
 2299
2299jQuery クリック ボタン ポップアップ ダイアログ ウィンドウ プロンプト プラグイン

 1692
1692jQuery ボタンをクリックして 3D ダイアログ ウィンドウ プラグインをポップアップする

 2136
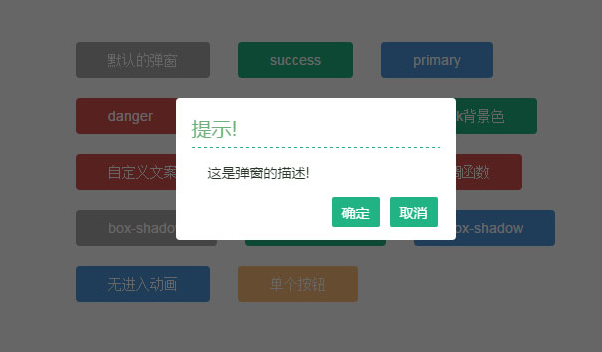
2136jQuery 確認ダイアログ ウィンドウ ポップアップ プラグインの場合、ボタンをクリックすると、オペレーション コードの確認を求めるダイアログ ボックスがポップアップ表示されます。

 1463
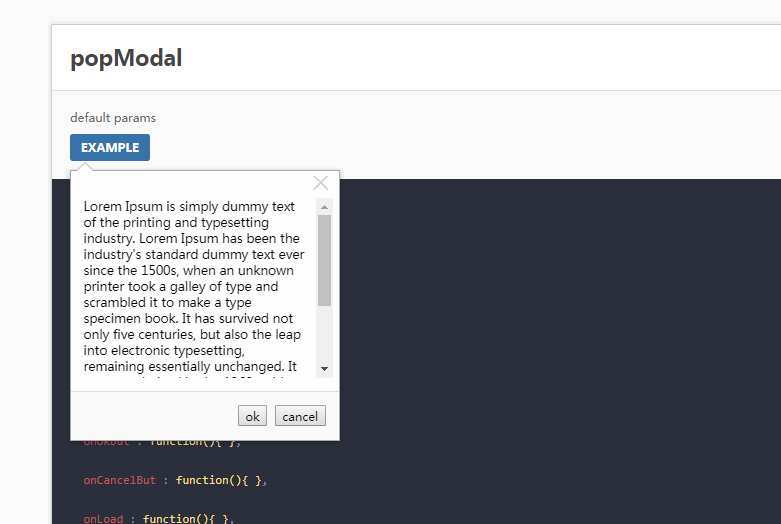
1463PopModal ポップアップ ウィンドウ プラグインには、ポップアップ ウィンドウ、通知ポップアップ、ツールチップ、モーダル ダイアログ ボックス、titleModal の 5 つの部分が含まれています。

 1093
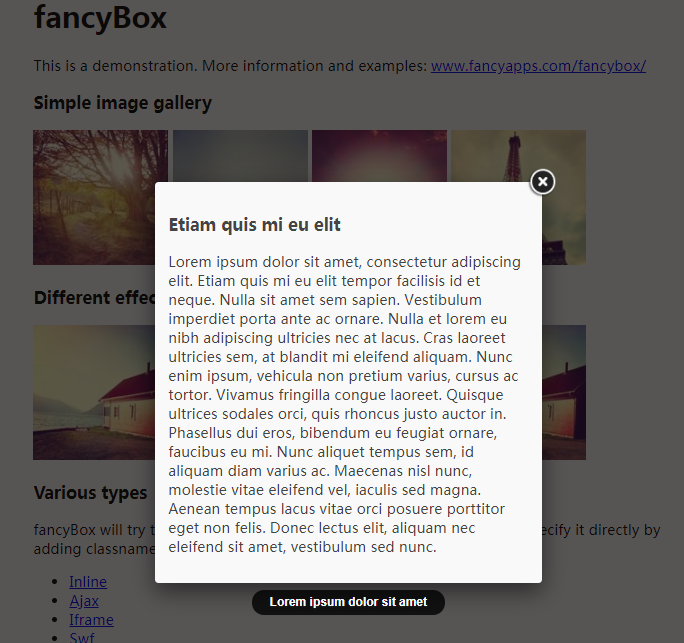
1093jQuery ポップアップ ウィンドウをクリックすると、ダイアログ ボックスが表示されます。小さな画像をクリックして大きな画像をポップアップ表示するために使用できます (操作オプションあり)。含まれるもの: Ajax Iframe Inline SWF

