2210
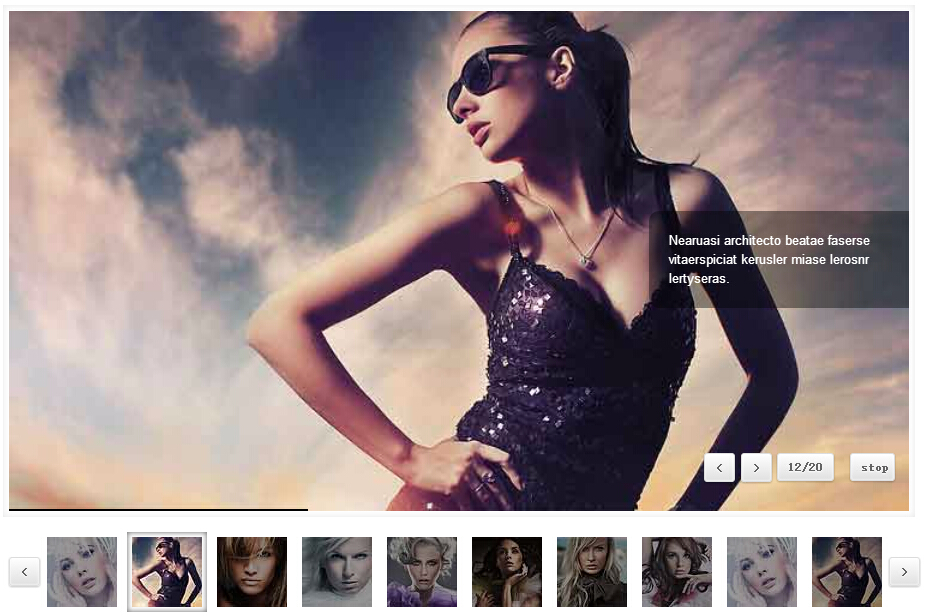
2210フォーカス効果を備えた jQuery 画像切り替えコードは jquery-bigSlider.js に基づいており、現在の画像の強調表示と画像の拡大という 2 つのフォーカス効果を作成します。

 2442
2442jQuery ブラインド切り替えエフェクトのフォーカス ピクチャ コードは jquery-2.1.1.min.js に基づいており、さまざまなブラインド画像切り替えエフェクトがあり、自動画像カルーセルをサポートし、画像切り替えボタンを備えています。

 356
356jQuery フォーカス画像 3D スイッチング コードは、画像を制御するためのサムネイルとボタンを備えた jQuery Slider 画像カルーセル プラグインに基づく 3D フリップ カルーセル スイッチング コードです。

 1905
1905jQuery フォーカス画像カルーセル切り替えコード、左右の矢印ボタン コントロール、jQuery スライダー画像プラグイン。

 1693
1693uery 画像カルーセル切り替えコードは、美容 Web サイト向けの左右矢印による自動カルーセル切り替えを備えたフォーカス画像スライドショー コードです。

 1951
1951jQuery 画像のトランプ切り替えフォーカス画像コードは IE8 ブラウザーと互換性があり、レスポンシブデザインを採用しており、画像を切り替えるときは、トランプの束の一番上のカードを取り除いたように表示されます。

 2581
2581非カレントプレビュー画像の両側に画像ぼかし効果を持たせたjQueryフォーカス画像切り替えプラグインで、マウスドラッグやクリックによる切り替え、携帯電話のタッチスクリーンによるスライド切り替えに対応しています。

 1109
1109jquery フォーカス マップ コードから選択できる複数のフィルター効果を備えた Vmc スライダー

 1526
1526jQuery画像カルーセル回転切り替えエフェクトコードはjquery-1.7.2.min.jsをベースにしています。左右の矢印をクリックして画像表示を切り替えます。マウスを離すと自動的に再生されます。コードには詳細な中国語のコメントが含まれており、簡単に操作できます。修正。

 1767
1767jQuery 画像背景壁スポットライト効果コード. マウスを特定の画像の上に置くと、その画像は明るくなり、他の画像は暗くなります。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. ヘッド領域はファイル lrtk.css および jquery を参照します 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします 4. 画像の透明度、不透明度を変更します。