667
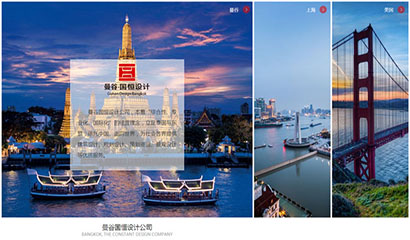
667jQuery アコーディオン ピクチャ スライド表示は、マウスを通過させると拡大縮小する画像と、テキスト コンテンツとスライド アコーディオン アニメーションの特殊効果を組み合わせたものです。

 5344
5344css3 フルスクリーン アコーディオンは、jquery+css3 に基づいたフルスクリーン ワイドスクリーン アコーディオン画像切り替えエフェクトです。

 2741
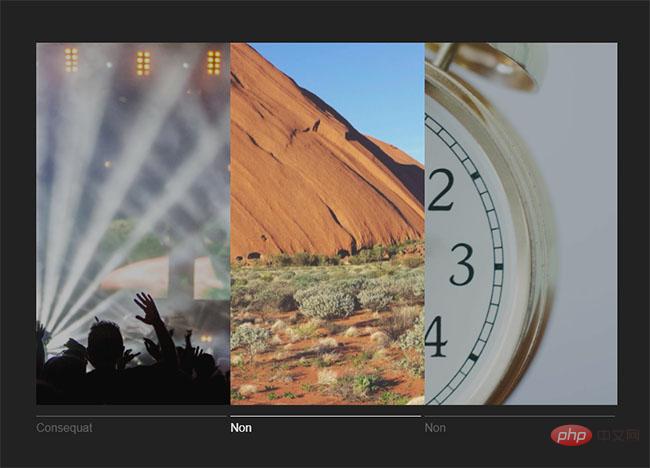
2741jQuery の全画面イメージのクリック アンド スライド アコーディオンは、全画面クリックでカルーセルに切り替えるアコーディオン効果です。

 782
782CSS3 水平切り替え画像アコーディオン効果は、CSS3 トランジション属性に基づいたワイドスクリーンのマウスオーバー画像アコーディオン効果です。

 813
813H5 全画面アコーディオン スライド切り替えエフェクトは、全画面アコーディオン メニューのスライド画像切り替えエフェクトです。

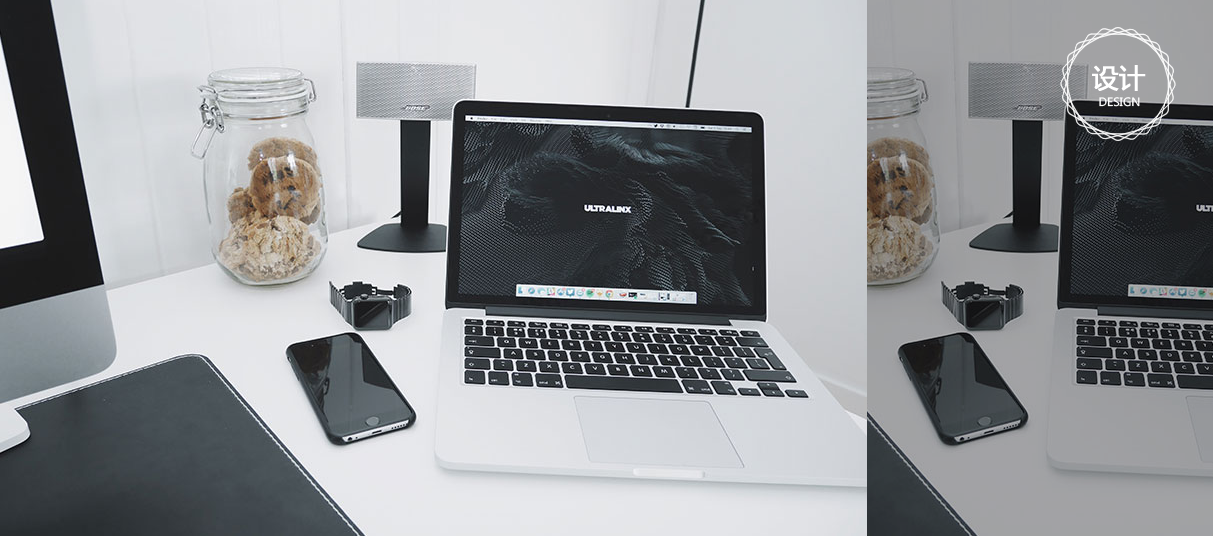
 2044
2044gsap を使用して、雰囲気のあるアコーディオン背景画像スライドショー スイッチと全画面アコーディオン メニュー スライド画像スイッチ効果を作成します。ウェブサイトのガイドページなどで大きな画像を表示する場合にご利用いただけます。

