2773
2773画像とテキストリストの上にマウスを置いたときの CSS3 アニメーションの特殊効果 この例はリストのレイアウト効果を示しています。マウスを画像の上に置くと、中央の円形のテキスト背景が拡大されます。

 582
582
 2007
20077 つの CSS3 マウス ホバー アニメーション特殊効果コード、非常に優れた CSS アニメーション特殊効果、7 種類のマウス ホバー 特殊効果は非常にクールです。気に入ったら、お気に入りのホバー特殊効果を変更できます。

 1768
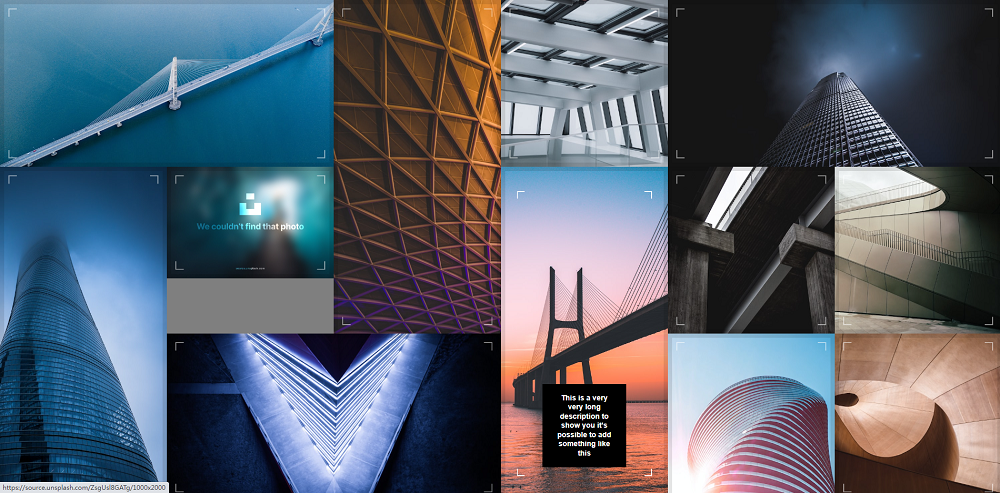
1768モザイクカードのホバーUI。 CSS3 フィルター カード、マウスオーバー リスト画像モザイクぼかしアニメーション効果、選択した画像の高解像度表示特殊効果。

 325
325マウスオーバーするだけで自動的にアニメーション効果を表示できるCSS3回転アニメーション商品一覧画像特殊効果 パソコンとモバイル端末の両方に対応しています。

 3319
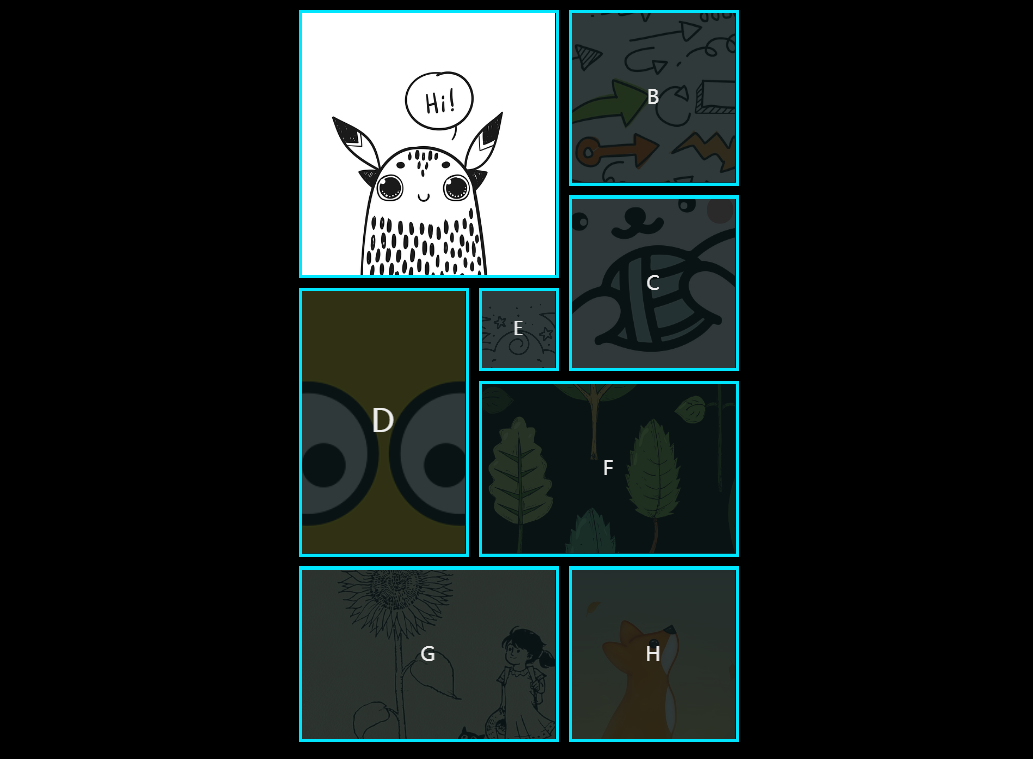
3319jQuery は画像に対して 9 正方形のグリッド レイアウトを作成し、マウスが移動すると方向に応じてマスク レイヤーのテキスト コンテンツを表示し、画像リスト上にマウスを置くと UI アニメーション効果を提供します。

 312
312純粋な CSS3 家具アルバムのホバー表示リストは、マウスがイメージ マスク レイヤーとフォト ライン アニメーションの特殊効果の上を通過する、応答性の高い家具イメージ アルバム表示です。

 343
343モバイル Happy Scratch HTML5 プラグインは、Double 12 アクティビティに適したモバイル H5 Scratch プラグインです。

 327
327HTML5 の紙を折り畳んでギフトボックスに入れるアニメーション効果は、CSS で実装されたクリスマス ギフト アニメーション効果で、クリスマスや休日に適しています。

 478
478純粋な CSS3 レトロ フィルム プレーヤーの特殊効果は、シンプルな映画音楽プレーヤーおよびフィルム レコーディング プレーヤーの特殊効果です。

 571
571HTML5 ビデオ プレーヤー ウィンドウのフローティング コードは、黒くて美しい MP4 ビデオ プレーヤー コードです。

 334
334軽量の html5 WinBox ページ ポップアップ プラグインは非常に便利で操作が簡単で、最大化、最小化、全画面表示、閉じる、移動、複数のウィンドウを開くなどの機能をサポートしています。