
 1856
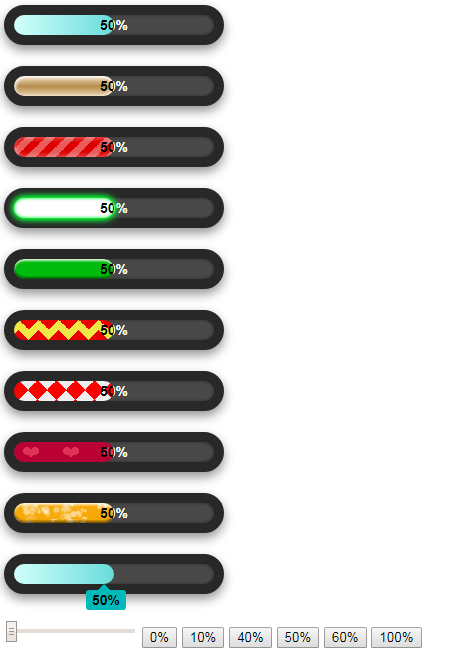
1856jQuery+CSS3 カラープログレスバーアニメーション効果は、プログレスバーをパーセンテージ形式で表示する読み込みアニメーション効果です。

 1865
186510 個のスタイリッシュで美しい jQuery パーセンテージ プログレス バー アニメーション効果

 727
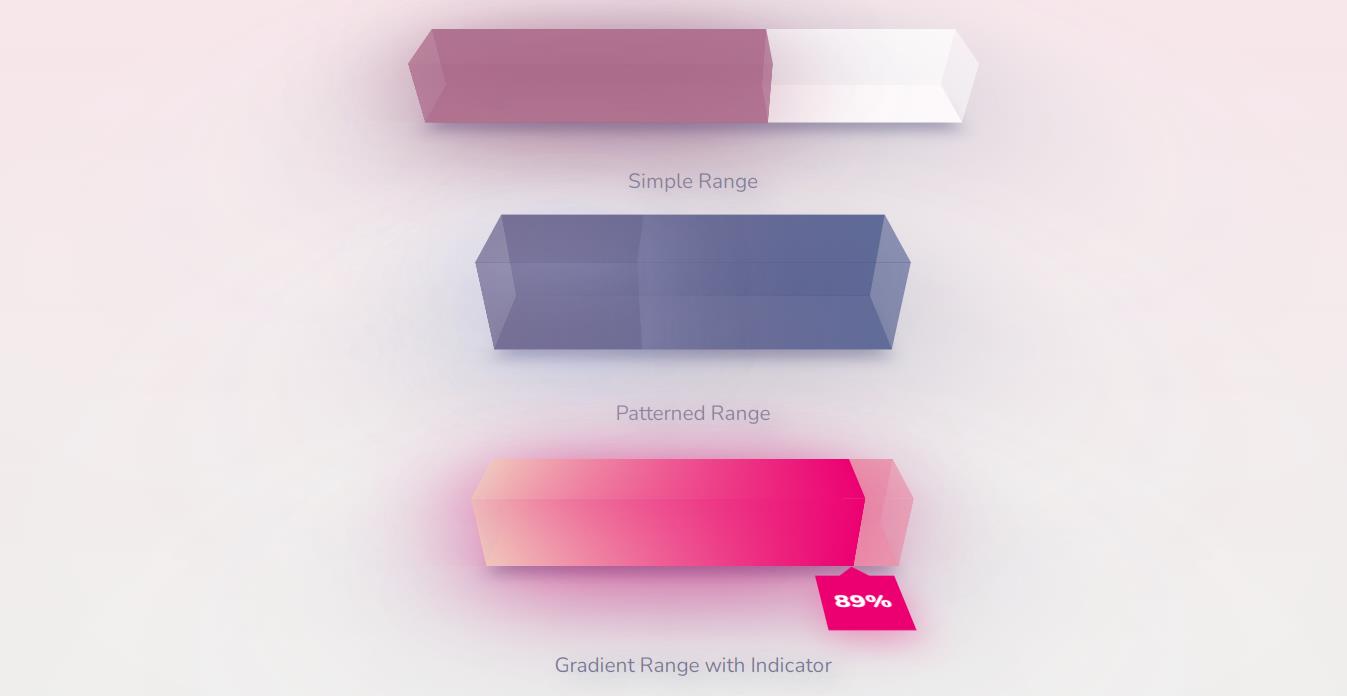
7273 つの美しい html5+css3 3D パーセンテージ プログレス バー アニメーション効果

 3214
3214css3 背景属性は、アニメーション特殊効果を読み込むグラデーション プログレス バーを描画します。これはプログレスバーのインタラクティブ効果です。

 1962
1962CSS3 円形プログレス バー アニメーション効果は、CSS3 SVG によって実装された円形のパーセンテージ プログレス バー アニメーション効果であり、スキルの習熟度や熟練度を示すために使用できます。

 729
729スライダー付きの jQuery ドラッグ ピクチャー アルバム コードは、プログレス バーのドラッグによる 3D スライド ショーの特殊効果です。

 1910
1910アニメーション付きjQuery投票エフェクトは、投票ボタンをクリックするとプログレスバーが徐々に大きくなるjQuery投票エフェクトです。

 3164
3164ヘア ドライヤー スタイルの読み込みプログレス バーは、jquery と CSS3 アニメーションによって構築されたプログレス バーであり、ユーザーはプラグインを呼び出すことでこの読み込みエフェクトを使用できます。

 1979
1979DomLastic.js エラスティック アニメーション プラグインに基づく、jQuery のクリックしてアイテムを削除するエラスティック アニメーション コード。HTML 要素にエラスティック アニメーションの特殊効果を追加できます。 DOM 要素のセットを管理し、それらを物理的に柔軟にすることができます。この効果は、スクロール時の iOS システム情報の弾性効果に似ており、非常にクールです。

 1638
1638jQuery + CSS3 弾性漫画モンスターが上下にジャンプするアニメーション特殊効果

 1592
1592jQuery+cssの伸縮タブコードはコンテナのサイズに合わせて伸縮するタブのコードで、CSSでタブのスタイルをカスタマイズでき、タブが滑らかに伸びるアニメーション効果があります。

 744
744jQuery のシンプルなスライダー アニメーション メニューは、jQuery をベースにしたシンプルな特殊効果で、メニュー項目をクリックすると、その下に線がスライドし、メニュー項目が光るアニメーション効果を持ちます。

 1874
1874jqueryとCSS3を使用して作成した伸縮性のあるアニメーション効果を備えたツールバーメニューの特殊効果です。ツールバー メニューにはデフォルトでは円形のボタンのみが表示されますが、ボタンをクリックするとサブメニュー項目が伸縮性のあるアニメーションで展開され、その効果は非常にクールです。

 2601
2601これは、純粋な JavaScript を使用して作成された弾性アニメーションを備えたアコーディオン フォト アルバムの特殊効果です。アコーディオンアルバム上でマウスをスライドさせると、対応する写真が横方向に拡大し、写真の説明文が縦方向にスライドして上に移動するため、視覚的な違いが生まれます。 説明書 slider.js ファイルをページに導入します

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。