4475
4475CSS3 アイコン ナビゲーションは、紫と青のグラデーション背景を組み合わせています。矢印の方向をクリックして、さまざまなグラデーション カラー効果を設定します。

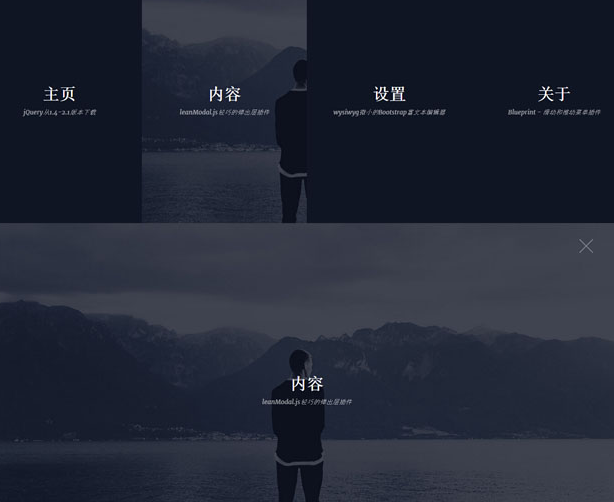
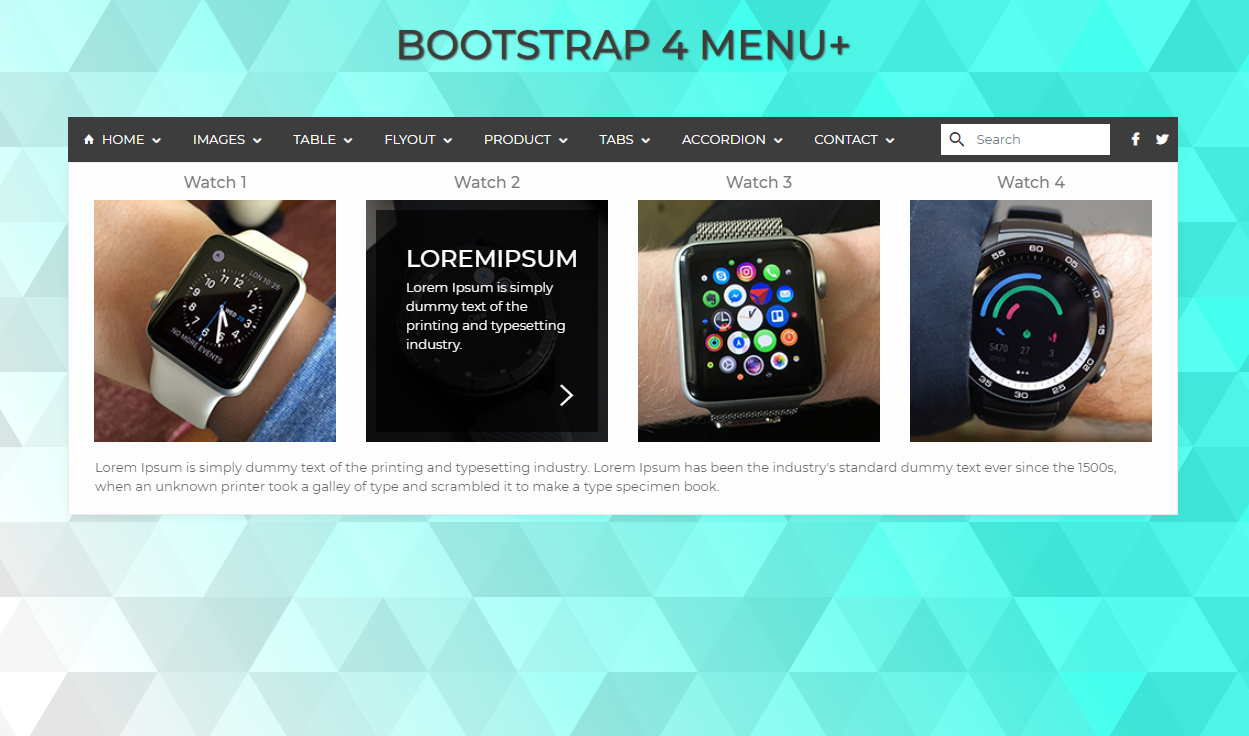
 6112
6112幾何学的なグラデーションの背景を持つグラフィックとテキストのナビゲーション メニュー バー。画像のさまざまな表示効果を備えたこのメニュー バーは、非常に豊富です。珍しいグラフィックとテキストのナビゲーション メニュー バーです。

 2039
2039CSS3 マウスオーバー画像半透明の赤のグラデーションカラー背景マスクアニメーション特殊効果

 251
251CSS3 マウスを画像上でスライドさせて、グラデーション カラー オーバーレイ効果を生成します。マウスを画像上でスライドさせると、画像の上にグラデーション カラー マスクのレイヤーが覆われます。画像を削除すると、マスクがグラデーションで消えます。 。

