
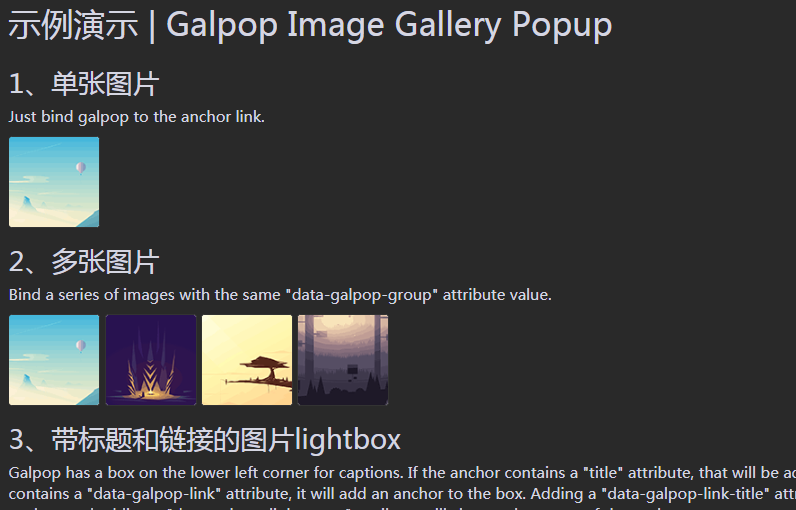
 805
805Galpop は、画像ギャラリーを作成するための jQuery プラグインです。左右の矢印キーを使用して制御でき、ブラウザを使用して自動的にサイズ変更できます。

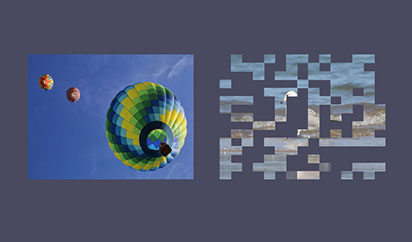
 1387
1387jQuery グリッド イメージ アニメーション特殊効果プラグインは、グリッド内のイメージをアニメーション化して非表示にすることができます。

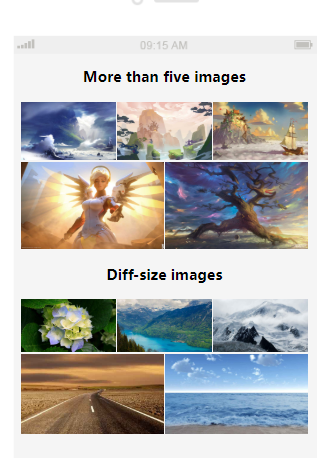
 708
708jQuery イメージ グリッド プラグイン imagegrid.js 小さい画像 クリックして画像を拡大 カルーセル

 1826
1826jQuery+CSS3 アニメーション モーダル ウィンドウは、アニメーション モーダル ウィンドウを内蔵した画像スライダー jQuery プラグインです。

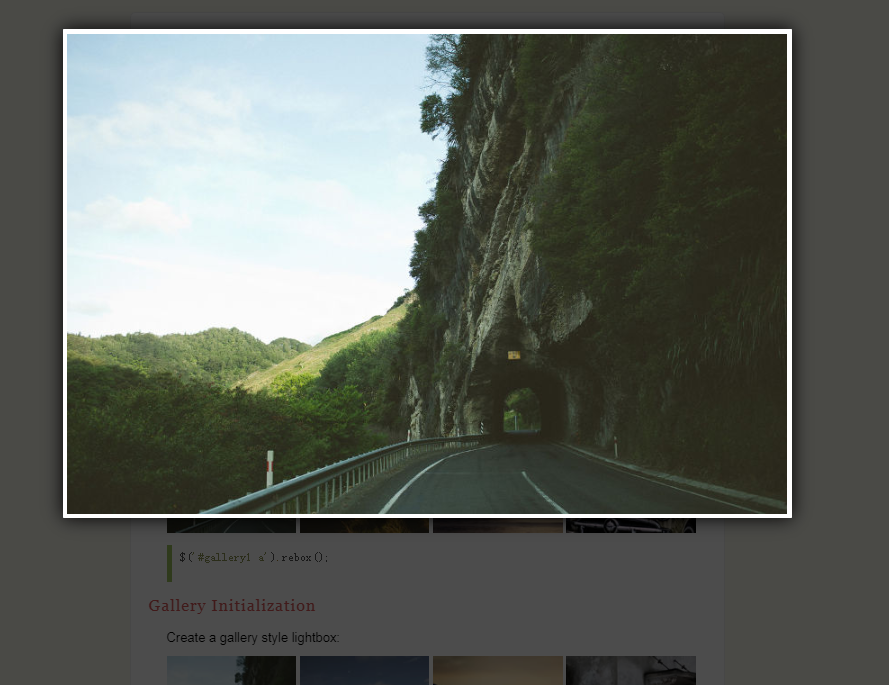
 1469
1469jQuery-Rebox は、シンプル、軽量、応答性が高く、モバイル対応の jQuery ライトボックス プラグインです。非常にシンプルで、画像は必要ありません。

