
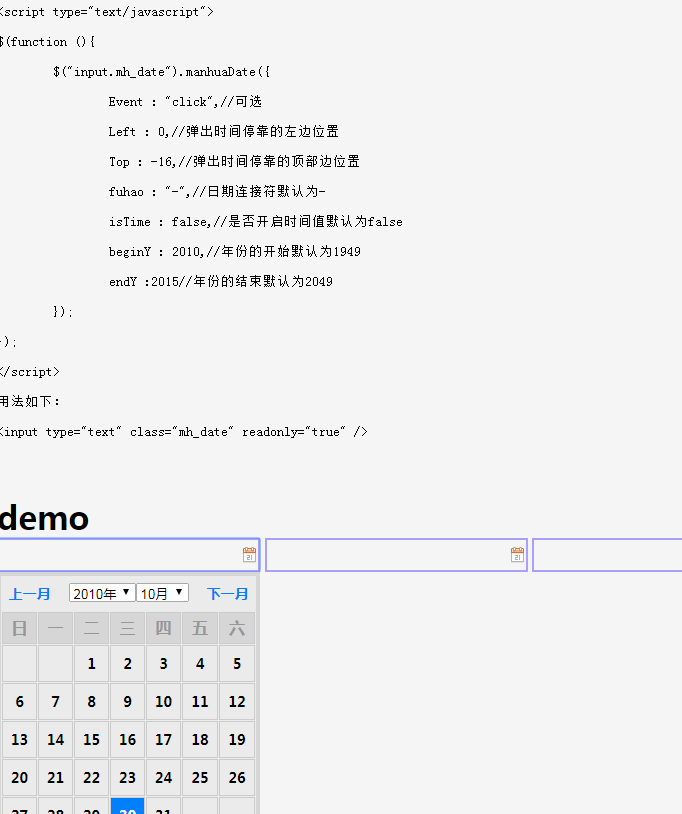
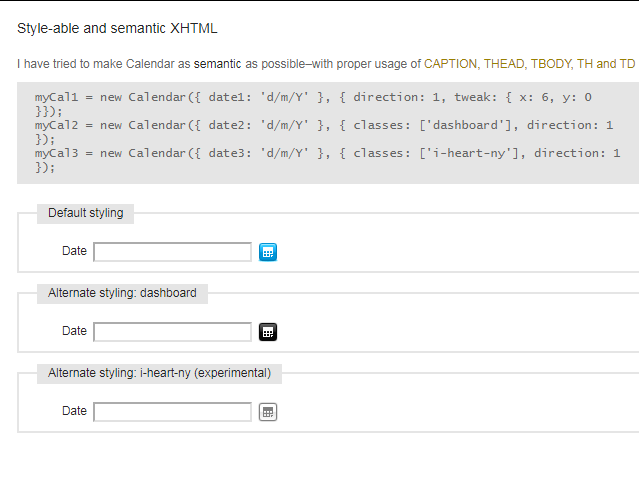
 1556
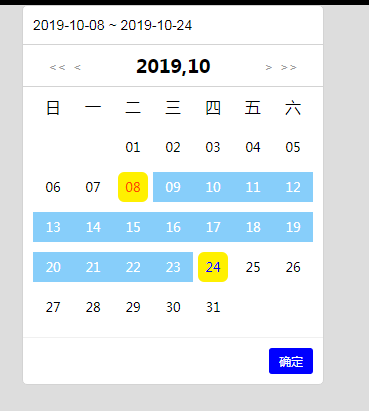
