
 1809
1809jQueryの画像をドラッグして自由に配置でき、クリックするとテキスト導入効果が拡大します。

 2242
2242アニメーション効果を備えた画像ホバー マスク JS エフェクト コードは、アニメーション回転効果を備えた別の画像に切り替えますが、依然として非常に優れた画像マスク エフェクトであり、一般に画像のキャプションを表示するために使用される一般的な JS エフェクト コードでもあります。

 583
583SVG によって実装されたピクチャ ウェーブ エフェクト レンダリング アニメーションは、SVG パスを使用してピクチャの上部にマスクのレイヤーを描画し、特定のランダムな歪みを実行してローリング アニメーション エフェクトを形成します。

 1739
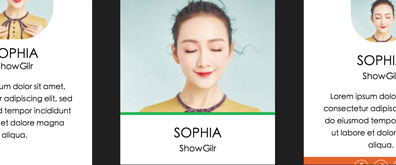
1739画像リストの配置に適した CSS3 アニメーション効果 (テキストの説明が多くなります)

 1826
1826jquery画像の自動スクロール滝の流れ効果、画像の自動スクロール効果、この効果はまだ非常にクールで、個人的なフォトアルバムを表示するのに最適です。

 712
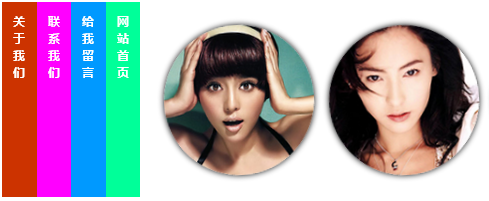
712白黒の画像テキストオーバーレイ効果。画像内の画像は中央に固定され、テキストは左右に揺れる効果があり、画像を通過するテキストは透明に表示され、画像に溶け込みます。

 2411
2411滝の流れのレイアウトへの HTML5 画像の積み重ね特殊効果は、CSS3 + HTML5 に基づいた非常にクールなスタイルの滝の流れのグリッド レイアウトへの写真の積み重ねアニメーション効果コードです。

 1789
1789画像回転アニメーションを備えたアコーディオン特殊 JS エフェクト コード、画像選択アニメーション効果は非常に優れており、自動間隔切り替え、効果は非常に優れており、アニメーションは jQuery animate に基づいています。

 828
828jQuery画像テキストスライドアニメーション切り替えコードは、アニメーション切り替え効果を備えた画像とテキストの間の動的切り替え効果です。

 5611
5611複数の画像をつなぎ合わせる TweenMax に基づいた 3D 立方体の正方形回転アニメーション特殊効果を作成します。

 3719
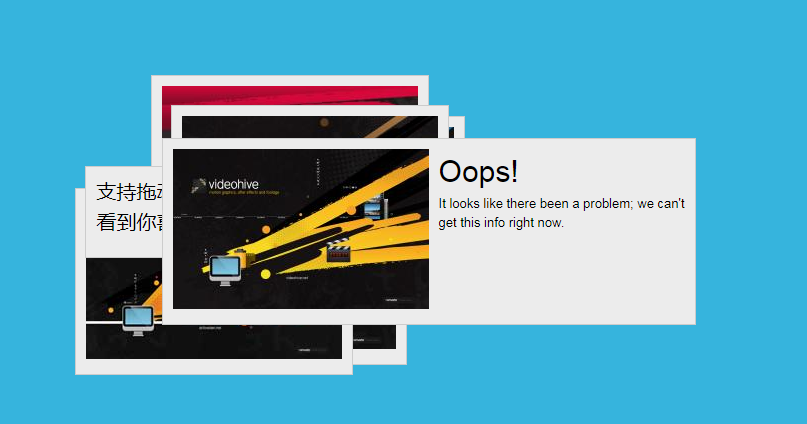
3719HTML5 は TweenMax に基づいており、ドラッグ アンド ドロップ画像プレビュー アニメーション効果を作成します。ドラッグ エフェクトは Draggabilly プラグインを使用します。これは、html5 および CSS3 のドラッグ可能な水平方向の画像プレビュー レイアウトです。このレイアウトでは、すべての画像が画面の中央に水平に配置され、マウスで画像を前後にドラッグできます。画像の番号をクリックするとサムネイルがすべて非表示となり、現在クリックしている画像が画面上に表示され、文字内容が拡大表示されます。

 2352
2352swiper.js に基づいて, 携帯電話のタッチ スクリーンのスライド切り替え画像特殊効果コードが実装されています. また, 画像特殊効果を自動的に切り替えるための PC マウス スクロールもサポートしています. 上向きまたは下向きに描画された画像をサポートしています. 効果は依然として良好で非常にスムーズです.下向きの矢印を追加すると人間味が増します 現在、HTML5 のシナリオ アプリケーションが非常に人気がありますので、勉強して見てみるとよいでしょう。

 5148
5148CSS3 のみで作成されたカルーセルくじバナー アニメーション特殊効果。Web サイトのバナー画像アニメーション表示効果の作成に使用できます。

 767
767HTML5 記事画像スクロール視差表示特殊効果は、記事に画像を追加する方法で、スクロール時に視差効果が表示され、読者の読書体験を向上させます。

 1735
1735アニメーション効果に優れたjQuery+CSS3フルスクリーンアニメーションスライドショー画像切り替えコードです 採用サイト向けのスライドアニメーション特殊効果をダウンロードできます。

 3680
3680Swiper は、css3 属性に基づいてインデックス バー プログレス バッファーを備えた画像カルーセル表示を作成し、マウス ドラッグによる画像切り替え効果をサポートします。





