914
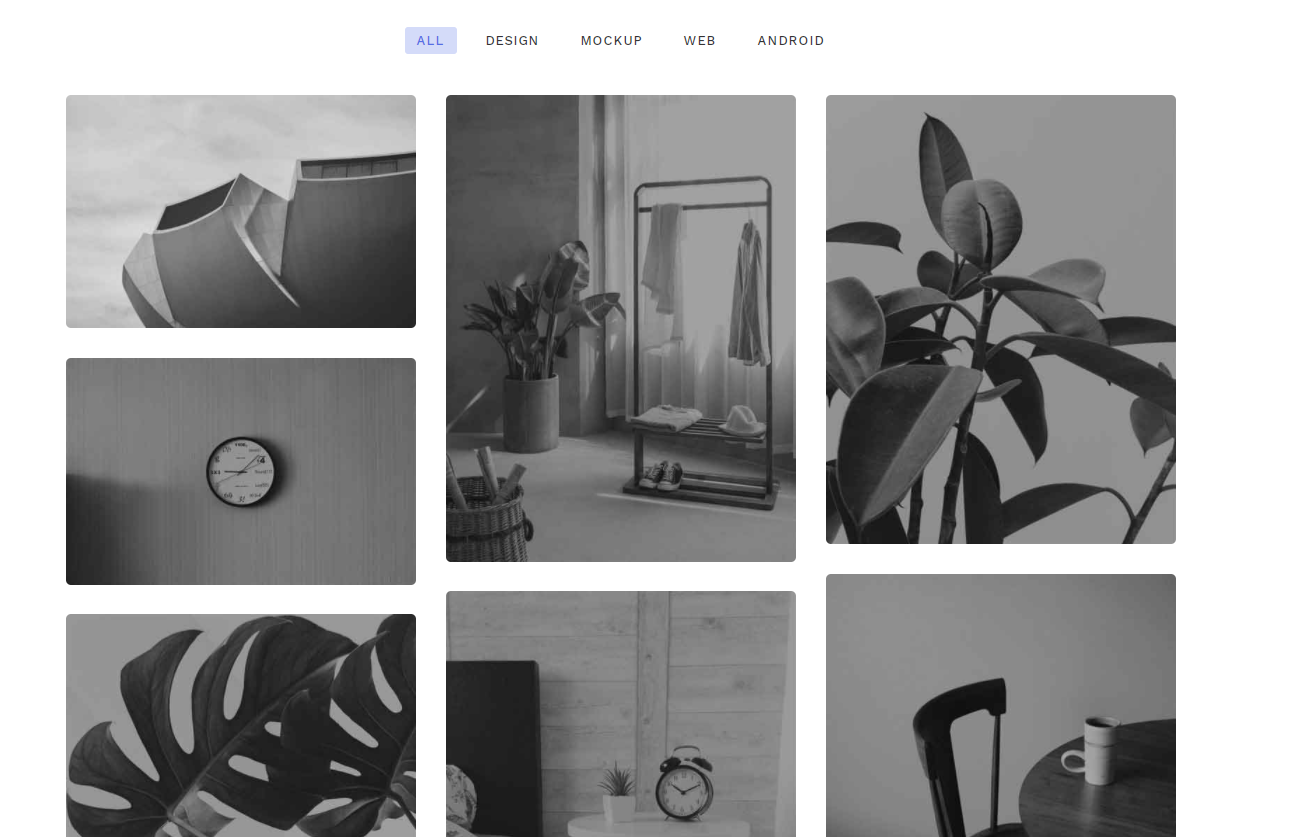
914jQuery イメージのウォーターフォール フロー タブ切り替え効果は、ラベル分類タブ切り替え効果コードを備えた応答性の高い個人作業用のウォーターフォール フロー レイアウトです。

 4280
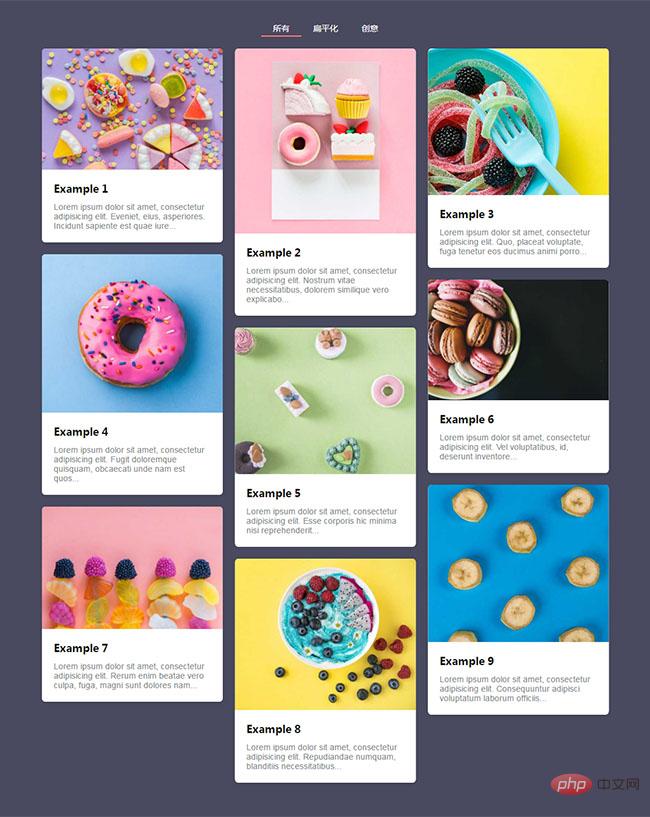
4280画像とテキストをクリックしたときの全画面の左右切り替えをサポートするjqueryウォーターフォールフロー効果

