
 1968
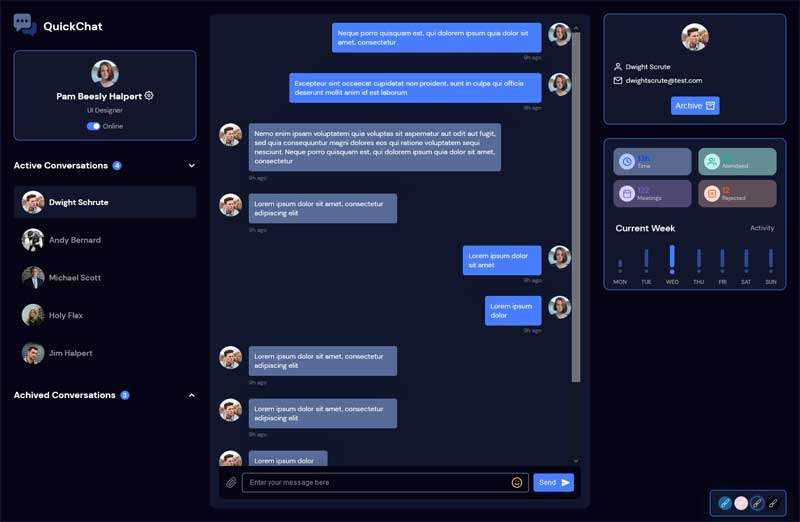
1968実用的な Web オンライン チャット UI インターフェイス、Web チャット ソーシャル ページ、ユーザー チャット インターフェイス UI テンプレートのダウンロード。

 2413
2413これは非常にシンプルな Weibo モバイル チャット インターフェイス テンプレートであり、jQuery はモバイル Sina Weibo チャットの会話スタイル コードを模倣しています。

 2578
2578これは非常にシンプルな Weibo モバイル チャット インターフェイス テンプレートであり、jQuery はモバイル Sina Weibo チャットの会話スタイル コードを模倣しています。

 1753
1753css3 svgは、シンプルでユニバーサルな注文決済カード、注文配送先住所と支払い方法、価格合計決済モバイルページUIテンプレートを作成します。

 1484
1484JQuery もプロトタイプに次ぐ優れた Javascript ライブラリです。 CSS3 および各種ブラウザ (IE 6.0 以降、FF 1.5 以降、Safari 2.0 以降、Opera 9.0 以降) と互換性のある軽量の js ライブラリです。jQuery2.0 以降のバージョンでは、IE6/7 /8 ブラウザはサポートされなくなります。 jQuery を使用すると、ユーザーは HTML (標準ユニバーサル マークアップ言語に基づくアプリケーション)、イベントをより簡単に処理し、アニメーション効果を実装し、A を簡単に提供できるようになります。

 7933
7933HTML5 キャンバス ユニバース ブラック ホールのクールなパーティクル アニメーション特殊効果コードのダウンロード。レスポンシブ デザインを使用し、携帯電話に適応します。

 3084
3084jQuery は、モバイル ソフトウェア ダウンロード ページ用の全画面スクロール表示テンプレート コードを作成します。これは、シンプルなソフトウェア ダウンロード ページのレイアウト コードです。

 1724
1724携帯電話に適したレスポンシブな画像とテキストのリスト レイアウト。マウスを画像の上に置くと、画像全体の特殊効果が表示されます。

 1377
1377これは JavaScript を使用して作成された非常に美しい特殊効果です。これらのテンプレートの利点は、対応する HTML 要素の ID またはクラスを変更するだけでこれらの効果を独自の Web ページに適用できることです。

 5462
5462スクラッチ オフ カード宝くじの特殊効果コードの非常に優れた HTML5+JS 実装です。jQuery に基づいて実装されており、応答性の高いモバイル ページとモバイル スメアリングの使用をサポートしています。この方法は、今日のマイクロ マーケティングでよく使用されており、ユーザー経験はとても良いです。

 9658
9658応答性の高い携帯電話側の jQuery 画像カルーセル プラグイン unslider をサポートします。これは、応答性の高い携帯電話側をサポートし、関数コールバックをサポートし、左右のボタンの切り替えをサポートする非常に強力な jQuery プラグインです。応答性の高い流体を使用するかどうかをカスタマイズできます:true/falseドットの切り替え:true/false、キーボード切り替えキーのサポートの有無:true/falseと、使い方は非常に簡単です。

 6078
6078CSS 特殊効果アニメーション コードをダウンロードして、色とりどりの風船が舞い上がって新年を祝いましょう。純粋な CSS 実装、シミュレートされたバルーン上昇アニメーション、2019 年の新しいバルーン アニメーション、携帯電話に適応。

 562
562jQuery を模倣した Xiaozhu CMS 公式 Web サイトのスライドショー コードは、携帯電話の画像カルーセル コードに適した、応答性の高い画像スライド ショー効果です。

 2633
2633アニメーション効果を備えたレスポンシブな jQuery 垂直タイムライン特殊効果コードです。非常に優れたタイムライン特殊効果であり、携帯電話での応答性をサポートしています。アニメーション効果には CSS3 アニメーションが使用されており、プロジェクトのプロセスや開発履歴を紹介するのに非常に適しています。

 1825
1825jQuery のクロスプラットフォーム携帯電話カルーセル コードは、クロスプラットフォームで応答性が高く、モバイル デバイスをサポートし、CSS3 を使用して遷移アニメーションを作成します。