2209
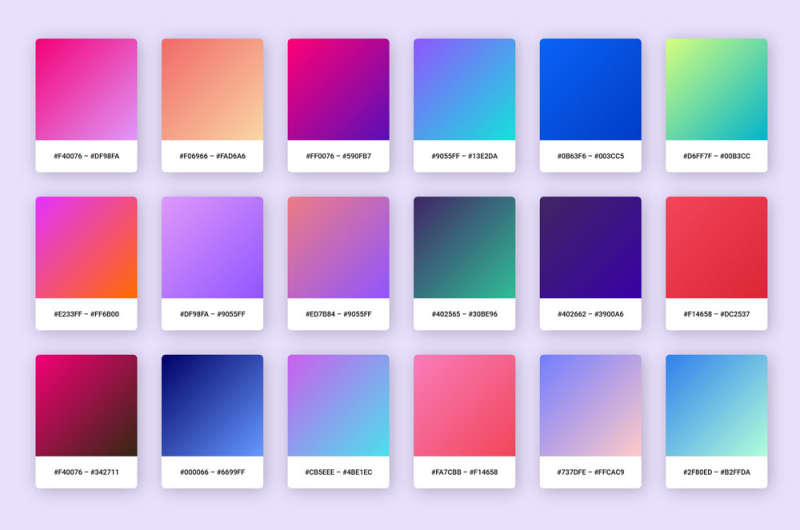
2209CSS3 マウスオーバー画像半透明の赤のグラデーションカラー背景マスクアニメーション特殊効果

 1709
1709
 5439
5439CSS3 マウスオーバー アイコンの色変更および回転効果は、CSS3 マウスオーバー アイコンの色変更および回転の特殊効果です。

 598
598CSS3 マウスを画像上でスライドさせて、グラデーション カラー オーバーレイ効果を生成します。マウスを画像上でスライドさせると、画像の上にグラデーション カラー マスクのレイヤーが覆われます。画像を削除すると、マスクがグラデーションで消えます。 。

 3409
3409マウスを画像上でスライドさせると、グラデーション カラー カバレッジ効果を生成する CSS3 Web ページの特殊効果です。画像上でマウスをスライドさせると、画像の上にグラデーション カラー マスクのレイヤーがカバーされます。

 622
622ジェットコースターのダイナミックなテキストアニメーション特殊効果は、真っ黒な背景に設定されており、画面内のテキストは、円を描いて上下するジェットコースターの軌跡アニメーションを、文字色のグラデーション効果とともに表現します。

 1734
1734コードが非常に理解しやすい jquery 広告エフェクトです。クリックすると折りたたんだり縮小したりできます。デフォルトでは Web ページの左下隅にあります。 JS の $('.main').css('left','-262px'); 変数を調整してウィンドウの位置を変更できます。デフォルトの速度は 500 ですが、実際のニーズに応じて調整することもできます. シンプルで便利です。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。

 1116
1116jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。

 1098
1098CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。