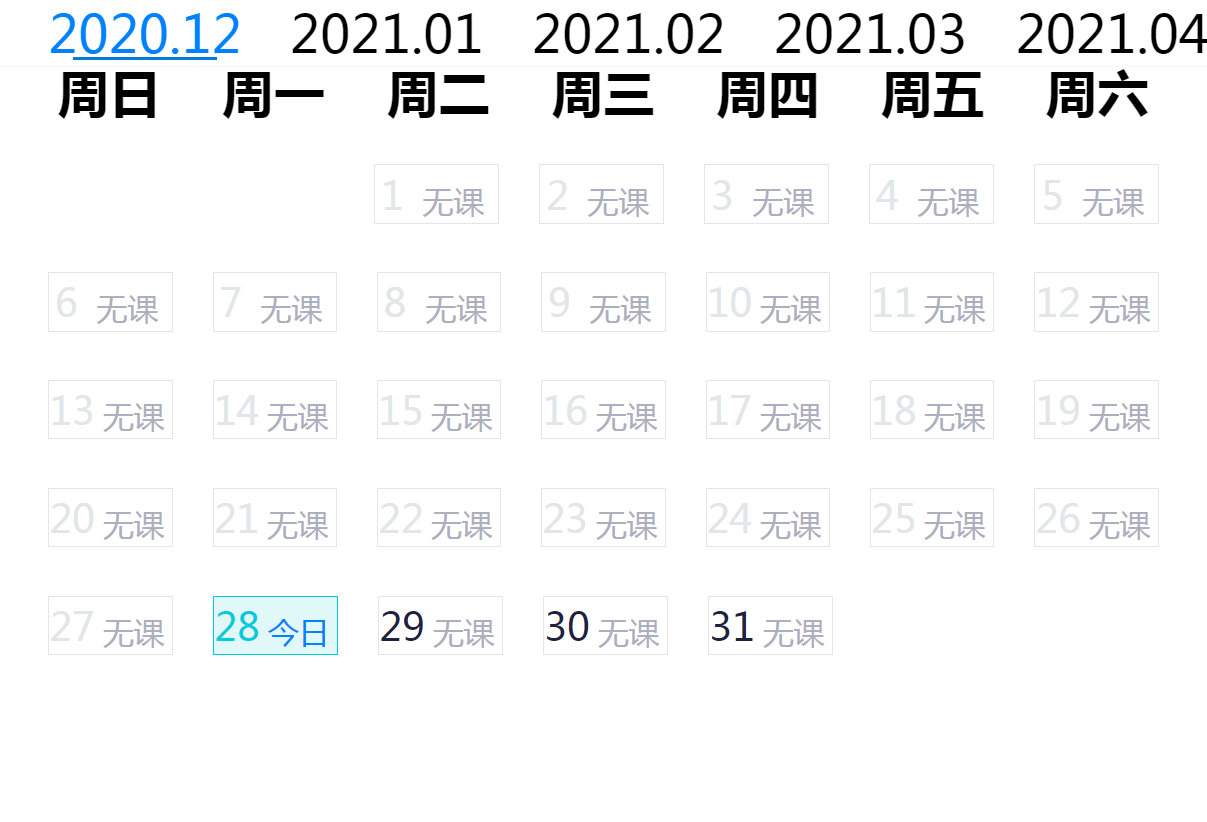
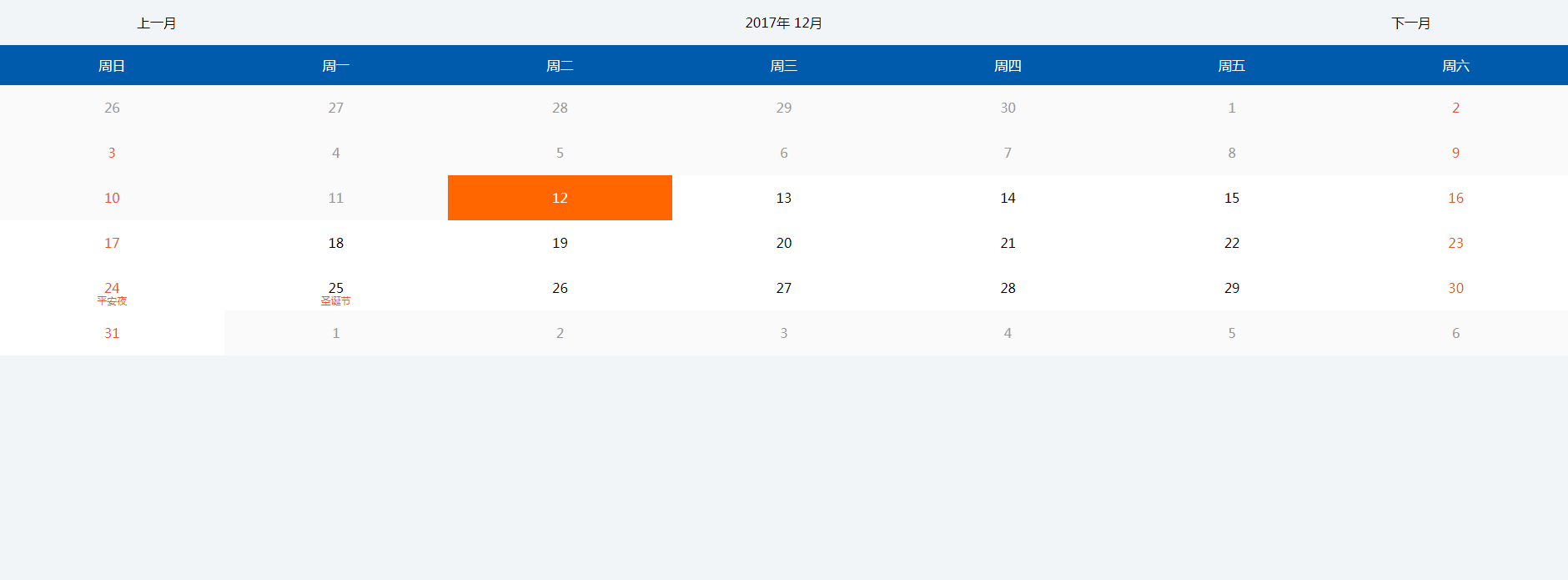
1556これはシンプルな jQuery モバイル カレンダー コードです。休日表示を備えたモバイル カレンダー プラグインをダウンロードします。

