
 1759
1759jQuery対応ワイド画像3D回転切替エフェクトは、背景画像と連動して切り替わるスライドショー3D回転切替エフェクトコードです。

 327
327jQueryワイドスクリーン3D回転切替画像コードは、ワイドスクリーン画像のレスポンシブな回転切替をサポートし、背景画像と連動して切り替わり、3D画像回転切替エフェクトコードを作成するコードです。

 2446
2446jQuery レスポンシブ ワイドスクリーン スライドショーのシームレスな切り替えコード エレガントな jQuery レスポンシブ ワイドスクリーン スライドショー画像カルーセルのシームレスな切り替え特殊効果コード、Web サイトのバナー フォーカス画像切り替え。

 2056
2056jQueryはSwiperをベースに縦サムネイル/横サムネイル画像のスライド切り替え表示を作成し、レスポンシブレイアウトに対応しています。ブラウザの画面サイズに適応するレスポンシブな画像スライドショー効果。

 1461
1461jQuery の効果音付き回転スライドショーは回転ボタンに似ており、ボタンの対応する領域をクリックするとスライドショーが回転して画像が切り替わり、非常にクリエイティブです。

 2539
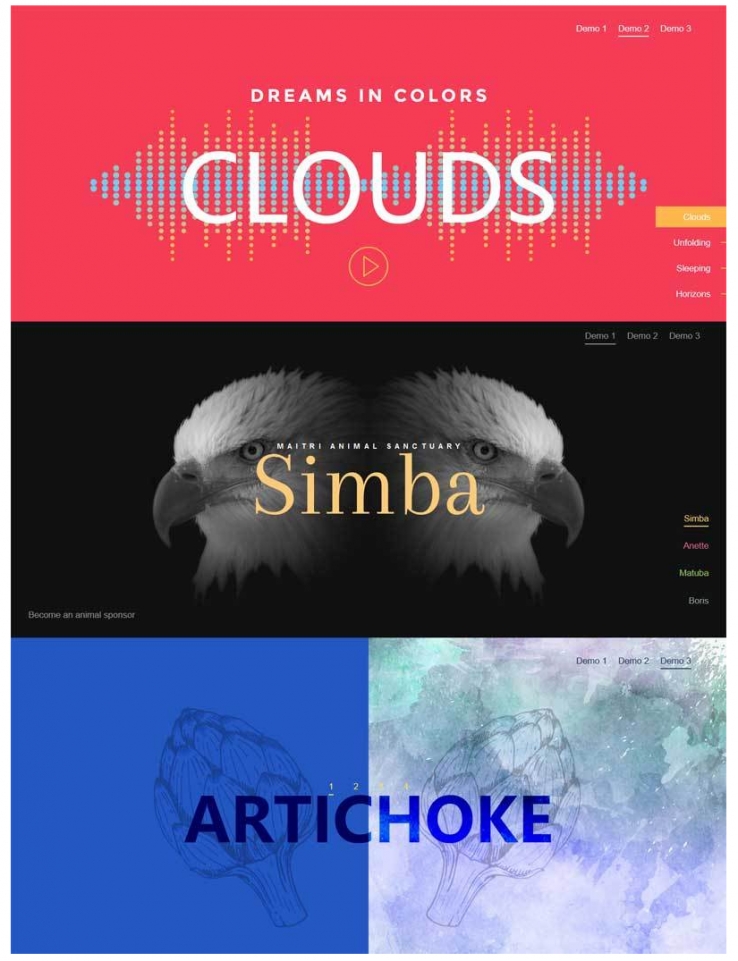
2539CSS3 フルスクリーン レスポンシブ スライド スイッチング エフェクトは、JS コードを含まない純粋な CSS を使用して生成された、Web ページのフルスクリーンの大きな画像スライド スイッチング エフェクト コードです。

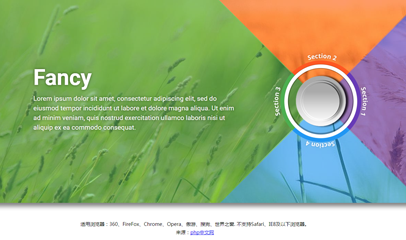
 3947
3947jQuery html5の全画面円形ナビゲーション画像切り替えエフェクトです。この特殊効果は、ページ左側にある円形の回転ナビゲーションで、ナビゲーションのサムネイルをクリックすると、対応する大きな画像のスライド表示が全画面表示に切り替わります。

 1825
1825jQuery 応答モバイル端末カルーセル効果は、指のスライド切り替えをサポートする Bootstrap に基づく画像切り替えコードです。

 3385
3385非常に滑らかで美しい画像 3D 回転とスクロールの JS 特殊効果コード、360 度の画像回転とスクロール表示をサポートし、製品画像のスクロール切り替え表示やさまざまな製品画像シーンのアプリケーションに非常に適しており、上下の画像を上下逆に切り替えたり、スクロールしたりできます。非常にスムーズで、まれに優れた JS 特殊効果コードです。

 548
548jQuery イメージのウォーターフォール フロー タブ切り替え効果は、ラベル分類タブ切り替え効果コードを備えた応答性の高い個人作業用のウォーターフォール フロー レイアウトです。

 287
287jQueryマスクのポップアップスライドショー効果は、js+css3をベースにしたレスポンシブ画像リストレイアウトで、マスクをクリックすると大きな画像のスライドショー切り替え表示効果がポップアップします。

 2312
2312これは、視覚効果を備えた jQuery 応答型カルーセル効果です。このjqueryカルーセル画像の特徴は、マウスドラッグで切り替えられることと、各画像にかっこいい透明文字が入っていることです。カルーセル画像は、スライド時に視覚的な差分効果をもたらします。

 343
343モバイル Happy Scratch HTML5 プラグインは、Double 12 アクティビティに適したモバイル H5 Scratch プラグインです。