 1236
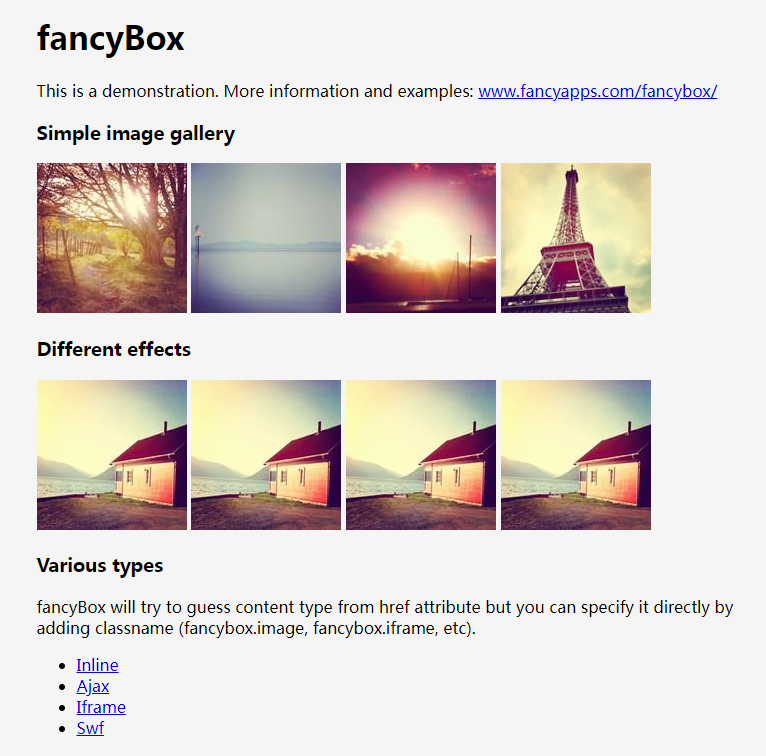
1236jQuery ポップアップ ウィンドウをクリックすると、ダイアログ ボックスが表示されます。小さな画像をクリックして大きな画像をポップアップ表示するために使用できます (操作オプションあり)。含まれるもの: Ajax Iframe Inline SWF

 1537
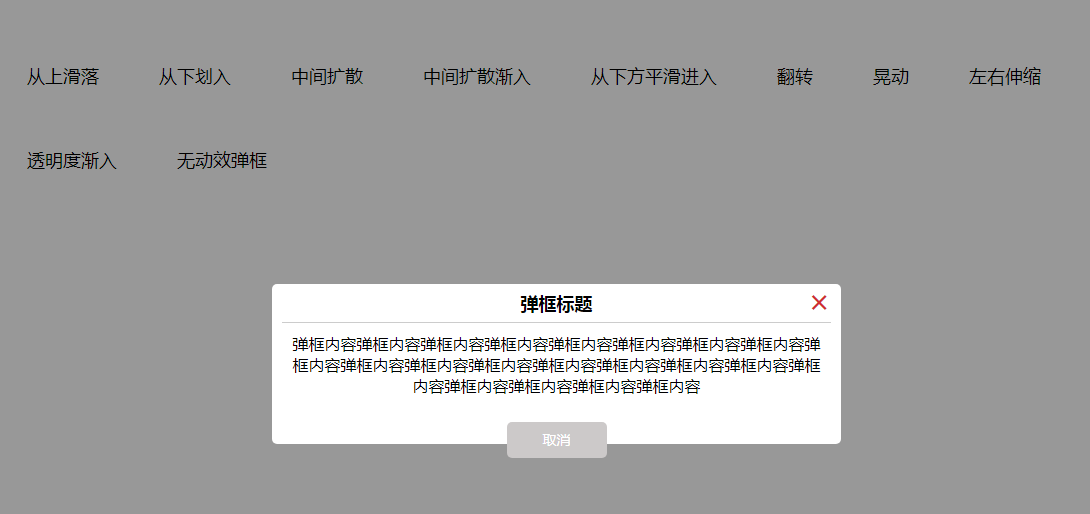
1537jQuery+CSS3 をベースにした複数の異なる効果を備えたマスク ポップアップ プラグイン。クリックすると、複数の展開方法でプロンプト ウィンドウがポップアップします。

