
 2067
2067HTML5クライアントのフォーム検証「クライアント認証」は、ショッピングモールなどで広く利用されるようになります。会員登録するとクライアント側でフォームデータを検証し、準拠していない場合はバックエンドに送信され検証されません。HTML5クライアント検証、php中国語ダウンロードおすすめ!

 2453
2453登録認証例 会員登録フォーム認証コードは、ユーザーが登録した会員情報が要件を満たしているかどうかを確認するために使用されます。満たしていない場合は、再入力してください。セキュリティも向上します。PHP中国語サイトはダウンロードを推奨します!

 3466
3466HTML5 のクリック更新認証コードの特殊効果は、企業 Web サイトやショッピング モールの Web サイトに非常に適しています。通常、会員登録やログイン、またはバックグラウンドでのログイン時に認証コードを使用します。通常、認証の作成にはスクリプトを使用します。 HTML5 を通じて生成されるコード。生成された確認コードは、PHP 中国語 Web サイトからダウンロードすることをお勧めします。

 2330
2330オンライン メッセージ フォーム検証 js コードは、ユーザーが入力したメッセージ情報を検証して、要件を満たしているかどうかを判断します。スタイルはシンプルでエレガントです。PHP 中国語 Web サイトのダウンロードを推奨します。

 1820
1820jQuery には、ページ ジャンプ付きの確認プロンプト ボックスがあります。上のいくつかのテキスト ラベルをクリックすると、プロンプト情報が表示されます。ログインや登録などの Web サイト フォームの検証に非常に適しています。 PHP中国語サイトはダウンロードをオススメします!

 1730
1730HTML5 携帯電話認証宝くじコレクション コードです。宝くじを開始する前に、携帯電話番号を入力する必要があります。こうすることで、誰がどの賞を獲得したかもわかります。個人的には、この効果は非常に良いと思います。PHP 中国語 Web サイトのダウンロードをお勧めします!

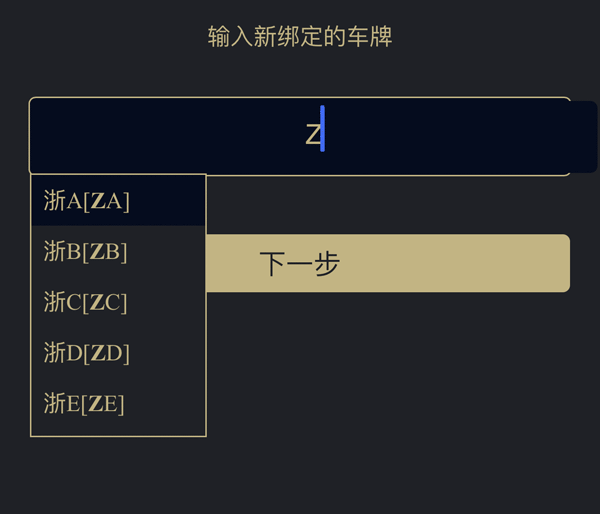
 3854
3854jQuery 入力ボックスでは、ナンバー プレート番号の検証効果が自動的に表示されます。ナンバー プレート番号を入力すると、下部のプロンプトが表示されます。たとえば、「w」と入力すると、安徽省が表示されます。このような効果は、ショッピング モールの Web サイトや企業の Web サイトで使用されます。検索機能も同様ですので、PHP中国語サイトのダウンロードをオススメします!

 9629
9629jquery バックエンドのログイン ページの背景画像は、ログイン インターフェイス コードを自動的に回転します。jquery を使用してフォームを確認します。背景画像は自動的に回転します。このようなクールな効果があります。ログイン ページは通常、Web サイトのバックエンドで使用されます。ログインが成功し、次のように入力すると、管理システムの他、モールのフロントエンドでも利用され、会員ログインなどに利用されます。 PHP中国語サイトはダウンロードをオススメします!

