2394
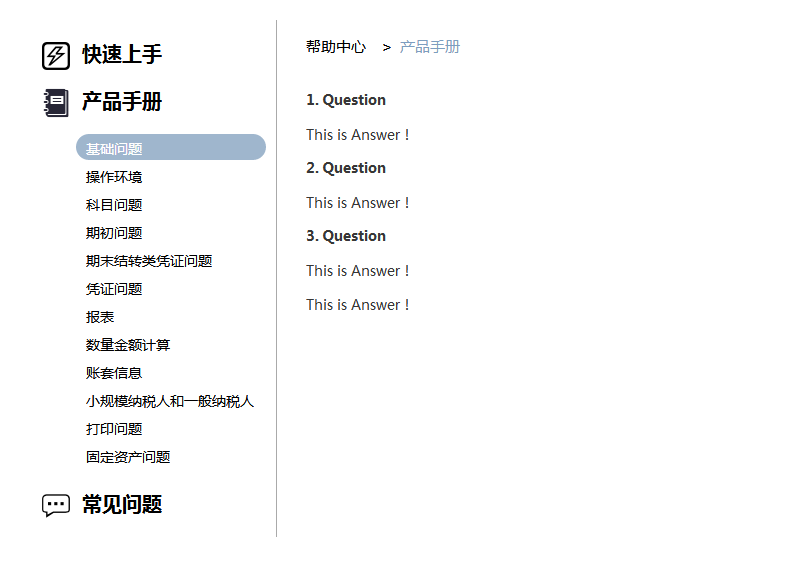
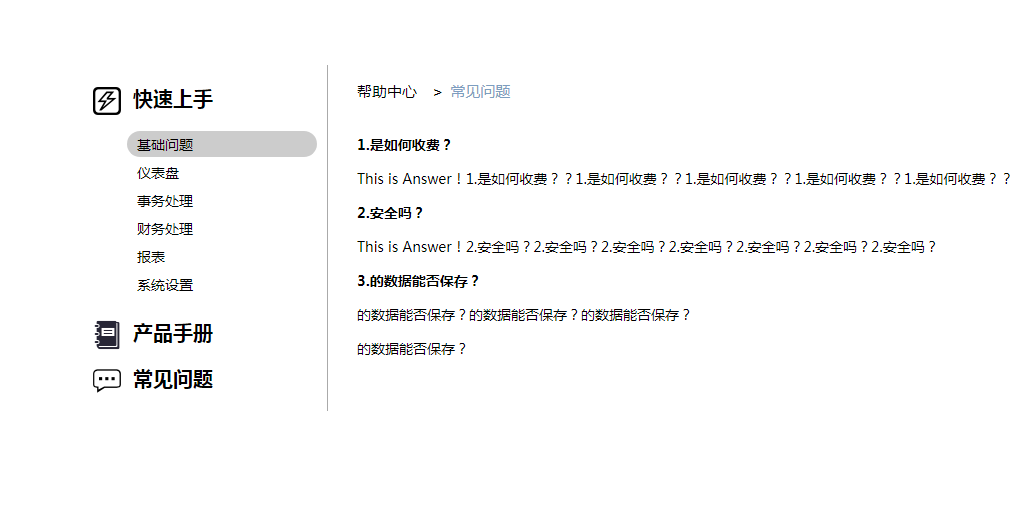
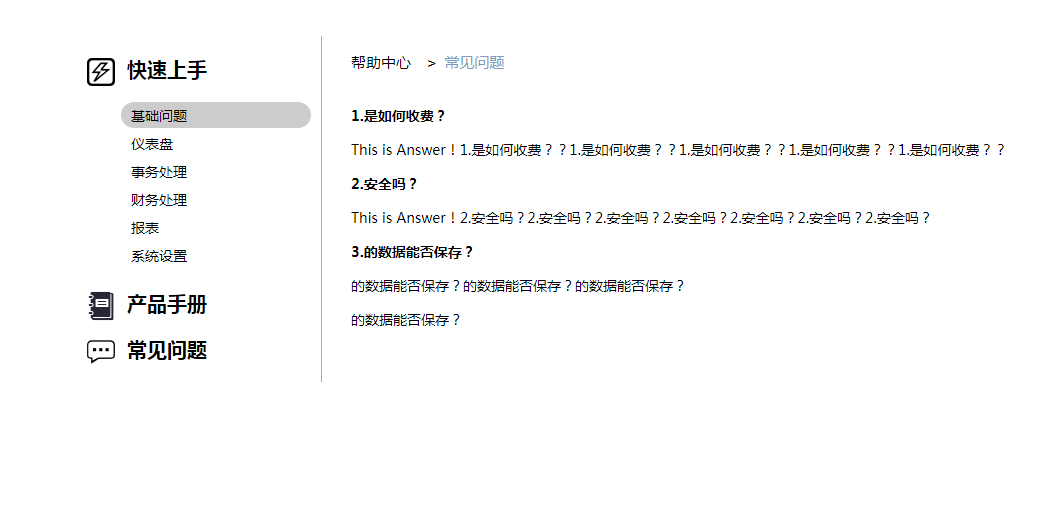
2394CSS3 左アイコン メニュー クリック全画面切り替えコードは、Web ページの左側にあるアイコン ボタンのマウス クリックでアニメーション効果を切り替え、全画面ページの特殊効果を切り替えます。

