4765
4765これは、クールな 3D 球状テキスト クラウド アニメーション効果と 3D テキスト回転移動効果を実装した html5 キャンバスです。

 2440
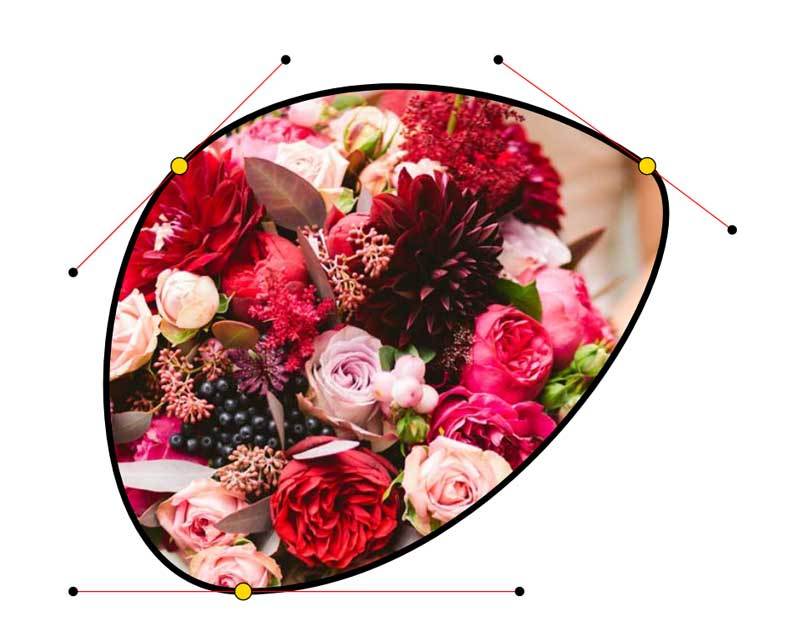
2440HTML5 は svg を使用して PS ペンのドラッグと画像のトリミング効果を作成し、ペンの矢印をドラッグすることで画像領域のサイズを調整します。

 755
755HTML5 スライド切り替えプラグイン Sequence.js は、左右の矢印、サムネイル、フェードインとフェードアウトの切り替え効果を備えたスライド コードです。

 2509
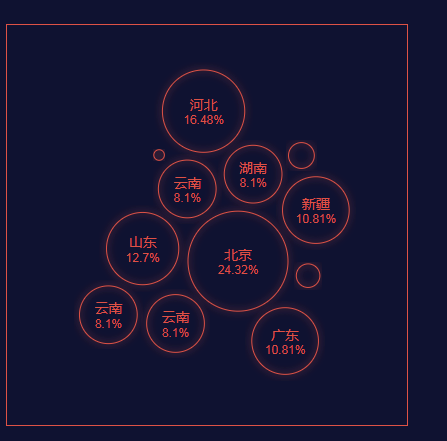
2509HTML5 スライド切り替えプラグイン Sequence.js は、左右の矢印、サムネイル、フェードインとフェードアウトの切り替え効果を備えたスライド コードです。

 4570
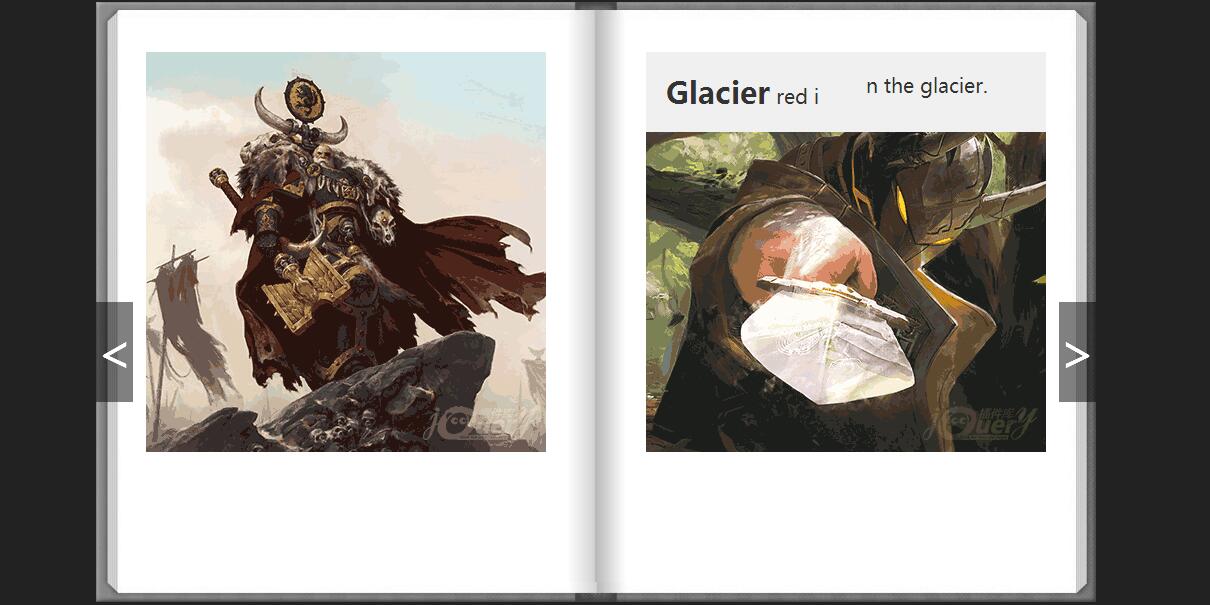
4570HTML5 電子書籍 3D ページめくりアニメーション jquery 特殊効果コードは一部の映画や小説の Web サイトで使用できます. It is also a good learning case. PHP 中国語 Web サイトのダウンロードを推奨します。

 2076
2076HTML5 ベースの画像トリミング プラグイン、WYSIWYG トリミング方式、HTML5 キャンバスに基づいて複数のサムネイル サイズの画像を生成できます 描画の実装では、さまざまな効果を伴うトリミングがサポートされています。もちろん、画像を保存する必要がある場合でも、画像をトリミングするバックエンド サービス プログラムが必要です。トリミング ページは、Bootstrap フレームワークに基づいて実装されています。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。

 1116
1116jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。

 1098
1098CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。

 1112
1112jQuery は iPhone のドロップダウン スクロール バーのアニメーション効果をシミュレートし、マウス ホイールをスクロールすると、メニューがランダムに上下にスクロールします。