
 1343
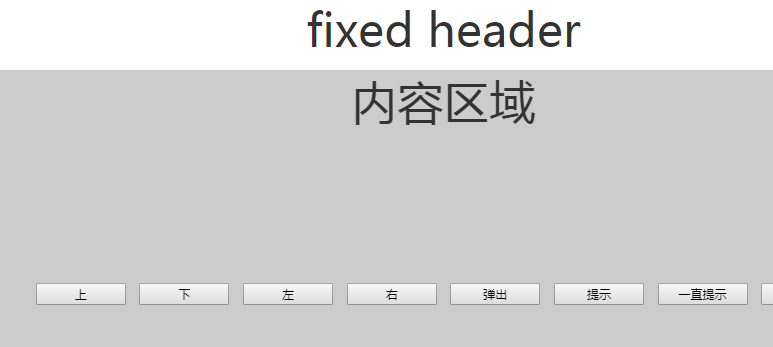
1343下から上へのスライドアウト、右から左へのスライドアウト、ポップアップボックス、プロンプトフローティングレイヤーなど、いくつかの一般的な h5 サイドモーダルボックス機能が統合されています。また、マスクされた領域はスライドできません。

 1554
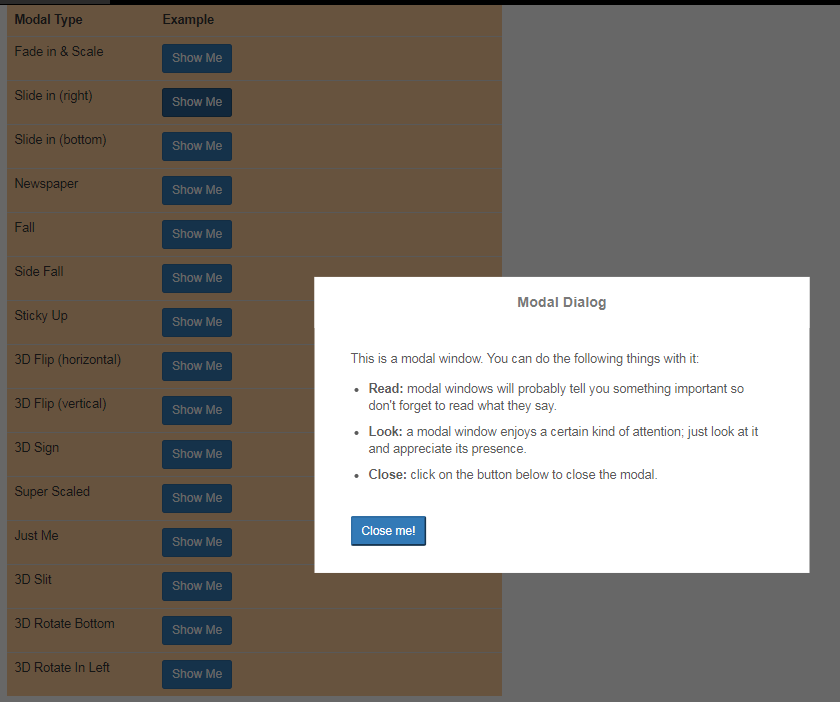
1554アニメーション トランジション効果 H5+jQuery でモーダル ウィンドウ コードを開く