 1714
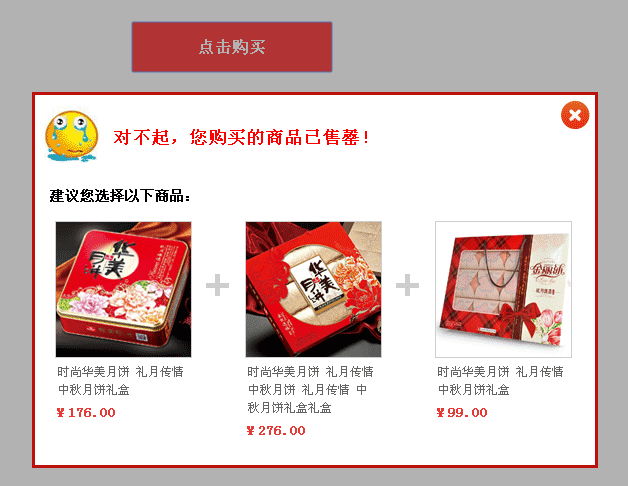
1714jQuery は、購入ボタンをクリックすると、製品が売り切れであることを示すプロンプト ボックスをポップアップ表示します。「今すぐ購入」をクリックすると、購入したい製品が売り切れであることを示すプロンプト メッセージがポップアップ表示されます。コマース Web サイトまたはショッピング モール Web サイト。 PHP中国語サイトはダウンロードをオススメします!

 2005
2005「jQuery クリック イベント マスク ポップアップ レイヤーの可動特殊効果コードのダウンロード。登録フォームのクリック ボタン ポップアップ レイヤー フォーム送信エフェクトを作成するための jQuery ポップアップ レイヤー プラグイン。これは、jQuery ポップへのドラッグをサポートできます。アップレイヤー効果 タイトル、高さ、幅などをカスタマイズできるポップアップレイヤーjsプラグイン。

 2412
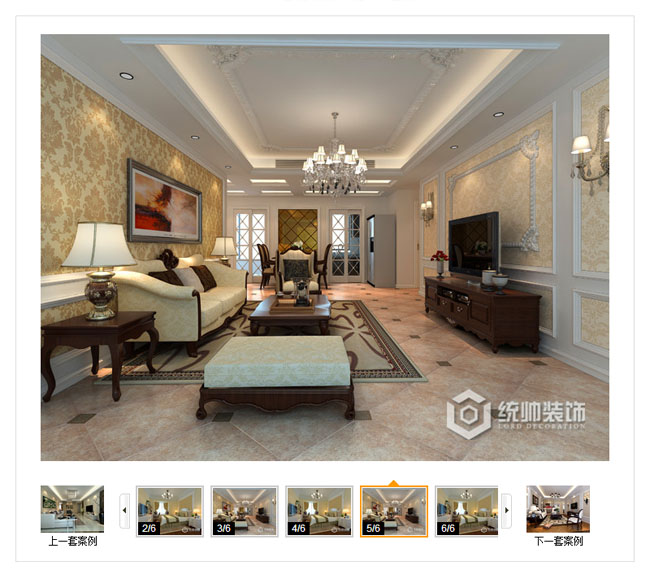
2412jquery には、画像アルバムを表示するためのダイアログ ボックスがあります。この効果は、QQ スペースの効果に少し似ています。画像上にマウスを置くと、左または右のボタンが表示されます。マウスをクリックします。最初の場合は、最後の画像では、Zhang は後ろを見ることができませんが、クリックするとプロンプトが表示されます。 PHP中国語サイトはダウンロードをオススメします!

 3398
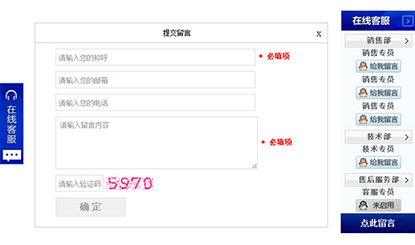
3398メッセージ機能付きオンライン顧客サービス コードは、jQuery に基づいて実装されたオンライン メッセージ機能を備えた jQuery オンライン顧客サービス コードです。部門ごとに表示され、顧客サービス QQ の特定の部分を折りたたむことができます。メッセージ ボタンをクリックすると、メッセージがポップアップ表示されますボードウィンドウの右上隅にある縮小ボタンをクリックして、縮小と拡大を制御します。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。

 1116
1116jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。

 1098
1098CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。

 1112
1112jQuery は iPhone のドロップダウン スクロール バーのアニメーション効果をシミュレートし、マウス ホイールをスクロールすると、メニューがランダムに上下にスクロールします。

 966
966タッチ スクリーン ドラッグ スイッチング用の jQuery フォト アルバム コードは、Swiper プラグインに基づくタッチ スクリーン スライド jQuery フォト アルバム コードです。全画面で表示され、左右にスライドし、キーボード コントロールをサポートし、左右のマウスをサポートします。ドラッグスイッチング レスポンシブデザインを採用しており、モバイルデバイスと完全に互換性があります。

 984
984HTML5 フォト アルバム プラグイン ma5gallery は、jQuery+HTML5 をベースにしたフォト アルバム コードで、左右切り替え矢印、閉じるボタン、インデックス ボタンなどを備え、キーボード コントロール切り替えをサポートします。

