291
291jQueryは小さい画像をクリックして大きい画像の切り替えコードを制御する、切り替え時にスライド効果を持たせるスライドショーコードです。

 1614
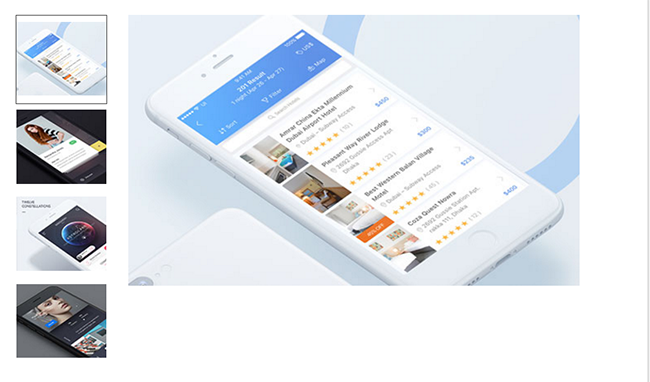
1614サムネイルをクリックして大きな画像に切り替える jQuery コードは jquery.1.3.2.min.js をベースにしたシンプルな画像ビューアです 左側の小さい画像をクリックすると大きな画像に切り替わります右。

 1512
1512小さな画像マスクをクリックすると、大きな画像のスライド切り替えコードがポップアップ表示されます

 1420
1420HTML5 SVG ドット制御画像切り替えコードです。ページング ナビゲーションによる画像切り替えの例です。各ページング ドット上に SVG の円形の線があります。ユーザーがドットをクリックすると、円形の線がスムーズに遷移します。画像切り替え効果です。

 1814
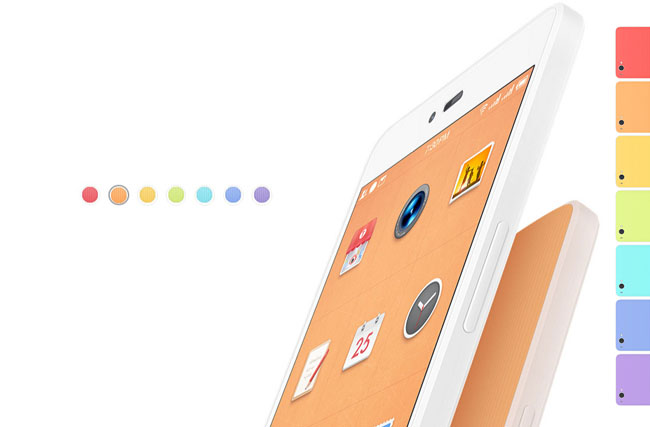
1814jQuery アイコン メニューのクリック画像切り替えコードは、大手企業 Web サイトのスライド カルーセル切り替えに適したエレガントなスライド切り替えコードです。

 2232
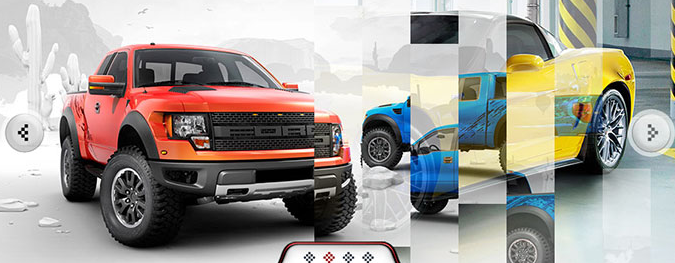
2232jQuery画像オーバーレイのクリック回転切り替えコードはjquery-1.11.0.min.jsをベースにしており、陰陽師ゲーム公式サイトのクリック画像回転エフェクト、画像オーバーレイカルーセルエフェクト、画像オーバーレイカルーセル回転切り替えを模倣しています。コード。

 1749
1749jQuery 模倣 Jianshu.com 画像切り替えコードは、Jianshu.com ホームページを模倣して 1 つの大きな画像と 2 つの小さな画像を切り替えるコードで、ボタンで画像切り替えコードを制御します。

 1965
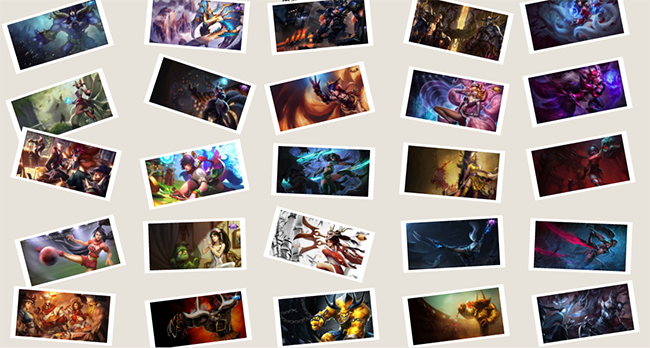
1965jQueryフォトウォールの小画像をjquery.1.10.2.min.jsをベースに大きな画像のアニメーションコードに合成しています フォトウォールの小画像をクリックするとアニメーション効果のある大きな画像が合成されます もう一度大きな画像をクリックすると に変わります前のフォトウォール効果、ピクチャーウォール小画像、大きな画像のアニメーション変形効果を合成します。

 1201
1201このコードは js ファイルに依存して実装されており、大きな画像と小さな画像が分離されているため、ユーザーが Web ページを開く際の時間とトラフィックを大幅に節約できます。 このコードの実装方法も非常に簡単で、index.html以下のファイルとimagesを実行したい場所に直接コピーして保存するだけでOKです、imagesの下にある大小の画像は必要に応じて変更可能です、または、大きな画像へのリンクを追加することもできます。

 356
356jQuery フォーカス画像 3D スイッチング コードは、画像を制御するためのサムネイルとボタンを備えた jQuery Slider 画像カルーセル プラグインに基づく 3D フリップ カルーセル スイッチング コードです。

 1905
1905jQuery フォーカス画像カルーセル切り替えコード、左右の矢印ボタン コントロール、jQuery スライダー画像プラグイン。