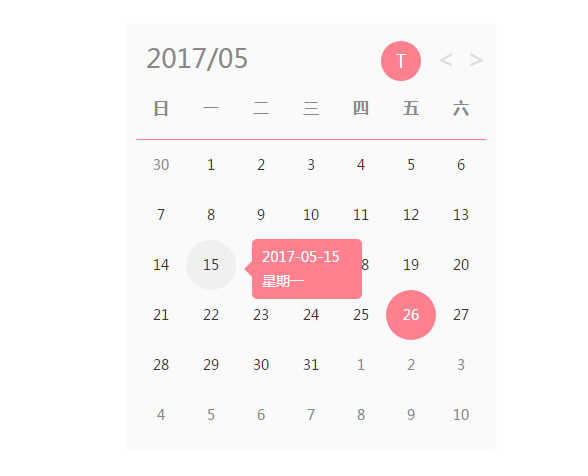
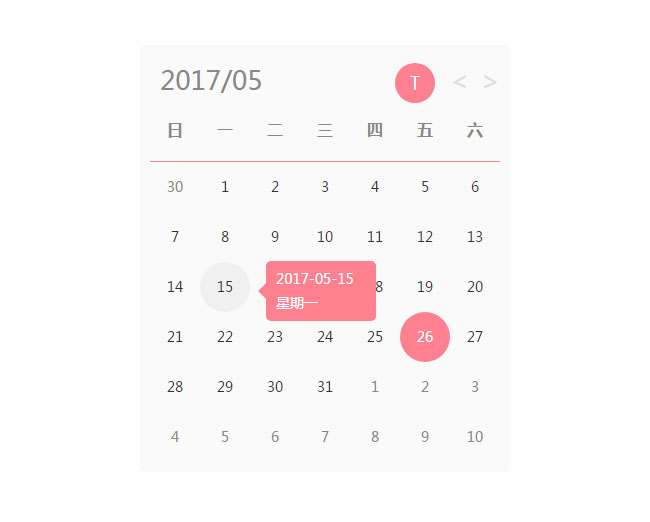
 2177
2177jQuery ツールチップのホバー テキスト プロンプト ボックス効果、jQuery プラグインに基づいており、表示位置をカスタマイズでき、非常に優れた情報プロンプト プラグインの特殊効果