 4382
4382アコーディオン コードを強調表示する jQuery 画像は、マウス オーバー画像を強調表示し、スライドして展開するアコーディオン効果コードです。

 853
853jQuery アコーディオン画像スライド メニュー バーは、クールなアコーディオン画像スライド効果ナビゲーション メニュー バーの特殊効果です。

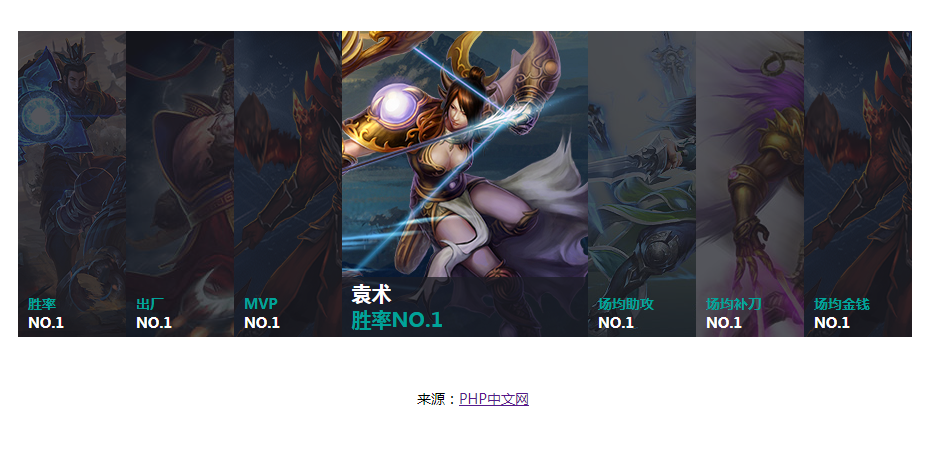
 983
983jQuery ゲーム画像アコーディオン特殊効果は、マウスオーバー画像アコーディオン縮小スイッチで、タイトル画像と大きな画像アコーディオン表示コードを設定します。

 1691
1691jQuery 水平アコーディオン エフェクトは、fsbanner.js に基づいて実装されたアコーディオン スライド表示特殊効果コードです。

 5397
5397jQuery を使用して記述された水平スライド アコーディオン特殊効果、css3 属性画像レイアウトは、さまざまな適応画面サイズを処理する角丸画像のアコーディオン レイアウト コードと互換性があります。

 678
678jQuery グラフィック コンテンツのスライディング アコーディオン効果は、jQuery+CSS3 に基づいたマウス クリックの折りたたみラベル スライディング ドア グラフィック表示効果です。

 688
688JS 水平スケーラブル アコーディオン画像特殊効果は、React フレームワークを使用した、黒くて雰囲気のある水平スケーラブル アコーディオン画像のテキスト導入表示特殊効果です。

 2042
2042jQuery マウス応答アコーディオン効果は、jquery+css3 に基づくアコーディオン効果コードで、マウスをスライド、ホバー、ストレッチして画像全体を表示できるようにします。