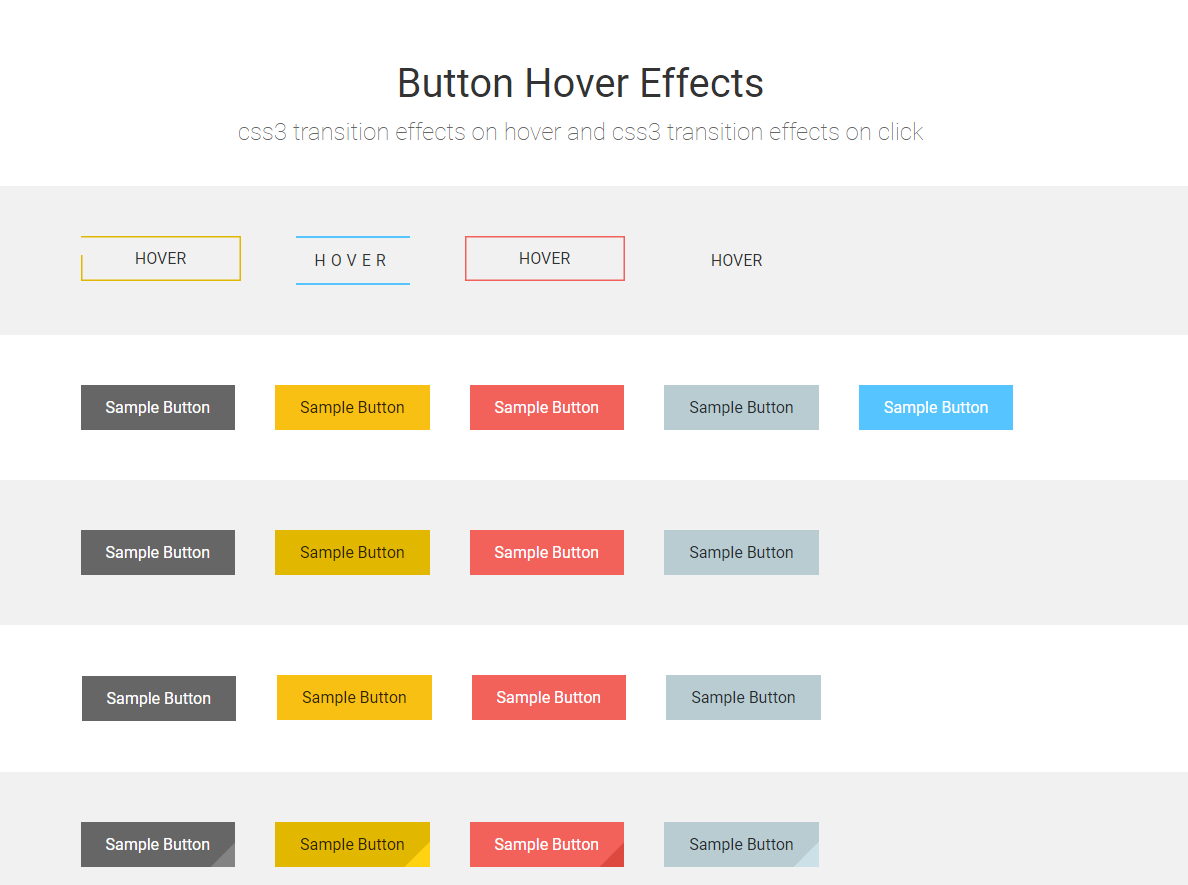
5869
5869css3はマウスオーバー個人情報カード表示共有ボタン背景アニメーション特殊効果を実装します

 1714
1714css3 アニメーション属性は、クレジット カード支払いボタンのホバー アイコンを切り替えるためのシンプルな UI インタラクティブ効果を作成します。電子商取引 UI の支払いボタンに適した、クリエイティブな UI ボタンのインタラクティブな特殊効果です。

 1751
1751js css3で簡単な磁石ボタンのアニメーションを作成し、特殊効果を付けてマウスカーソルを乗せることでボタンを動かします。 ps: ボタンとカーソルの効果は個別に使用できます。

 2228
2228非常にシンプルで美しい CSS3 弾性波ボタン アニメーション効果です。JS は CSS3 属性を組み合わせて、マウス ホバー ボタン アニメーション効果を実現します。マウスを動かすとボタンの形状が変わります。

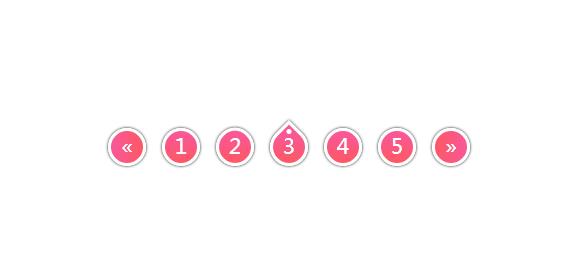
 1992
1992このプラグインは、9 種類の効果を備えたホバー マウスと円形ボタンのアニメーション特殊効果です。円形ボタンも CSS3 を使用して作成されており、マウスが円形ボタンを通過またはホバーすると、グラデーション、回転、増幅、反転などのアニメーション効果がトリガーされます。

 1726
1726このプラグインは、9 種類のエフェクトを備えたホバー マウスと円形ボタンのアニメーション特殊効果です。円形ボタンも CSS3 を使用して作成されており、マウスが円形ボタンを通過またはホバーすると、グラデーション、回転、増幅、反転などのアニメーション効果がトリガーされます。

 3073
3073CSS3画像ホバータイトルテキストアニメーション特殊効果で、写真などの個人サイトや企業サイトの商品情報、モール内の商品などにもご利用いただけます。一般に、これは非常に実用的であり、PHP 中国語 Web サイトからダウンロードすることをお勧めします。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。

 1116
1116jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。

 1098
1098CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。