1664
1664スワイパーに基づいて単純な傾斜画像レイアウトを作成し、マウスをホバーすると画像を反転し、画像ポップアップ ウィンドウをクリックしてプレビュー効果を拡大します。

 3156
3156HTML5 CSS3 クリエイティブ画像スライド レイアウト、傾斜画像グリッド レイアウト。左右の矢印ボタンをクリックして特殊効果のあるスライドを切り替えます。

 674
674チルト写真アルバム スライド スイッチ H5 特殊効果は、html5+css3 をベースにしたクリエイティブな写真チルト グリッド レイアウトで、左右の矢印ボタンをクリックすると、スライド ショーが切り替わります。

 1983
1983Bootstrap + CSS は、電子商取引の商品画像の応答性の高いレイアウトと、特殊効果を表示するためのグラフィックとテキストのリストのグリッド レイアウトを作成します。

 1467
1467広告会社の画像ケースの表示、全画面の広告画像リスト、画像とテキストのリストを jQuery CSS3 で作成し、左右にドラッグ アンド ドロップして UI レイアウトの特殊効果をプレビューします。

 1375
1375CSS3 ウォーターフォール フロー スタイル レイアウト効果は、ブートストラップ スタイル ライブラリに基づいたレスポンシブ画像ウォーターフォール フロー リスト レイアウトです。カード マスク レイヤーの上にマウスを置くと、テキスト効果が表示されます。

 2995
2995画像とテキストリストの上にマウスを置いたときの CSS3 アニメーションの特殊効果 この例はリストのレイアウト効果を示しています。マウスを画像の上に置くと、中央の円形のテキスト背景が拡大されます。

 1786
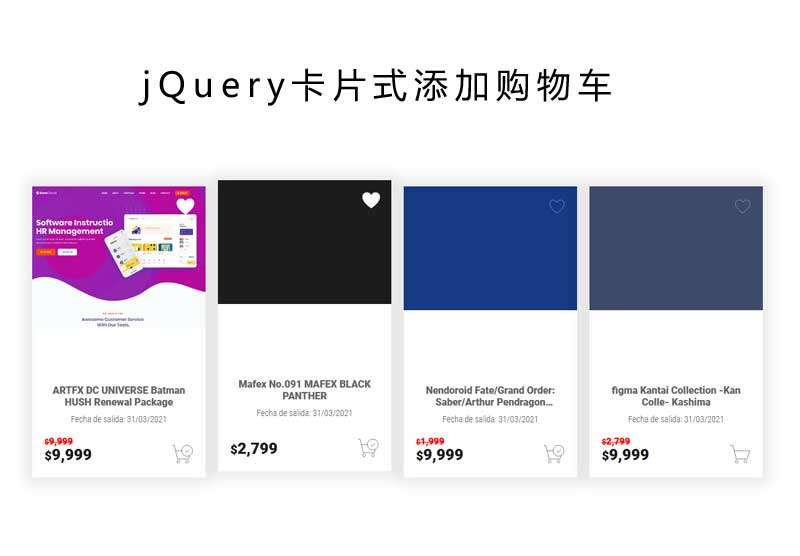
1786jQuery css3 は、レスポンシブな商品リスト レイアウト、カード スタイルの商品リストをクリックしてショッピング カートを追加する、およびコレクション機能の特殊効果を作成します。

 1229
1229jQuery全画面広告画像ドラッグアンドドロッププレビュー効果は、jQuery+CSS3に基づく広告会社画像ケース表示、全画面広告画像リスト、画像とテキストの左右ドラッグアンドドロッププレビューUIレイアウト効果です。リスト。

