
 1856
1856jQuery+CSS3 カラープログレスバーアニメーション効果は、プログレスバーをパーセンテージ形式で表示する読み込みアニメーション効果です。

 1757
1757jQueryのマウスホイール制御ページスライドコードは、マウスホイールによるページスクロールの制御、面サイズに応じた表示効果の自動調整、先頭へ戻る機能などを備えた比較的シンプルなページスクロールコードです。

 1456
1456jQuery ページ ウィンドウ ドラッグ プレビュー効果は、jQuery+HTML5 に基づいてシミュレートされたページ ウィンドウ表示ドラッグ ウィンドウ プレビュー効果です。

 2547
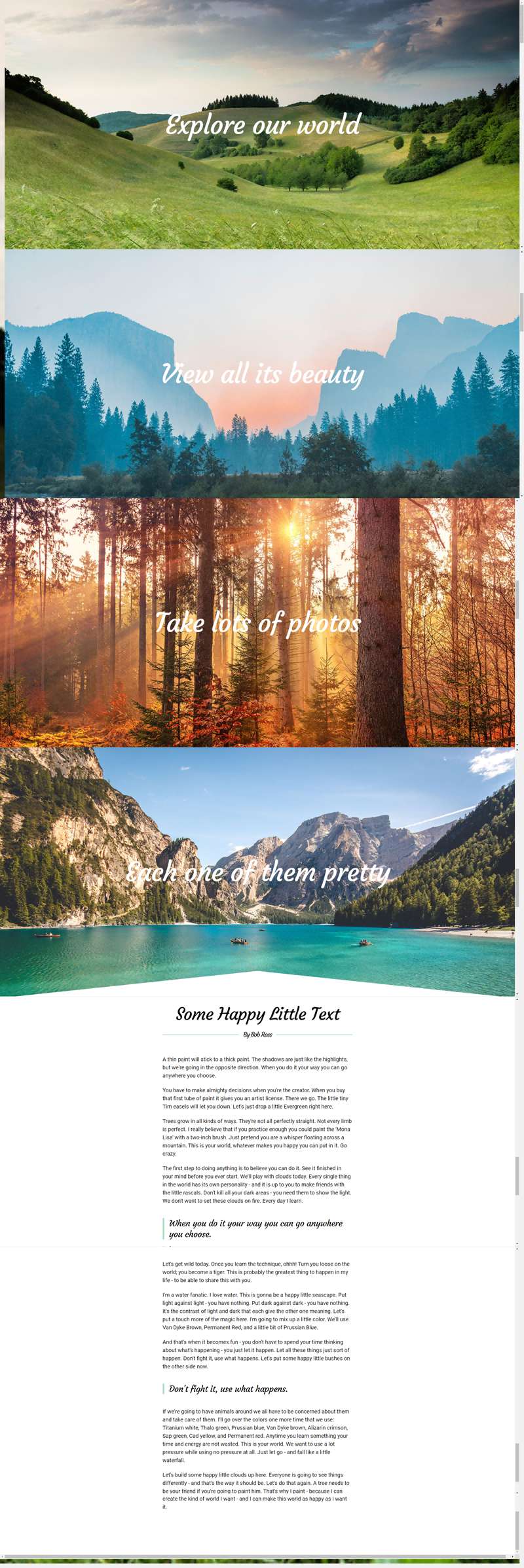
2547モバイル Baidu 特別ページの単一ページ全画面スクロール切り替え用の JS 特殊効果コードは、jQuery プラグイン fullPage.min.js に基づいて実装されており、それでも非常に優れた特殊効果です。

 1902
1902jquery アニメーション スライド切り替えページング表示コード、ページング効果はほとんどの Web サイトに共通です。たとえば、ショッピング モールの Web サイトで商品を表示する場合、各ページに 10 件の商品情報が表示されます。後者は 2 ページ目に表示されるため、ページングは依然として実用的です PHP 中国語 Web サイトはダウンロードを推奨します。

 729
729スライダー付きの jQuery ドラッグ ピクチャー アルバム コードは、プログレス バーのドラッグによる 3D スライド ショーの特殊効果です。

 2701
2701jQuery 番号ランダムスクロール宝くじ特殊効果コード、非常に実用的な JS 宝くじ特殊効果、数字をランダムにスクロール、ボタンを押して停止するまで、表示される番号が当選番号です。ページはシンプルでエレガントで、企業イベントの宝くじに非常に適しています。あなたの運次第です。

 593
593Web ページの上部にある JS スマート固定ナビゲーション コードは、Web ページの上部にある黒い固定レイヤー ナビゲーションであり、ページの上下スクロール ナビゲーションで効果コードをインテリジェントに表示または非表示にします。

 3203
3203これは、デジタル アニメーション効果を自動的に検出する、非常にクールな jQuery と CSS3 マトリックスのデジタル配置です。この特殊効果は、現在検索されている番号を画面の中央に表示し、ページ上で見つかった番号の結果を強調表示します。

 3294
3294jQ+CSS3 画像表示アニメーション特殊効果は、GSAP と ScrollMagic を使用して、ページが上下にスクロールしたときにアニメーション効果を作成するツールです。

 1659
1659右上に戻るjQueryフローティングナビゲーションは、ウィンドウが一定の高さまでスクロールすると自動的に展開し、トップに戻るボタンがあり、ナビゲーション上に現在時刻が表示されるナビゲーションの一種です。

 1924
1924スクロール バー効果のある jQuery Tencent フォト アルバムは、スクロール バー、サムネイル、左右の矢印を備えた Tencent コンテンツ ページのフォト アルバムです。

 2443
2443非常に実用的な jQuery の 1 ページ全画面縦スクロール特殊効果コードです。今非常に人気のある特殊効果コードです。製品の機能紹介やプロジェクトの紹介によく使用されます。この jQuery プラグインはスクロールが比較的スムーズです。一部のプラグインでは、ページを切り替えるためにページをその場でスクロールする必要がありますが、この特殊効果は比較的スムーズです。プラグインの強力なカスタムパラメータ機能は、携帯電話のタッチスクリーンをサポートし、スイッチング速度をサポートするため、学習して使用する価値があります。

 1841
1841jQueryページの右上にある書籍ページの広告エフェクトは広告の特殊効果で、最近のWebサイトの広告は両面や右下に表示されるのが一般的ですが、これもユニークな広告手法です!

 781
781水平ドラッグ バー付き jQuery ピクチャ アルバムは、左右のボタンと水平スクロール ドラッグ バーを備えたピクチャ アルバムの特殊効果です。左と右のボタンをクリックするとフォト アルバムを左右にスムーズにスクロールし、スクロール バーをドラッグすると左右にスクロールしますフォトアルバムを表示します。