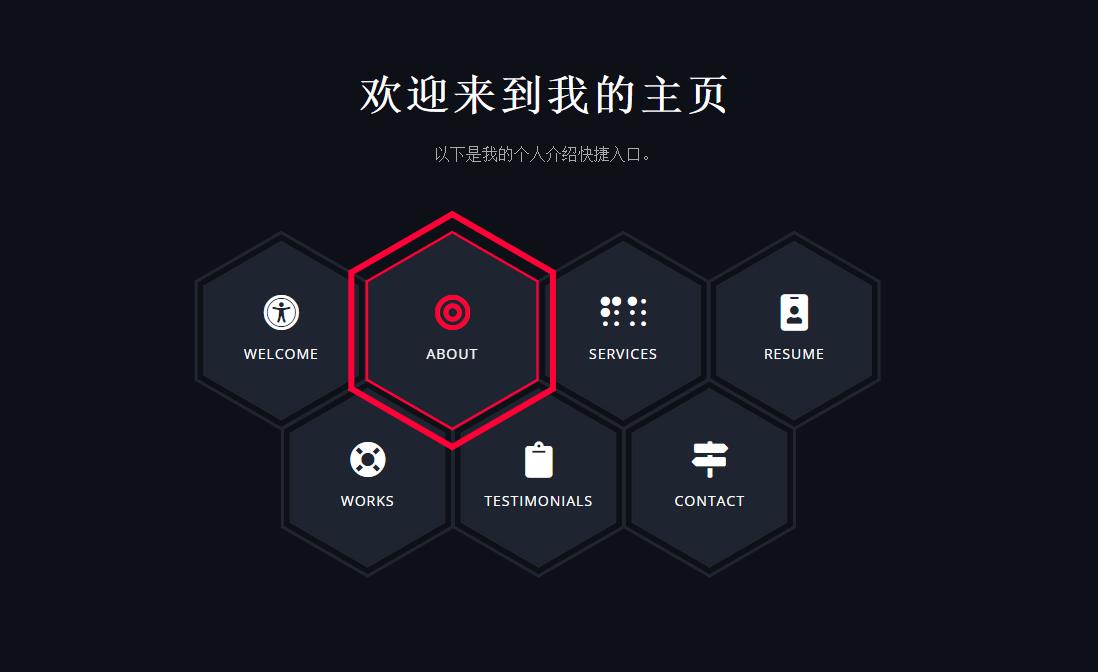
 944
944CSS3 + ブートストラップ ハニカム アイコン ナビゲーション メニューの特殊効果

 5418
5418CSS3 マウスオーバー アイコン ナビゲーション アニメーション効果は、シンプルで爽やかなスタイルのマウスオーバー アニメーション切り替え効果です。

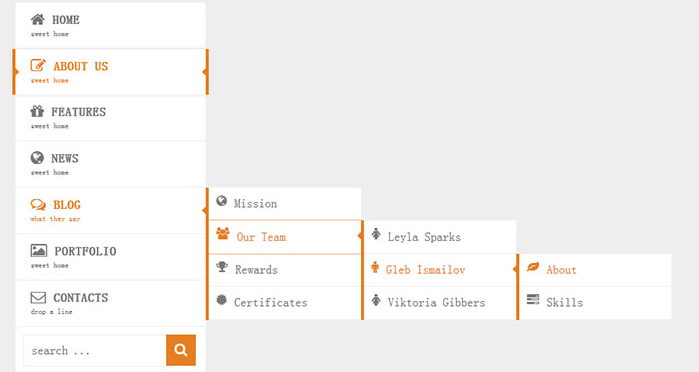
 2030
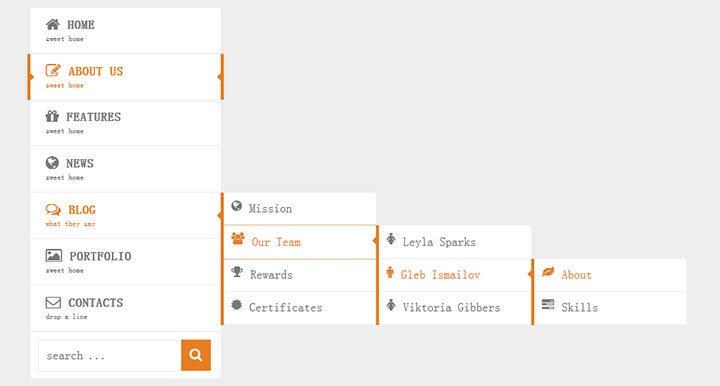
2030これは、レスポンシブ CSS3 マルチレベル垂直アイコン ナビゲーション メニュー効果であり、サブメニューのあるナビゲーション列をマウスが通過すると、サブメニュー効果が表示されます。

