1995
1995css3 立体的なボタンアニメーション 線が入ったボタンの上をマウスでスライドすると、ボタン上にマウスを置くと枠線が消えて立体感が生まれます コーポレートサイトやホームページ制作でもモールサイトではユーザー登録やログインボタンを利用できます こんなエフェクトを使ってみましょう!

 1925
1925マウスを通過させるとアニメーションの境界線を表示する js 特殊効果コードは、企業 Web サイトや教育 Web サイトでよく使用されます。効果は非常に美しいです。このような特殊効果を Web サイトに追加できます。PHP 中国語 Web サイトのダウンロードを推奨します。

 2194
2194純粋な CSS3 マウスは、ボタンの背景塗りつぶしアニメーションの特殊効果を通過します。ボタンの背景塗りつぶしのアニメーションの特殊効果は、CSS3 を通じて実現されます。企業 Web サイトやショッピング モールの Web サイトに非常に適しています。ボタン効果は、通常、Web サイトのメンバーの登録とログインに使用されます。 . アニメーションの特殊効果を使ってページをもっと楽しく、もっと美しく!

 5673
5673css3はマウスオーバー個人情報カード表示共有ボタン背景アニメーション特殊効果を実装します

 2488
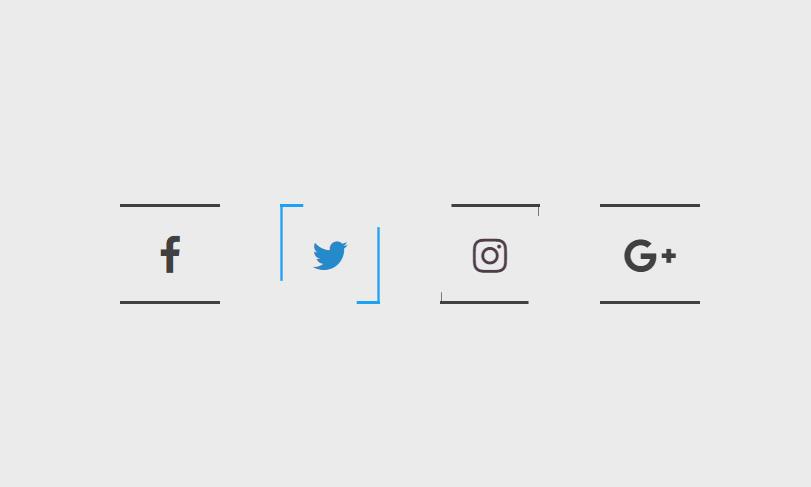
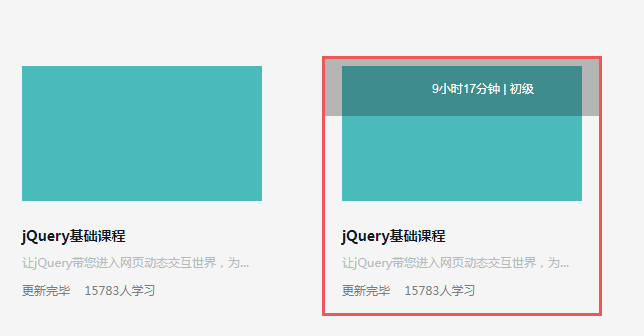
2488CSS3 ホバーピクチャーライン境界アニメーション特殊効果は、マウスがコンテンツ領域上を通過したときに境界線を表示する特殊効果です。

 2044
2044純粋な CSS3 ホバー ボタン境界アニメーション効果は、マウスを上に移動したときに表示されるボタン境界アニメーション効果です。

 1583
1583ツールチップ付き CSS3 ボタン効果は、独自の CSS3 ボタンです。ボタンにはツールチップ機能があり、マウスをボタン上にスライドさせるとツールチップが表示されます。このCSS3ボタンは全体的にグリーンで爽やかなスタイルでとても良いです。

 2370
2370jquery QRコードでトップコードに戻るは、Webページのスクロールバーをスクロールしたときにトップに戻るボタンを表示するコードです。トップに戻るボタンをクリックするとスムーズにトップに戻ることができ、その際にQRコード画像が表示されます。マウスを WeChat アイコンの上に移動すると、顧客サービスの電話アイコンが表示されます。顧客サービスの電話番号が表示されます。オンライン 顧客サービスのアイコンをクリックすると、[QQ] ダイアログ ボックスが開きます。

 1523
1523このプラグインは、9 種類のエフェクトを備えたホバー マウスと円形ボタンのアニメーション特殊効果です。円形ボタンも CSS3 を使用して作成されており、マウスが円形ボタンを通過またはホバーすると、グラデーション、回転、増幅、反転などのアニメーション効果がトリガーされます。

 1782
1782このプラグインは、9 種類の効果を備えたホバー マウスと円形ボタンのアニメーション特殊効果です。円形ボタンも CSS3 を使用して作成されており、マウスが円形ボタンを通過またはホバーすると、グラデーション、回転、増幅、反転などのアニメーション効果がトリガーされます。

 1878
1878CSS3 垂直アイコン ナビゲーション メニュー コードは、マウスを通じて 2 番目のナビゲーション メニューを表示するための応答性の高い特殊効果です。

 1714
1714テキスト ナビゲーション メニューの特殊効果に続く css3 下線は、パーソナライズされた js+css3 の下線テキスト ナビゲーション メニューの特殊効果コードです。マウスがナビゲーション テキストの上を通過すると、下線効果が表示され、色も変更できます。

 1921
1921これは、CSS3 を使用して作成されたクールなマウスオーバー ボタン アニメーション効果のセットです。マウスオーバーボタンのこれら 30 個のアニメーション効果は、それぞれ CSS3 トランジションおよびトランスフォーム プロパティを使用して、ボタンの境界線、テキスト アニメーション、ストリーマー アニメーション効果を作成します。さまざまな効果は非常にクリエイティブです。

 2030
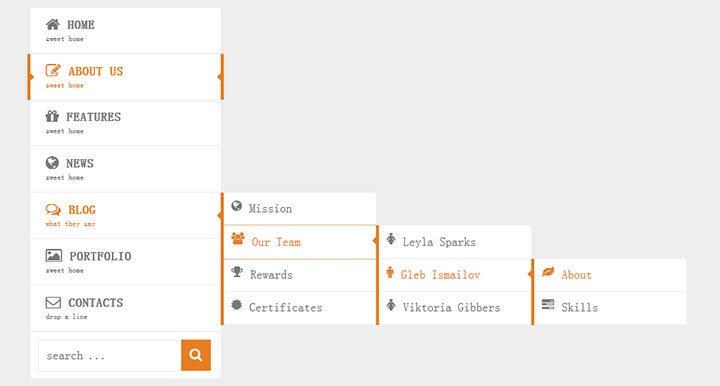
2030これは、レスポンシブ CSS3 マルチレベル垂直アイコン ナビゲーション メニュー効果であり、サブメニューのあるナビゲーション列をマウスが通過すると、サブメニュー効果が表示されます。

 1983
1983CSS3 ワイドスクリーン スライド ドロップダウン メニュー ナビゲーション特殊効果は、ナビゲーション列内でマウスをスライドさせることによって 2 番目のナビゲーション メニューを表示するコードです。

 343
343モバイル Happy Scratch HTML5 プラグインは、Double 12 アクティビティに適したモバイル H5 Scratch プラグインです。