
 2285
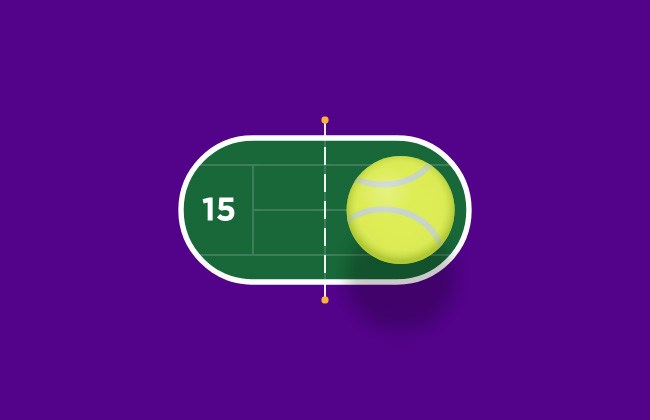
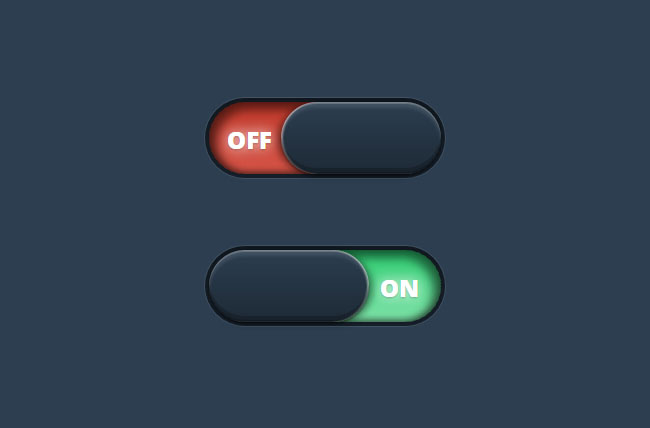
2285Pure CSS3 はアニメーション切り替えボタンの特殊効果を実現しており、切り替えボタンをクリックすると光る効果があり、バックグラウンド管理で一般的に使用されます。

 448
448SVG ラジオ選択複数選択フォーム ボタン アニメーション特殊効果は、gsap svg に基づいて作成されたドット ラジオ スイッチ ボタンで、チェック ボタンと送信ボタン ui クリーム アニメーション効果を確認できます。

 1886
1886CSS3 3D、エンベロープ、ボタンをクリックしてピクチャーエンベロープを開閉するアニメーション、3Dピクチャーエンベロープオープニングエフェクト

 1934
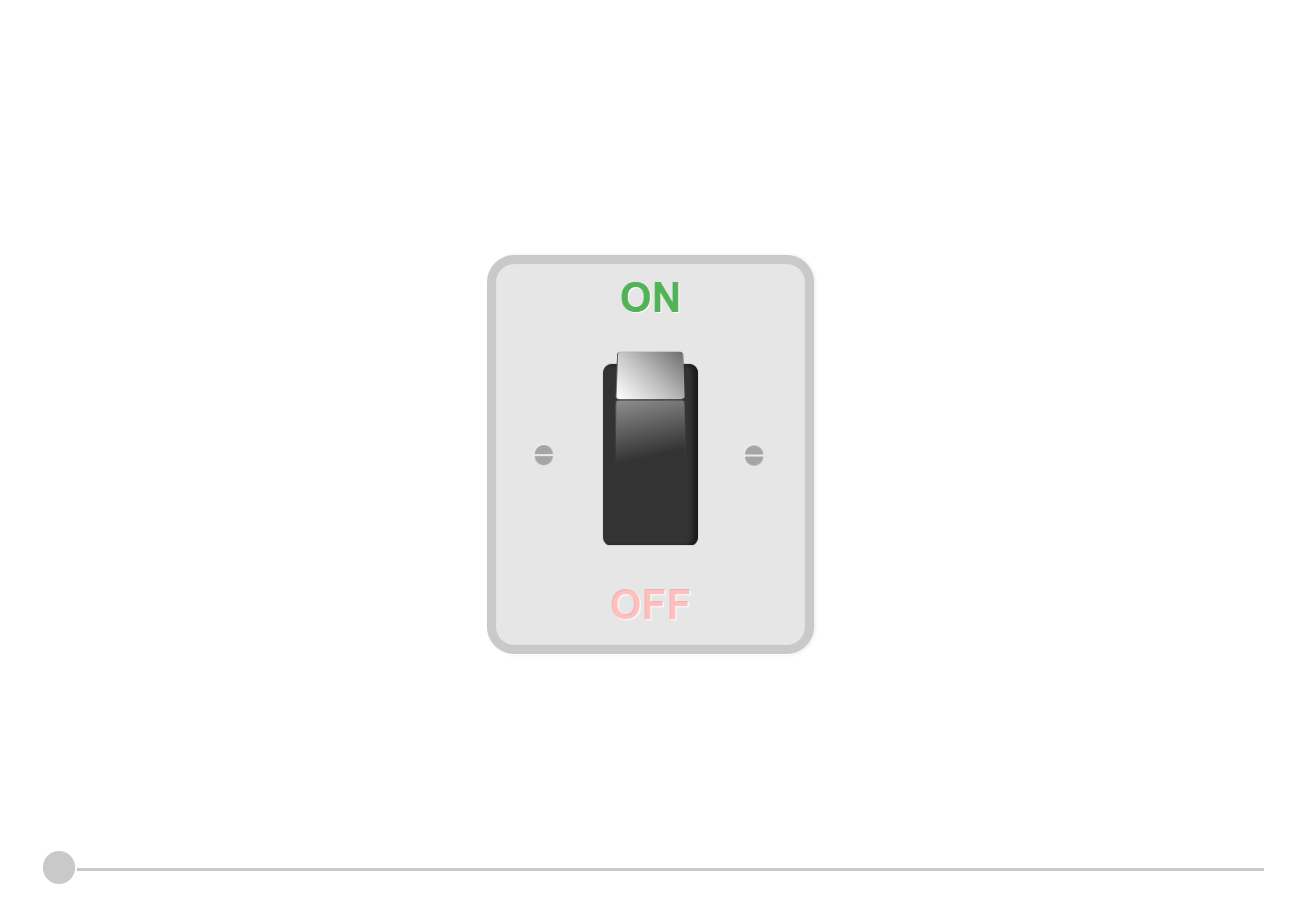
1934Pure CSS3 により光るボタンスイッチ切り替え効果を実現 ボタン上の文字が光る効果があり、どちら側を押しても光る特殊効果が発生します PHP 中国語サイト ダウンロード推奨!

