
 2030
2030jQuery 無限スクロール ロード画像ウォーターフォール フロー コードは jquery-2.0.3.js に基づいており、画面解像度に適応し、マウス スクロールによる画像の無限ロードを行います。

 7069
7069jqueryランダム画像ウォーターフォールフロー無制限ロードは、シンプルなjqueryランダム画像ウォーターフォールフロー無限ロードケースのデモダウンロードです。

 989
989jQuery ウォーターフォール フロー画像プリロード表示コードは、modernizr.js に基づいたウォーターフォール フロー画像プリロード アニメーション特殊効果です。

 4418
4418jQuery クリックして画像を追加する滝フロー コードは、石積み画像の滝フロー レイアウトを模倣したもので、マウスをクリックして画像コードを追加します。

 2093
2093jqueryクリックして画像のウォーターフォールフローのレイアウトコードを追加し、コンテンツ部分をクリックすると、画像の数が毎回増加します。この効果も非常にクールです。通常、企業のWebサイトでの製品表示や個人のフォトアルバムにウォーターフォールフローを使用します。ウェブサイト. Block, php 中国サイトのダウンロードを推奨!

 2424
2424jQuery 無限ロード ウォーターフォール フロー プラグイン メイソンリーは、メイソンリー プラグインに基づく jQuery 無限ロード ウォーターフォール フロー コードです。

 4506
4506jquery画像リストウォーターフォールフローレイアウトコードは、jqueryをベースにしたシンプルな画像リストウォーターフォールフローレイアウトコードであり、無制限読み込み機能はありません。

 5284
5284フィルタリング関数コードを使用した HTML5 イメージ ウォーターフォール フローは、グリッド イメージ ウォーターフォール フロー レイアウトを使用したローディング アニメーション特殊効果です。

 1845
1845jQuery でカスタマイズ可能な高さの画像ウォーターフォール フロー コードは、カスタムの高さと URL アドレスを使用した画像の直接追加をサポートする jQuery ウォーターフォール フロー エフェクトです。

 2363
2363jQuery Web ページの全画面アダプティブ画像ウォーターフォール フロー レイアウト コードは、Web ページのサイズに適応できます。この効果は依然として非常に優れています。プロジェクトでウォーターフォール フローを使用する必要がある場合は、アダプティブ フローを使用することをお勧めします。 . PHP中国語サイトはダウンロードがおすすめ!

 2289
2289js マルチピクチャ円スクロール効果は、複数ピクチャの円形スクロール表示をサポートする js ピクチャ特殊効果コードです。左右の矢印ボタンがあり、ピクチャを無限に左右にスクロールできます。ピクチャのタイトル表示と設定をサポートしています。 IE6/7/8/9およびメインストリームブラウザと互換性があります。

 2315
2315jQuery は 5 画面の画像バナー コードを自動的にスクロールし、左右のボタンで画像を切り替えます。マウスを画像に移動すると画像が強調表示され、クリックすると影付きの大きな画像が表示されます。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. 先頭領域は lrtk.css ファイルと js ライブラリを参照します 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします

 1971
1971強力な画像全画面閲覧プラグイン (jQuery) 画像上でマウスをクリックすると、画像を全画面で閲覧できます。マウスを動かすと、画像の別の部分を表示できます。フォト アルバムに適しています。画像の詳細を表示します。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. ヘッド領域は、styles.css および Intensity.js ファイルを参照します。 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダーをコピーします

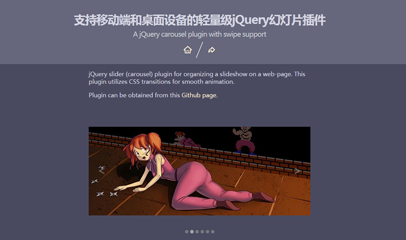
 2366
2366モバイルおよびデスクトップ デバイス用の jQuery 軽量スライドショー エフェクトのソース コードは、モバイルおよびデスクトップ デバイスをサポートする軽量 jQuery スライドショー プラグイン swipeslider の特別なエフェクトです。画像やその他の HTML コンテンツをサポートし、スライド コンテンツの無限ループ再生をサポートします。このコードは、Sogou、360、FireFox、Chrome、Safari、Opera、Maxthon、World Window のブラウザに適用できますが、IE8 以下のブラウザはサポートしていません。興味のある友達はダウンロードして試してみてください。このコードは、最新の主流ブラウザと互換性があり、

 1887
1887jQuery 画像リストのアニメーション表示効果, 画像の上にマウスを移動するとテキストの説明がポップアップします. 素材の画像リストや Web サイトのテンプレート テーマの作成に非常に適しています. 主流のブラウザと互換性があります. PHP 中国語 Web サイトのダウンロードをお勧めします! 説明書: 1.スタイルシートファイルlrtk.cssをhead領域に導入します。 2. jquery.1.4.2.min.jsとlrtk.jsをヘッド領域に導入します 3. Web ページに <!-- code start --><!-- code end --> コメント領域を追加します。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。

 1116
1116jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。

