1748
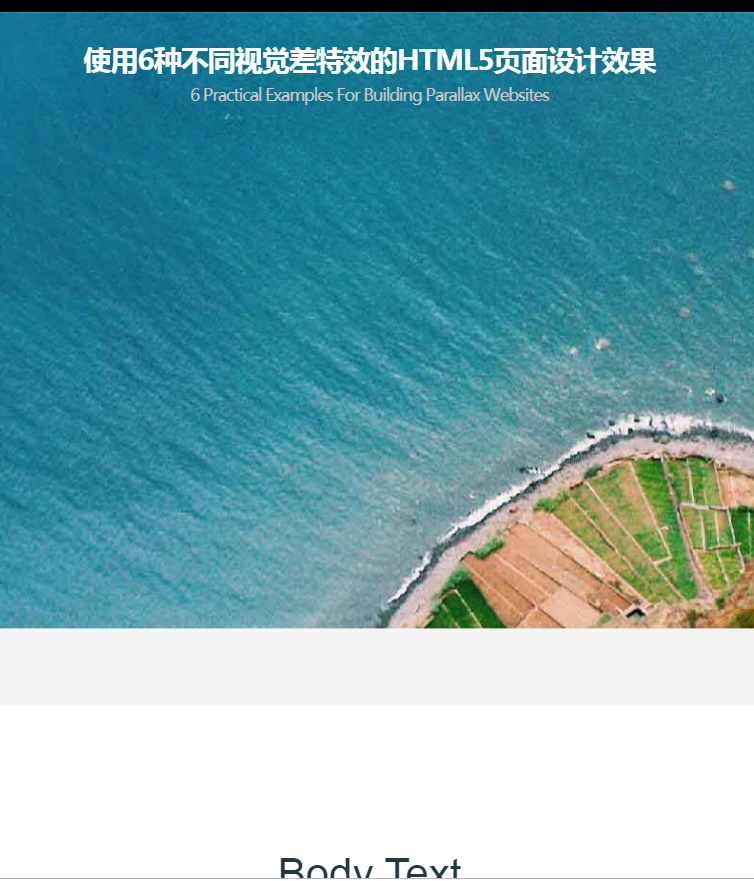
1748マウスが画像上をスライドしたときにマスクレイヤーを表示するための 6 つのクールな特殊効果。

 1919
1919JS デフォルト ズーム クリックして 6 面ナビゲーション メニューを表示する画像コードのダウンロード

 2283
22836 画像のマウスオーバー効果の JS コード. 画像の上にマウスを置くと、テキスト タイトルが 6 つの異なるアニメーション形式で表示されます. 主流のブラウザーと互換性があります. PHP 中国語 Web サイトのダウンロードをお勧めします! 説明書: 1. ヘッド領域は CSS ファイル modernizr.custom.js を参照します。 2. !-- code start --!-- code end --region コードをファイルに追加します 3. 画像フォルダー内の画像を対応するパスにコピーします

 1499
1499非常にクールなマウスオーバー ボタンの背景アニメーション効果のセット。この特殊効果では、マウスがボタン上をスライドすると、CSS3 アニメーションを使用して、backgroundsize プロパティとbackgroundposition プロパティをアニメーション化し、さまざまな背景アニメーション効果を作成します。

 5775
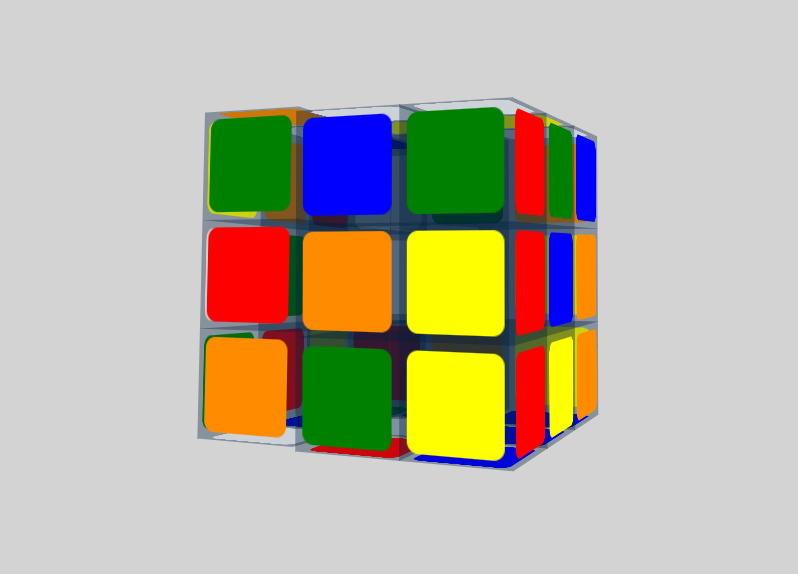
5775ルービック キューブのクールな 3D アニメーション特殊効果です。ルービック キューブの 6 つの面が自由に回転し、さまざまな視点からキューブを見ることができます。

