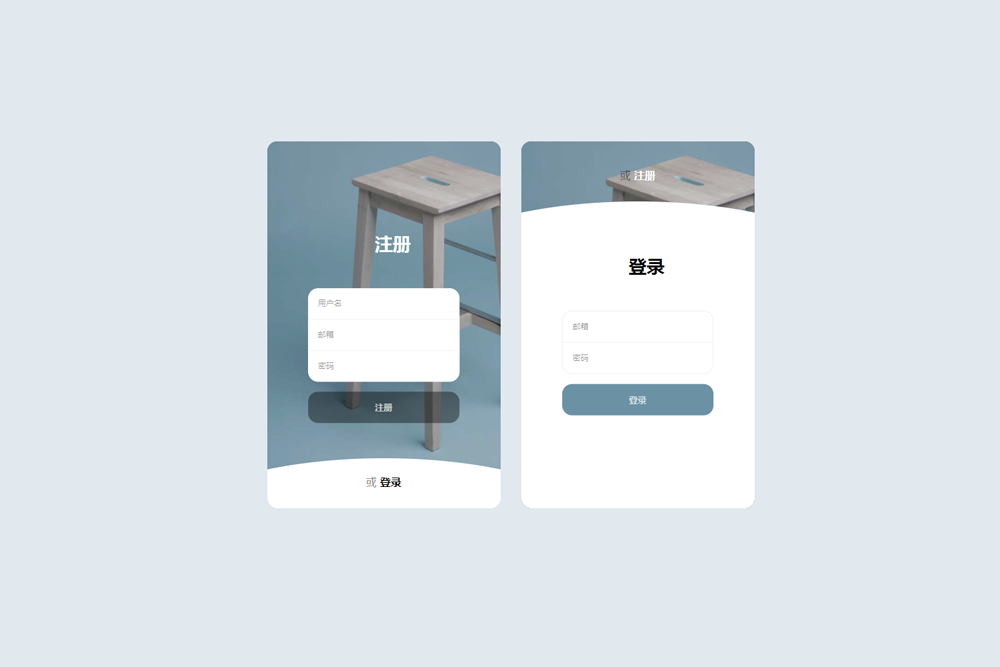
4112js css3 は、ログイン/登録ボックス フォームのアニメーション切り替え、カード スタイルのログインと登録フォームを上下にスライドさせてレイアウトを切り替える特殊効果を作成します。