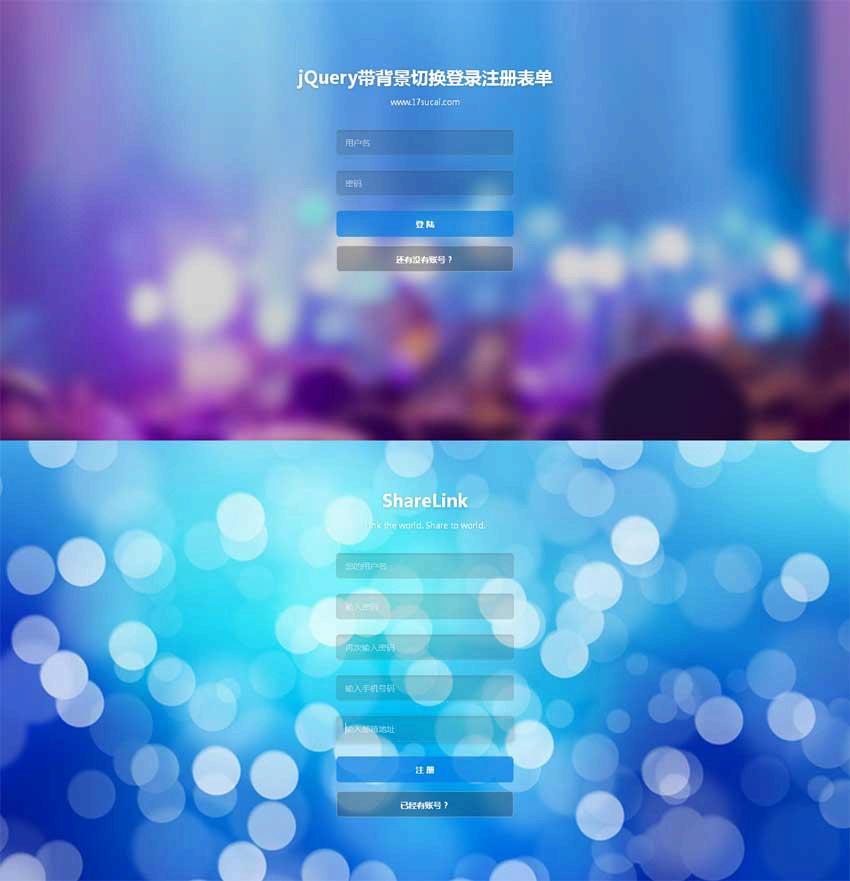
 7206
7206背景が透明なログイン登録フォーム送信コードを備えた jquery css3、ログイン登録ページの特殊効果、jquery を使用してフォームを確認します。一般に、当社の企業 Web サイトまたはモール Web サイトでは、登録とログインを一緒に行うようなログイン効果が使用されます。モール Web サイトでよく使用され、利益会員登録後、ログインしてください。 PHP中国語サイトはダウンロードをオススメします!

 28778
28778jQuery レスポンシブ バックエンド ログイン インターフェイス テンプレート HTML ソース コード. ログイン ページは jQuery を使用してフォームを検証し、ユーザー名とパスワードが要件を満たしているかどうかを判断します. 通常、ログイン ページは企業 Web サイトまたはモール Web サイトで使用する必要があるページです. レスポンシブ バックエンドページ、ブラウザが拡大または縮小すると、ブラウザに応じて背景の画像のサイズが変更されます。 PHP中国語サイトはダウンロードをオススメします!

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。

 1116
1116jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。

 1098
1098CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。

 1112
1112jQuery は iPhone のドロップダウン スクロール バーのアニメーション効果をシミュレートし、マウス ホイールをスクロールすると、メニューがランダムに上下にスクロールします。

 966
966タッチ スクリーン ドラッグ スイッチング用の jQuery フォト アルバム コードは、Swiper プラグインに基づくタッチ スクリーン スライド jQuery フォト アルバム コードです。全画面で表示され、左右にスライドし、キーボード コントロールをサポートし、左右のマウスをサポートします。ドラッグスイッチング レスポンシブデザインを採用しており、モバイルデバイスと完全に互換性があります。

 984
984HTML5 フォト アルバム プラグイン ma5gallery は、jQuery+HTML5 をベースにしたフォト アルバム コードで、左右切り替え矢印、閉じるボタン、インデックス ボタンなどを備え、キーボード コントロール切り替えをサポートします。

 1008
1008JS 3D フォト アルバム カルーセル Web ページの特殊効果は、クールな 3D フォト アルバム カルーセル Web ページの特殊効果です。