 3376
3376svg は、雷、雨、曇り、晴れ、大雨、雪などの 6 つの一般的な天気アイコン要素を含む、シンプルな白い線形の天気アイコン アニメーションを描画します。

 1395
1395jQueryの複数スライス遷移アニメーションスライドコードは、6つのスライス遷移効果を設定できるコードで、スライドはIE8ブラウザと互換性があり、非常に実用的です。

 2280
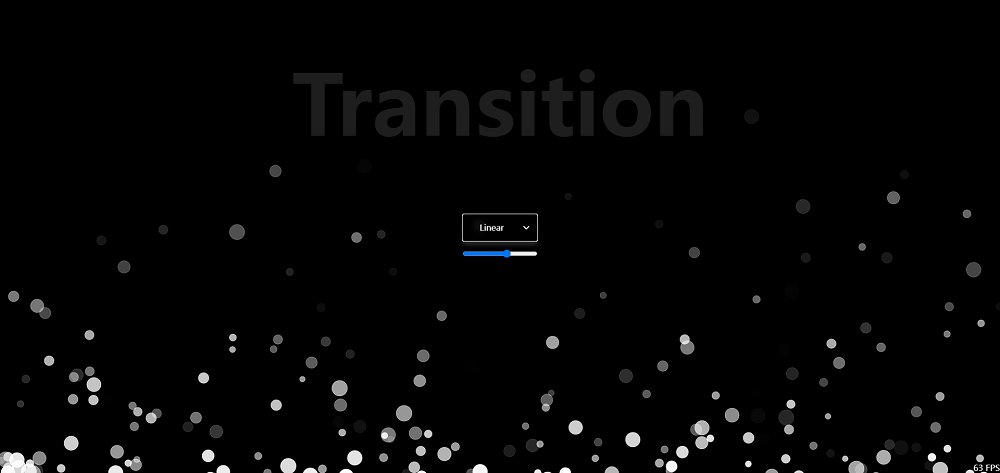
2280キャンバスをベースに、ページ下部にフルスクリーンのドット浮遊上昇アニメーションと、クールなドットバブル浮遊アニメーションエフェクトを作成します。 6種類のTransition属性アニメーションのデフォルト値設定に対応。

 1848
1848jQuery スマート ナビゲーション エフェクトは、モバイル デバイスやさまざまな画面サイズで動作するメニューで、6 種類の視覚効果と 7 つの組み込みカラー スタイルを備えています。

 794
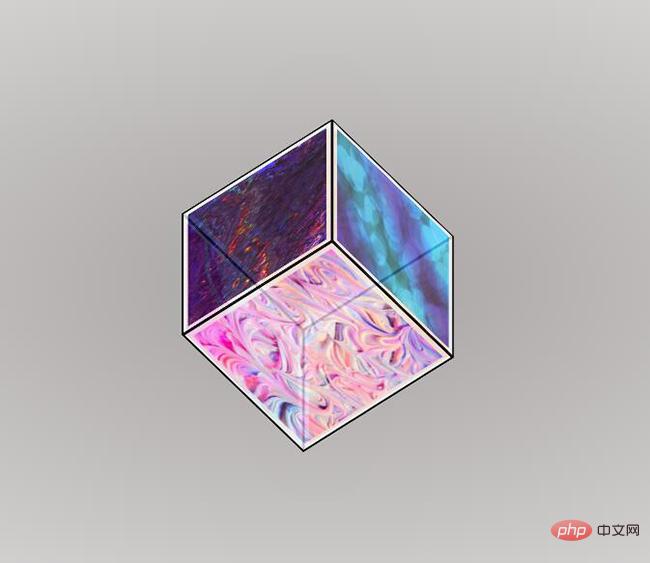
794CSS は抽象画像反転 3D 立方体を実装しており、立方体には色や形の異なる 6 つの半透明の抽象画像があり、Web ページ上で自由に反転できます。名前: 3D キューブを反転する抽象画像を実装する CSS

 1889
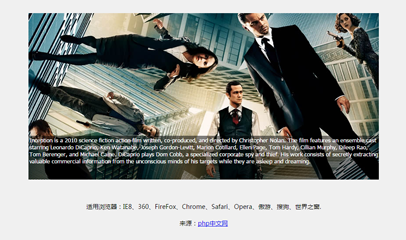
1889これは、Swiper プラグインを使用して作成された、「NetEase Intelligent Manufacturing」のホームページ用のワイドフォーマットの雰囲気スライド エフェクトです。合計 6 つのスライドがあり、レスポンシブなデザインで、フェードインとフェードアウトの切り替えモードが表示されます。スライド領域を移動して、左右の矢印を表示し、非表示の矢印を移動します。同時に、画像の自動再生と遅延読み込みを設定します。