 2979
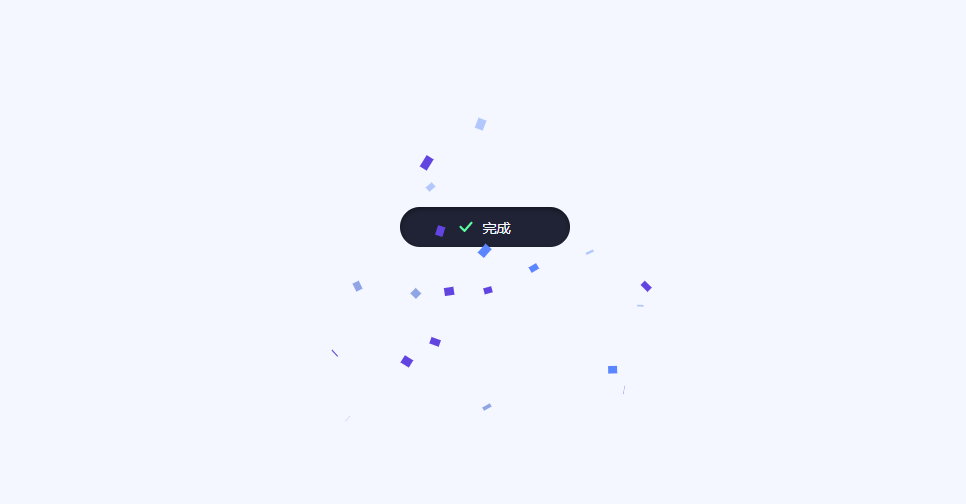
2979HTML5 は svg に基づいて、紙吹雪が飛び散って落ちるクリック ボタンを作成し、紙吹雪ボタンが UI アニメーション効果と相互作用します。

 3459
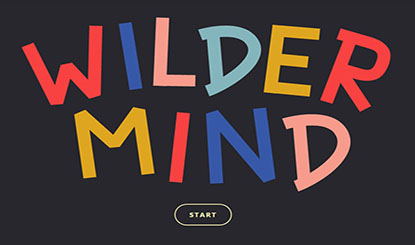
3459html5 svg パーソナライズされたテキスト再生アニメーション効果は、スタートボタンをクリックしてテキストの軌跡と書き込みの表示をアニメーション化する特殊効果です。

 1995
1995css3 立体的なボタンアニメーション 線が入ったボタンの上をマウスでスライドすると、ボタン上にマウスを置くと枠線が消えて立体感が生まれます コーポレートサイトやホームページ制作でもモールサイトではユーザー登録やログインボタンを利用できます こんなエフェクトを使ってみましょう!

 2194
2194純粋な CSS3 マウスは、ボタンの背景塗りつぶしアニメーションの特殊効果を通過します。ボタンの背景塗りつぶしのアニメーションの特殊効果は、CSS3 を通じて実現されます。企業 Web サイトやショッピング モールの Web サイトに非常に適しています。ボタン効果は、通常、Web サイトのメンバーの登録とログインに使用されます。 . アニメーションの特殊効果を使ってページをもっと楽しく、もっと美しく!

 1591
1591Bootstrap3 の非表示スライド サイドバー メニュー コードは、ハンバーガー ボタンを通じてサイドバー メニューを開いたり閉じたり、CSS3 を使用してスムーズなトランジション アニメーション効果を作成したりする方法です。

 2566
2566Bootstrap3 は、ハンバーガー ボタンを通じてサイドバー メニューを開閉する、左側のスライド サイドバー メニュー コードを非表示にし、CSS3 を使用してスムーズなトランジション アニメーション効果を作成します。

 1751
1751jQuery サイドバーの非表示スライド ナビゲーション メニュー コードは、ハンバーガー ボタンを通じてサイドバー メニューを開いたり閉じたり、CSS3 を使用してスムーズな遷移アニメーション効果を作成したりする方法です。

 2259
2259音楽 Web サイトのトップページにある jQuery フォーカス画像切り替えコードは、非常に優れたバナー画像切り替え特殊効果です。次のカルーセル画像の特殊効果を表示します。切り替えるための左右のボタンがあり、切り替えボタンが自動的に非表示になります。これは非常に優れた JS 特殊効果コードでもあります。