 4299
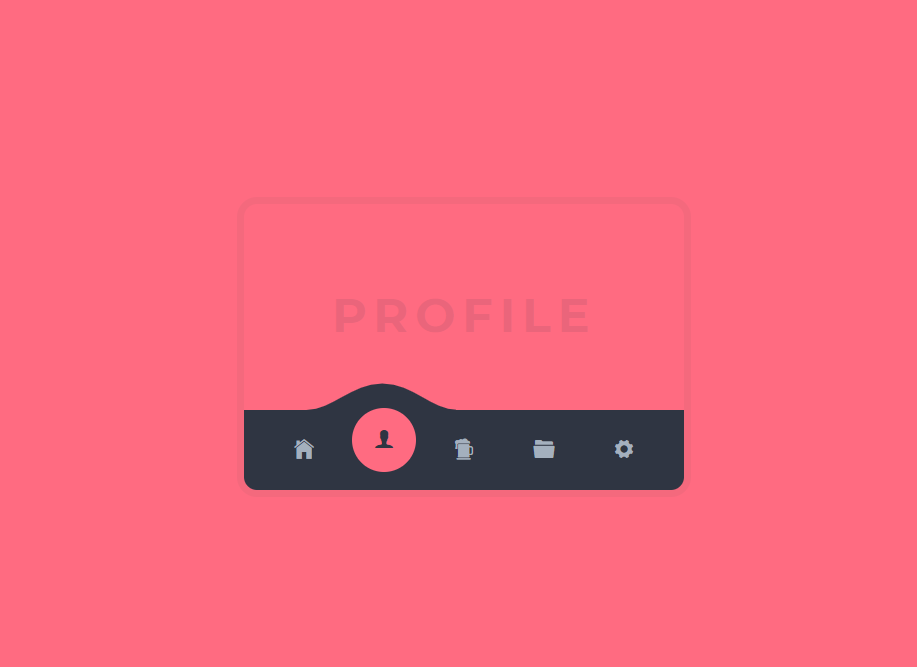
4299jQuery+css3、svg、モバイル端末、アイコンナビゲーション、タッチスクリーン、ページ背景切り替え、ナビゲーション切り替え

 5210
5210CSS3 マウスオーバー アイコンの色変更および回転効果は、CSS3 マウスオーバー アイコンの色変更および回転の特殊効果です。

 3041
3041css3 背景属性は、アニメーション特殊効果を読み込むグラデーション プログレス バーを描画します。これはプログレスバーのインタラクティブ効果です。

 3183
3183マウスを画像上でスライドさせると、グラデーション カラー カバレッジ効果を生成する CSS3 Web ページの特殊効果です。画像上でマウスをスライドさせると、画像の上にグラデーション カラー マスクのレイヤーがカバーされます。

 1878
1878CSS3 垂直アイコン ナビゲーション メニュー コードは、マウスを通じて 2 番目のナビゲーション メニューを表示するための応答性の高い特殊効果です。

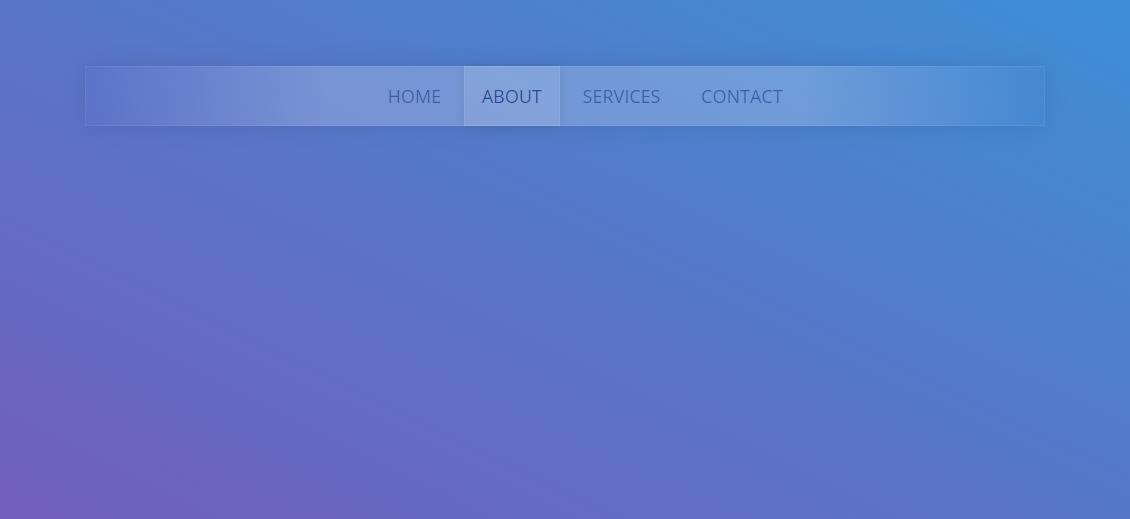
 1714
1714テキスト ナビゲーション メニューの特殊効果に続く css3 下線は、パーソナライズされた js+css3 の下線テキスト ナビゲーション メニューの特殊効果コードです。マウスがナビゲーション テキストの上を通過すると、下線効果が表示され、色も変更できます。