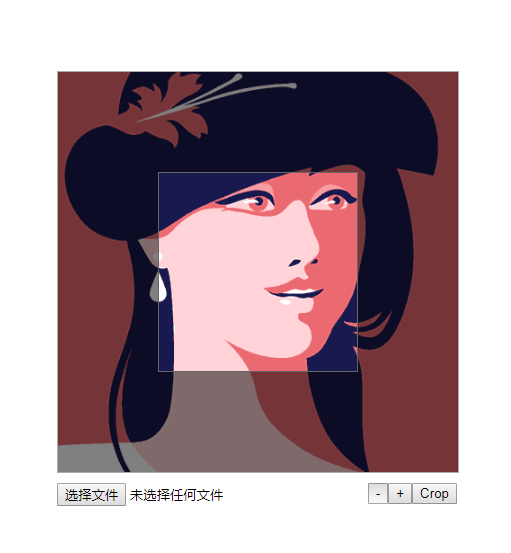
 1788
1788Cropper.js によってカプセル化された画像トリミング プラグイン。動画、画像の切り抜き、拡大・縮小、上下左右の移動、画像の反転などのリセット設定機能をサポートします。 jQueryベースのアバターサイズ設定トリミングコンポーネントです。

 5107
5107jQuery グリッド レイアウト ウォーターフォール プラグイン Freewall は、クロスブラウザーで応答性の高いグリッド レイアウトです jQuery プラグイン、複数のタイプのグリッド レイアウト: 柔軟なレイアウト、画像レイアウト、ネストされたグリッド、流体グリッド、Metro スタイル レイアウト、Pinterest スタイル レイアウト

 1304
1304jQuery Ripples プラグインは、WebGL とリップル カーソルを対話させるために、水要素のレイヤーを HTML に追加します。この効果を使用すると、静的な CSS 背景画像をよりインタラクティブにすることができます。

 1737
1737DomLastic.js エラスティック アニメーション プラグインに基づく、jQuery のクリックしてアイテムを削除するエラスティック アニメーション コード。HTML 要素にエラスティック アニメーションの特殊効果を追加できます。 DOM 要素のセットを管理し、それらを物理的に柔軟にすることができます。この効果は、スクロール時の iOS システム情報の弾性効果に似ており、非常にクールです。

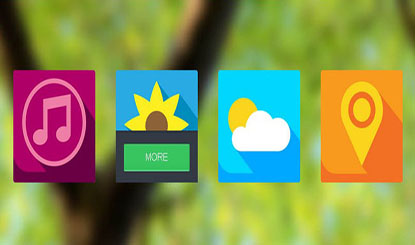
 2951
2951今日は、デザインされた絶妙な jQuery タブ ページ切り替えプラグインを紹介します。そのスタイルは、従来のタブ切り替えとは異なります。まず、タブ ラベルは、ボタンのような小さなアイコン モードを使用します。また、タブを切り替えるときのタブラベルのスタイルも非常に特徴的で、盛り上がった円弧になっており、3Dの視覚効果を与えています。同時にタブ切り替え時に背景色も自動で切り替えることもできます。

 343
343モバイル Happy Scratch HTML5 プラグインは、Double 12 アクティビティに適したモバイル H5 Scratch プラグインです。

 327
327HTML5 の紙を折り畳んでギフトボックスに入れるアニメーション効果は、CSS で実装されたクリスマス ギフト アニメーション効果で、クリスマスや休日に適しています。

 478
478純粋な CSS3 レトロ フィルム プレーヤーの特殊効果は、シンプルな映画音楽プレーヤーおよびフィルム レコーディング プレーヤーの特殊効果です。

 571
571HTML5 ビデオ プレーヤー ウィンドウのフローティング コードは、黒くて美しい MP4 ビデオ プレーヤー コードです。