 2254
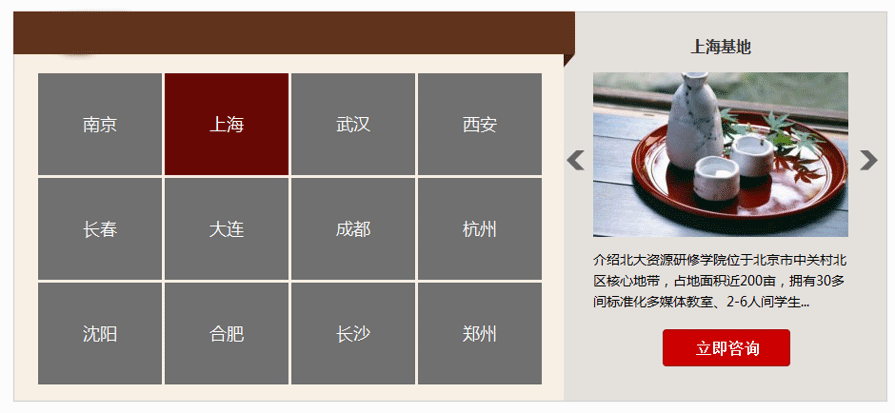
2254CSS3 左側のアイコンをクリックすると、Web ページのナビゲーション メニューが全画面アニメーション コードに切り替わります。

 1020
1020左側のナビゲーションをクリックしてスライドしてタブ ページを切り替えるための jQuery コード

 1814
1814jQuery アイコン メニューのクリック画像切り替えコードは、大手企業 Web サイトのスライド カルーセル切り替えに適したエレガントなスライド切り替えコードです。

 1265
1265jQueryのアイコンナビゲーションタブ切り替えコードはjquery.jsをベースにしており、アイコンタブをクリックすると画像が切り替わります。

 2599
2599jquery ajax tabはナビゲーションバーのタブをマウスクリックでスライド切り替えし、コンテンツを非同期で読み込んでタブ切り替えを行うシンプルなWebテンプレートのシングルページタブ切り替え表示です。

 1098
1098jQuery モバイル タッチ スクリーン タブ コードは、携帯電話上で左右にスライドしてタブを切り替えることをサポートする特殊効果です。

 2006
2006jQuery はタブのラベルをクリックすると、グラフィックとテキストのスクロール表示を切り替えます。左側のテキストをクリックすると、右側の図がそれに応じて変化します。右側の図の両側にある左右のボタンをクリックすると、左側のテキストもそれに応じて変化しますので、企業のWebサイトや学校のWebサイトに最適です。 PHP中国語サイトはダウンロードをオススメします!

 1309
1309ブートストラップ カスタム タブ コードは、閉じる、追加、位置決めへの切り替え、現在への位置決め、他を閉じる、すべて閉じる、左にスライド、右にスライド、左右のスライド ステップ値の取得、および現在のスライドの取得をサポートする jQuery タブ プラグインです。タブ ID 、すべてのタブ幅の取得、すべてのタブ関数コードの取得など。

 328
328CSS3 3D 反転タブ切り替えプラグインは、CSS3 に基づいた実用的な 3D 反転タブ切り替えプラグインです。主に 3D 反転スタイルを反映しています。タブ メニュー項目をクリックすると、コンテンツ領域で 3D 反転アニメーション効果が実現されます。

 1574
1574強力な jQuery タブ コードである Bootstrap カスタム タブ プラグインは、閉じる、追加、位置決めへの切り替え、現在への位置決め、他を閉じる、すべて閉じる、左にスライド、右にスライド、左右のスライド ステップ値の取得、および現在のオプション カード ID、すべてのタブ幅の取得、すべてのタブ機能コードの取得など。

 1614
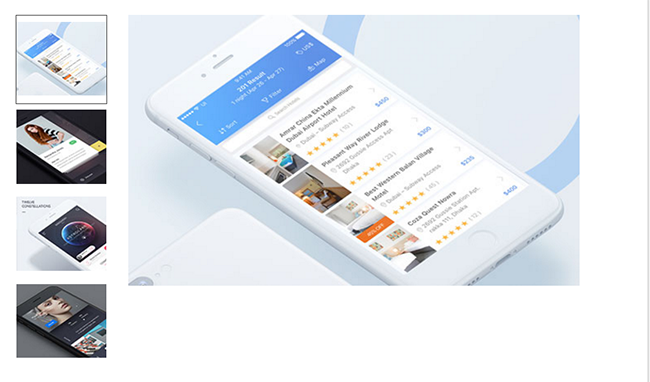
1614サムネイルをクリックして大きな画像に切り替える jQuery コードは jquery.1.3.2.min.js をベースにしたシンプルな画像ビューアです 左側の小さい画像をクリックすると大きな画像に切り替わります右。

 2861
2861jQuery 開発履歴タイムライン特殊効果コード、左矢印と右矢印付き、デジタル タイムライン タブ切り替え特殊効果のダウンロード。