 2079
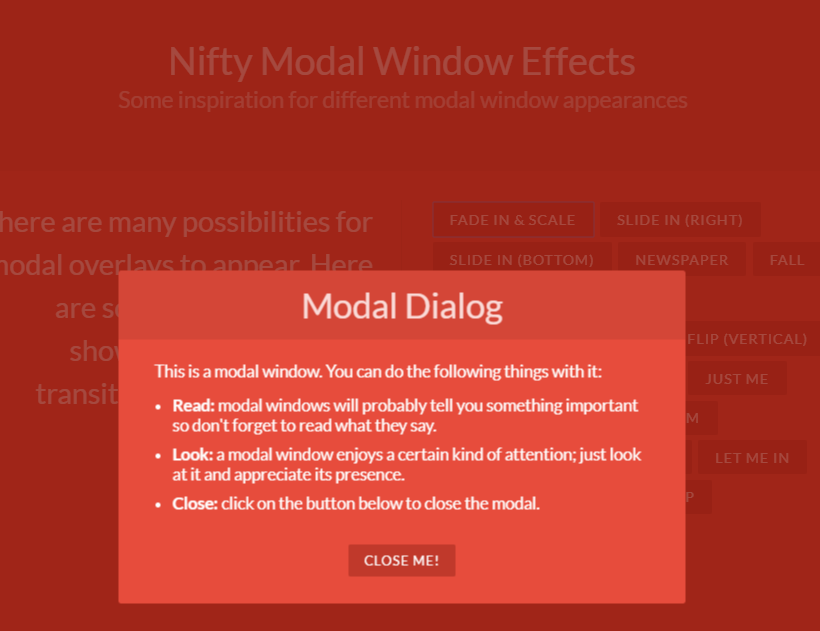
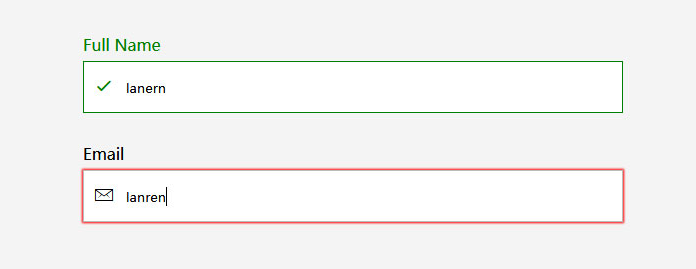
2079bootstrap と animate.css に基づいたモーダル ボックス効果。表示と非表示の動的な効果をカスタマイズしたり、表示と非表示時のコールバック メソッドを追加したり、データを入力したりできます。

 1946
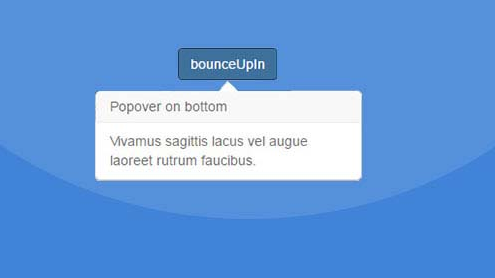
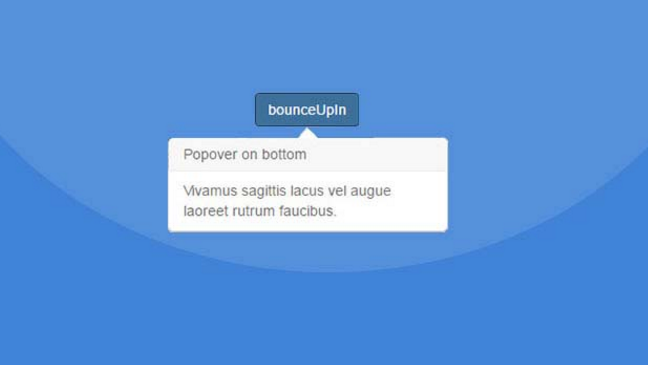
1946jQuery モーダル ウィンドウを開くアニメーション効果は、Bootstrap モーダル ウィンドウとポップオーバーに基づいており、モーダル ウィンドウとポップオーバーが開いたときに、velocity.js を使用してアニメーション遷移効果を作成します。

 1015
1015これは、Velocity.js トランジション アニメーション効果に基づいたブートストラップ モーダル ウィンドウとポップオーバーです。このエフェクトはブートストラップ モーダル ウィンドウとポップオーバーに基づいており、velocity.js を使用してモーダル ウィンドウとポップオーバーが開いたときにアニメーション トランジション エフェクトを作成します。

