
 1833
1833jQuery のクリックして表示するポップアップ ボックスの閉じるボタンのコードは、jquery-1.8.0.min.js に基づいており、シンプルで実用的で、閉じるボタンが付いています。

 2729
2729jquery QRコードでトップコードに戻るは、Webページのスクロールバーをスクロールしたときにトップに戻るボタンを表示するコードです。トップに戻るボタンをクリックするとスムーズにトップに戻ることができ、その際にQRコード画像が表示されます。マウスを WeChat アイコンの上に移動すると、顧客サービスの電話アイコンが表示されます。顧客サービスの電話番号が表示されます。オンライン 顧客サービスのアイコンをクリックすると、[QQ] ダイアログ ボックスが開きます。

 1731
1731jQuery+CSS3 のエラスティック ツールバー メニュー コードは、デフォルトでは円形のボタンのみを表示しますが、ボタンをシングルクリックすると、サブメニュー項目がエラスティック アニメーションで展開され、良い効果が得られます。

 3398
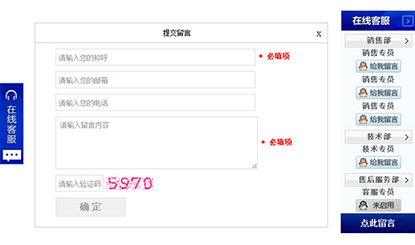
3398メッセージ機能付きオンライン顧客サービス コードは、jQuery に基づいて実装されたオンライン メッセージ機能を備えた jQuery オンライン顧客サービス コードです。部門ごとに表示され、顧客サービス QQ の特定の部分を折りたたむことができます。メッセージ ボタンをクリックすると、メッセージがポップアップ表示されますボードウィンドウの右上隅にある縮小ボタンをクリックして、縮小と拡大を制御します。

 3850
3850携帯電話の左側にあるスライド メニューは、jquery-2.1.1.min.js と slideout.min.js に基づいており、ボタンをクリックして Web ページの左側にスライドすると、ナビゲーション メニューが表示されます。携帯電話での使用に適しています。

 2346
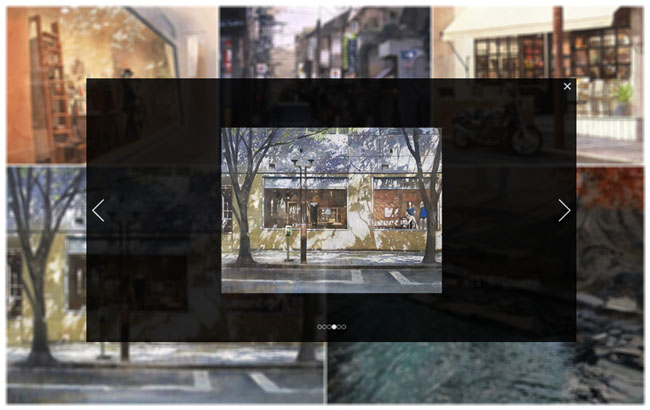
2346jQuery はプルダウンして画像アルバム コードを表示します。画像をクリックすると、画像の拡大効果が下に表示されます。右上隅に閉じるボタンがあり、クリックして拡大効果を閉じます。この効果は依然として非常に優れています。いいね!

 1761
1761これは、左側に当選リストがスクロール表示される jQuery スクロール カルーセル宝くじコードです。円形の宝くじボタンをクリックして宝くじを開始すると、宝くじの最後に当選プロンプトがポップアップ表示されます。

 781
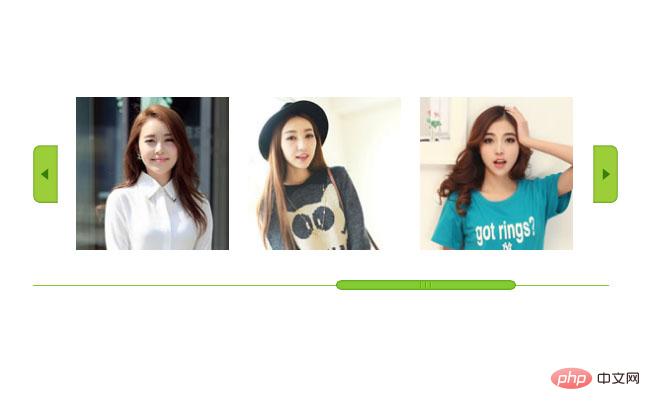
781水平ドラッグ バー付き jQuery ピクチャ アルバムは、左右のボタンと水平スクロール ドラッグ バーを備えたピクチャ アルバムの特殊効果です。左と右のボタンをクリックするとフォト アルバムを左右にスムーズにスクロールし、スクロール バーをドラッグすると左右にスクロールしますフォトアルバムを表示します。

 4105
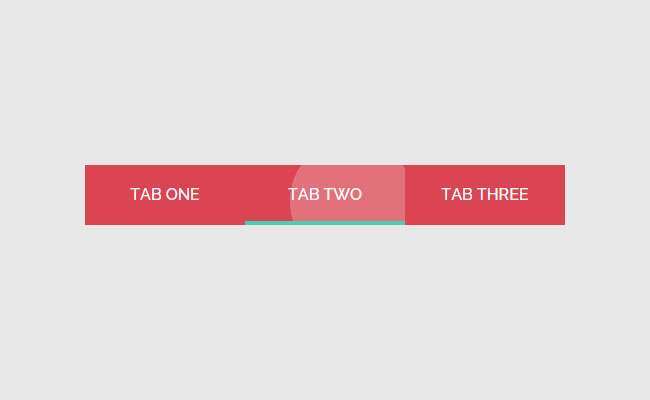
4105マテリアル デザインのスライディング メニュー ナビゲーション コードは、jQuery+CSS3 に基づいたフラット スタイルのデザインとボタン クリックの波効果のダウンロードです。

 965
965jQueryスクロールマウス垂直全画面ページめくりコードは、マウスのスクロールやボタンクリック時にスムーズな遷移で垂直全画面ページめくりを行うことができるコードです。

 2578
2578音楽 Web サイトのトップページにある jQuery フォーカス画像切り替えコードは、非常に優れたバナー画像切り替え特殊効果です。次のカルーセル画像の特殊効果を表示します。切り替えるための左右のボタンがあり、切り替えボタンが自動的に非表示になります。これは非常に優れた JS 特殊効果コードでもあります。

 1718
1718jQuery は Facebook の画像ギャラリー コードを模倣しており、ユーザーが画像のサムネイルをクリックすると、画像が全画面のライトボックスに表示され、前後のナビゲーション ボタンからすべての画像を表示できます。

 2315
2315jQuery は 5 画面の画像バナー コードを自動的にスクロールし、左右のボタンで画像を切り替えます。マウスを画像に移動すると画像が強調表示され、クリックすると影付きの大きな画像が表示されます。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. 先頭領域は lrtk.css ファイルと js ライブラリを参照します 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします

 6715
6715jQuery videoのオンライン動画再生機能を利用します。 div画像リストの上にマウスを置くとビデオ再生ボタンが表示され、ポップアップウィンドウをクリックしてmp4ビデオ再生エフェクトコードを開きます。デフォルトでは、ipath のビデオ パスを設定する必要があります。シンプルで使いやすいポップアップビデオプレーヤーです。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。