 2411
2411滝の流れのレイアウトへの HTML5 画像の積み重ね特殊効果は、CSS3 + HTML5 に基づいた非常にクールなスタイルの滝の流れのグリッド レイアウトへの写真の積み重ねアニメーション効果コードです。

 2721
2721jQuery タブ フォーム画像ウォーターフォール フロー レイアウトのタブ切り替え効果で、上記のオプションをクリックすると、表示されたコンテンツがウォーターフォール フローの形式で表示されます。この効果は依然として非常にクールで、個人の Web サイトで個人のフォト アルバムを表示するために使用できます。滝の流れの中を。 PHP中国語サイトはダウンロードをオススメします!

 1685
1685jQuery のクリックして画像を追加するウォーターフォール フロー レイアウト効果は、jquery.2.1.4.min.js に基づいており、Web ページ上の任意の場所でマウスをクリックすると、2 つの画像が追加され、自動的にレイアウトされます。

 1826
1826jquery画像の自動スクロール滝の流れ効果、画像の自動スクロール効果、この効果はまだ非常にクールで、個人的なフォトアルバムを表示するのに最適です。

 1694
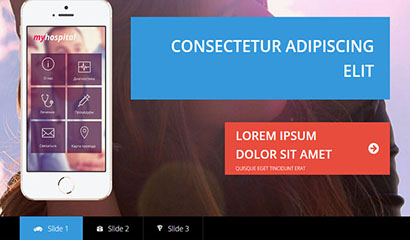
1694jQuery TABタブ切り替えスライドエフェクトは、jQuery+CSS3をベースにしたレスポンシブTABタブ形式のスライドコードです。

 1637
1637ネイティブ js ES6 を使用して、カテゴリ ラベル タブ切り替え表示画像プレビュー特殊効果インターフェイスを実装します。画像テキストの取得を動的に設定して、分類された画像のタブ切り替え効果を実現します。次の関数 new $isg_Img({data: data, curType: 初期表示カテゴリ, parasitifer: locator }); を呼び出すだけです。

 1699
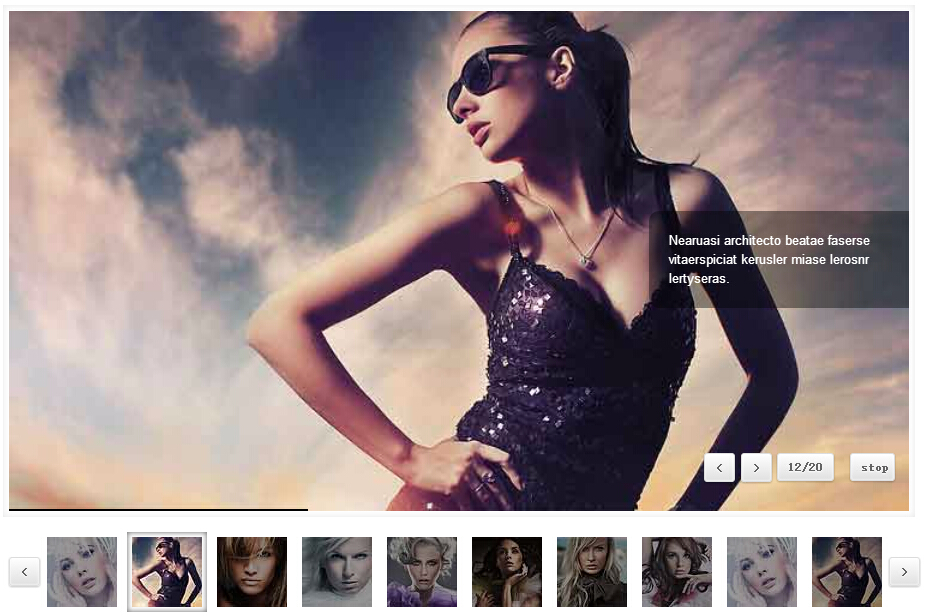
1699jQuery 画像ページング切り替えエフェクトは、Web ページ ページング切り替えと同様の jQuery フォーカス画像切り替えコードです。