
 5433
5433HTML5 は、HTML5 Canvas 描画に基づいた技術的に優れた 3D テキスト回転効果である ASCII コード テーブル テキスト効果を作成します。

 5478
5478HTML5 デジタル技術背景アニメーション特殊効果は、HTML5 Canvas に基づいて描画されたテキストによるデジタル ライン技術背景アニメーション特殊効果です。

 2318
2318SVG マウス通過方向認識 3D アニメーション特殊効果は、html5+css3 に基づいたマウスオーバー方向認識テキスト 3D アニメーション特殊効果です。

 4530
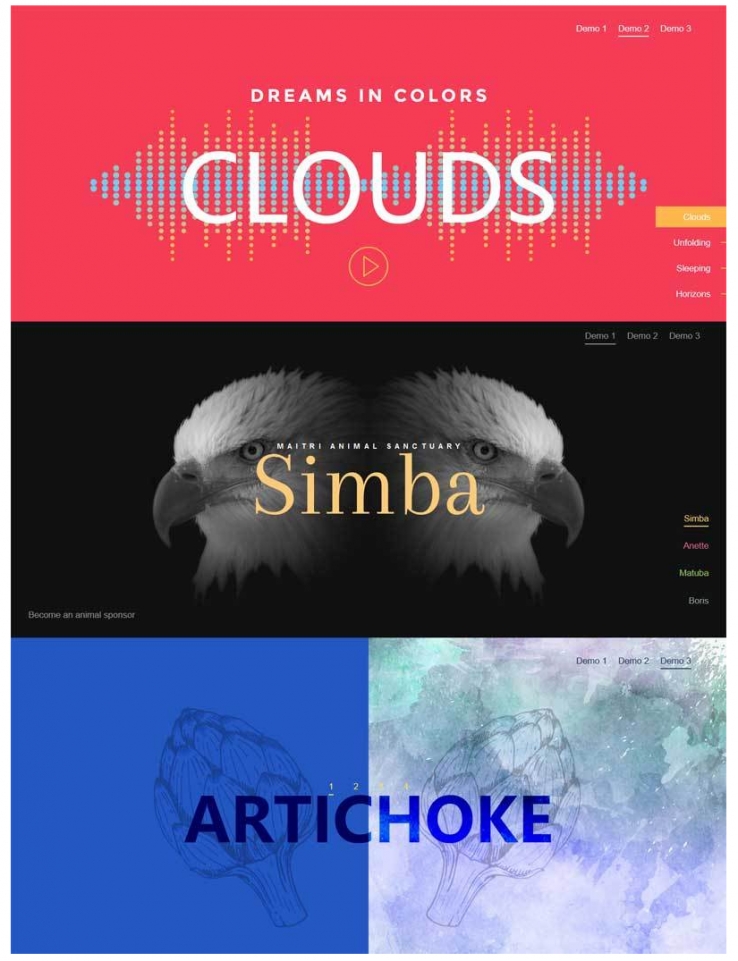
4530jQuery は css3 に基づいており、大きな画像とタイトル テキストの切り替えと組み合わせて、美しい黒の水平アコーディオン レイアウトのスライド切り替え効果を作成します。これは、エレガントな企業ブランド製品のグラフィック アコーディオン レイアウト コードです。

 2482
2482jQuery は、owlCarousel プラグインに基づいてソリューションのグラフィックとテキストのレイアウトを実装し、デジタル インデックスをカスタマイズしてタブの切り替え効果を制御します。これは、レイアウト コードを示す黒いグラフィック ケースです。

 2382
2382jQuery はタブのラベルをクリックすると、グラフィックとテキストのスクロール表示を切り替えます。左側のテキストをクリックすると、右側の図がそれに応じて変化します。右側の図の両側にある左右のボタンをクリックすると、左側のテキストもそれに応じて変化しますので、企業のWebサイトや学校のWebサイトに最適です。 PHP中国語サイトはダウンロードをオススメします!

 2330
2330bootstrap-carousel-touch-slider は、モバイル端末をサポートする Bootstrap に基づく応答性の高いカルーセル エフェクトです。指でスライドすることでカルーセル効果を切り替えることができます。また、animate.css と組み合わせると、さまざまなクールなテキスト アニメーション効果を作成できます。 説明書 ブートストラップ関連ファイル、font-awesome.css フォント アイコン ファイル、animate.min.css アニメーション ファイル、および jquery.touchS をページに導入します。

 4010
4010シンプルで実用的なネイティブ js 実装、サムネイル テキスト説明、左右のカルーセル切り替えアルバム プラグインのダウンロード。ネイティブ JavaScript に基づいたフォト アルバム スライド ショー カルーセル特殊効果プラグイン。jQuery ライブラリを導入せず、ネイティブ PHP 中国語 Web サイトのわずか数行で実装されます。

 3719
3719HTML5 は TweenMax に基づいており、ドラッグ アンド ドロップ画像プレビュー アニメーション効果を作成します。ドラッグ エフェクトは Draggabilly プラグインを使用します。これは、html5 および CSS3 のドラッグ可能な水平方向の画像プレビュー レイアウトです。このレイアウトでは、すべての画像が画面の中央に水平に配置され、マウスで画像を前後にドラッグできます。画像の番号をクリックするとサムネイルがすべて非表示となり、現在クリックしている画像が画面上に表示され、文字内容が拡大表示されます。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。

 1116
1116jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。