 1397
1397アニメーション トランジション効果 jQuery がモーダル ウィンドウ コードを開きます

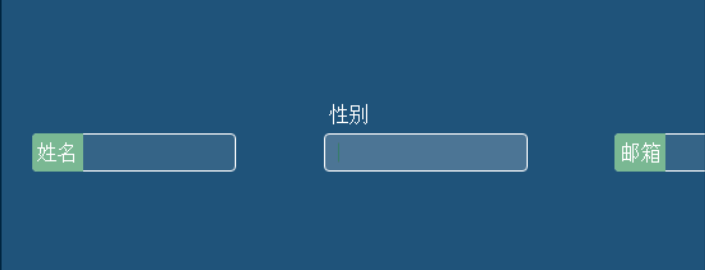
 2337
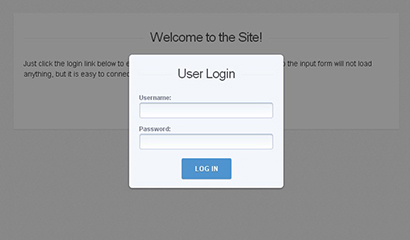
2337jQuery モーダル ウィンドウのログイン効果は、jQuery に基づいて実装された Web サイトのログイン ボックスのポップアップ特殊効果コードです。

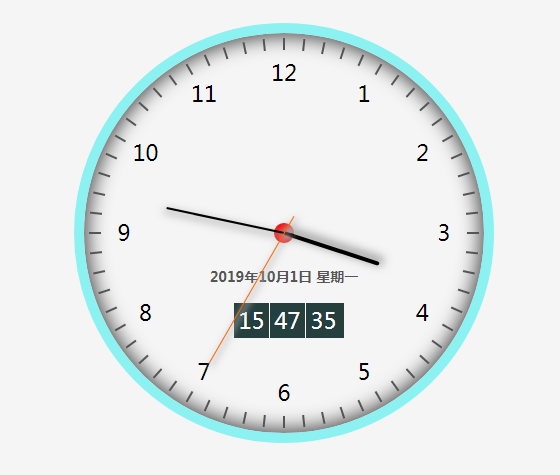
 3609
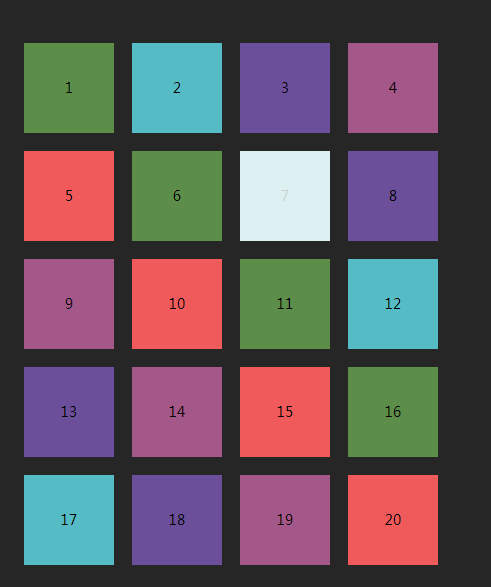
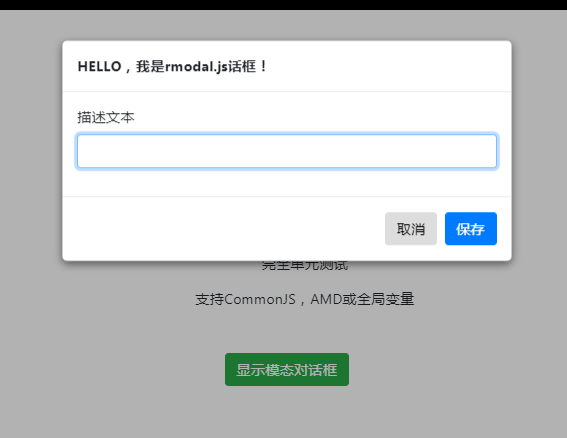
3609rmodal.js は、アニメーション効果を備えた js モーダル ダイアログ プラグインです。 rmodal.js モーダル ダイアログ プラグインの圧縮バージョンはわずか 1.2 kb で、外部依存関係がなく、アニメーション効果を備えたモーダル ダイアログ効果を作成できます。使い方が簡単で実行効率が高いという特徴もあります。外部依存関係のない純粋な JS で書かれています。 IE9 以降を含むすべての最新ブラウザをサポートします。 bootstrap および animate.css と組み合わせて使用できます。 CommonJS AMD またはグローバルをサポートします。