 1724
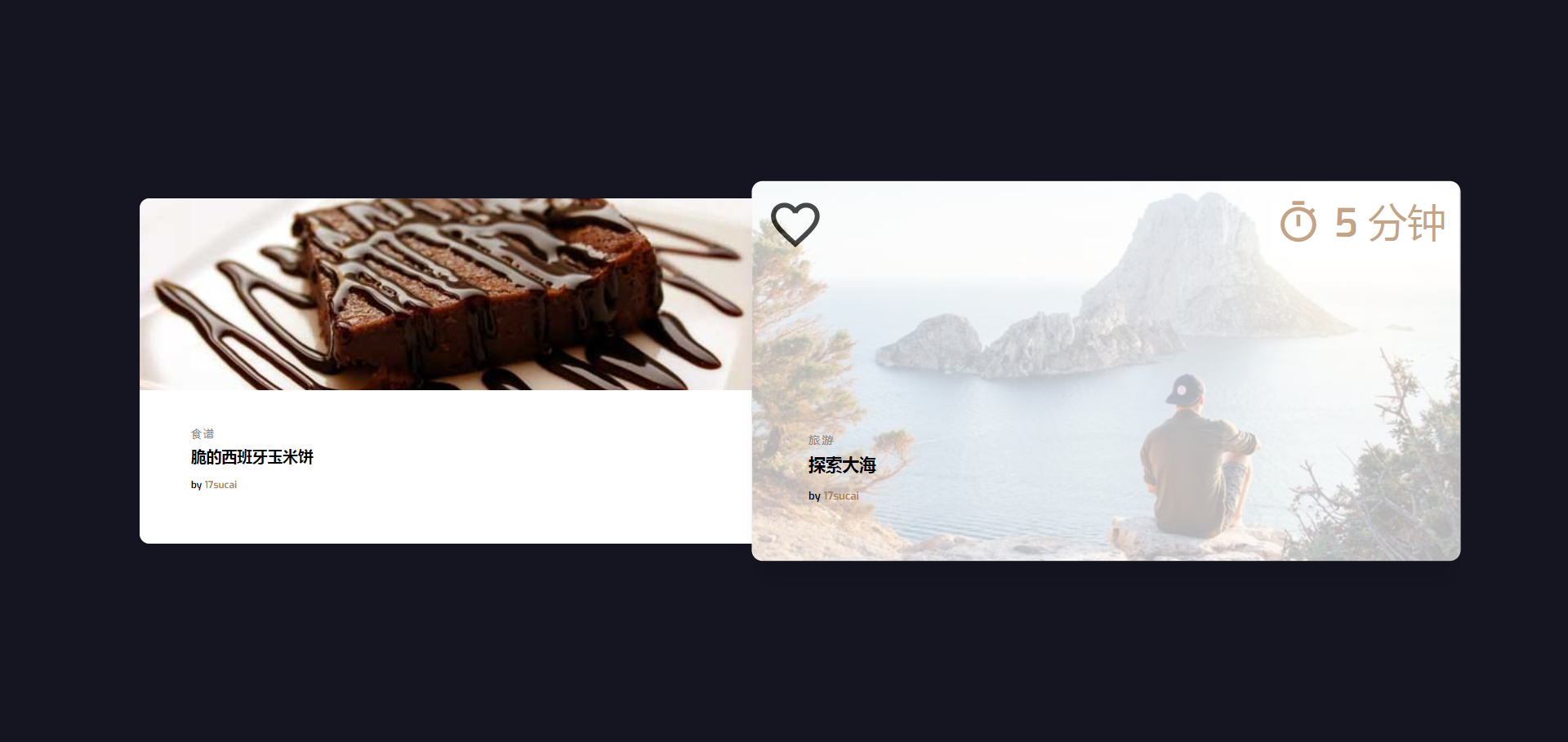
1724携帯電話に適したレスポンシブな画像とテキストのリスト レイアウト。マウスを画像の上に置くと、画像全体の特殊効果が表示されます。

 661
661jQueryマスクのポップアップスライドショー効果は、js+css3をベースにしたレスポンシブ画像リストレイアウトで、マスクをクリックすると大きな画像のスライドショー切り替え表示効果がポップアップします。

 3773
3773jQuery は画像に対して 9 正方形のグリッド レイアウトを作成し、マウスが移動すると方向に応じてマスク レイヤーのテキスト コンテンツを表示し、画像リスト上にマウスを置くと UI アニメーション効果を提供します。

 812
812アルバムを上下にシームレスにスクロールする特別な効果は、css3 キーフレーム属性に基づく全画面のアルバム画像の 1 行リスト レイアウトであり、シームレスに上下にスクロールします。ホバリング画像は、全体画像のプレビューをスライド、縮小、拡大します。エフェクトコード。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。

 1116
1116jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。