 1855
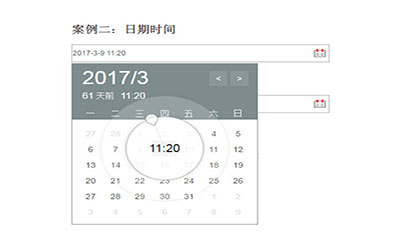
1855jQuery は CSS3 属性に基づいて現在の日付を表示する美しい円形の時計を作成し、途中で時計のロゴやその他の機能をカスタマイズすることもできます。シンプルで実用的な時計プラグインです。呼び出しメソッド: $(". Clock-place").CodehimClock({});

 1094
1094WeChat QR コード付き QQ 顧客サービス コードは、QQ 顧客サービス情報と WeChat QR コードの表示を自由に切り替えることができるツールです。マウスを移動すると自動的に表示され、移動すると自動的に非表示になります。コードの特殊効果は次のとおりです。 jQueryベースであり、サードパーティのプラグインを使用していないため、特殊効果が必要ですが、ダウンロードして使用できます。

 9260
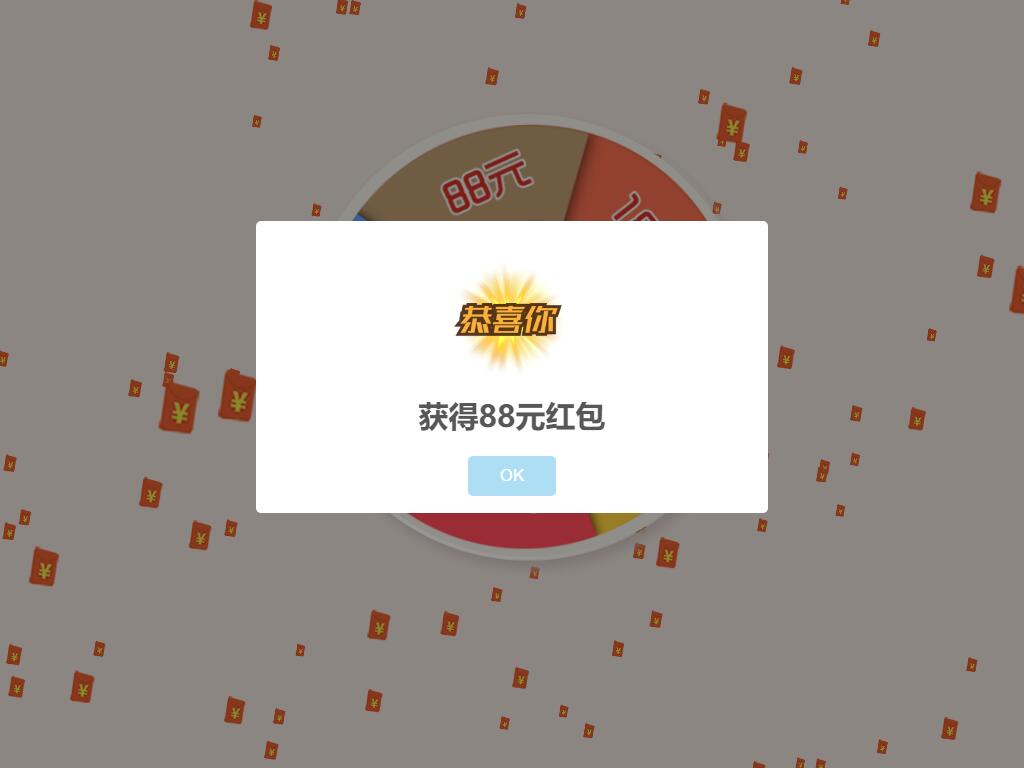
9260HTML5 WeChat 赤い封筒宝くじ赤い封筒雨特殊効果アニメーション js 効果のダウンロード。非常に実用的な赤い封筒の雨宝くじ jQuery プラグインです。背景の赤い封筒の雨のアニメーションは非常にクールで、宝くじのポップアップ プロンプトが表示されます。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。

 1116
1116jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。

 1098
1098CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。

 1112
1112jQuery は iPhone のドロップダウン スクロール バーのアニメーション効果をシミュレートし、マウス ホイールをスクロールすると、メニューがランダムに上下にスクロールします。