573
573HTML5 フォト アルバム プラグイン ma5gallery は、jQuery+HTML5 をベースにしたフォト アルバム コードで、左右切り替え矢印、閉じるボタン、インデックス ボタンなどを備え、キーボード コントロール切り替えをサポートします。

 306
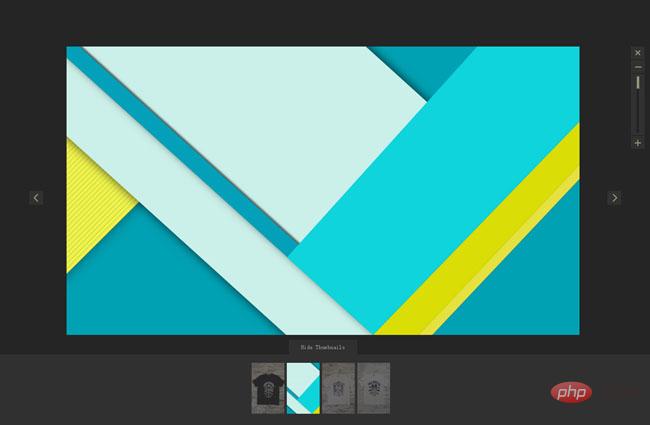
306jQuery フルスクリーン フォト アルバム プラグインzoomVisualizer は、jquery ui に基づいたフォト アルバム プラグインで、アルバム サムネイルの非表示と表示、左矢印と右矢印による画像の切り替え、および画像のズームインとズームアウトをサポートします。

 1810
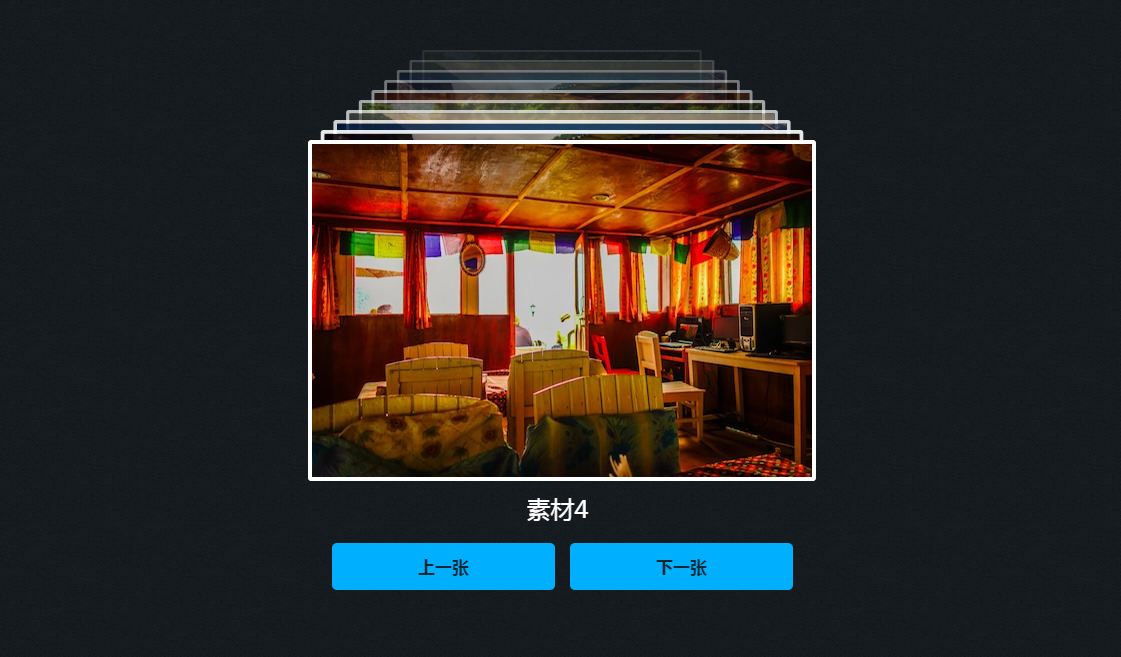
1810jQuery 3D 画像カスケード レイアウト、アルバム画像反転切り替え、画像カード カルーセル切り替え効果、画像プラグイン、画像オーバーレイ、画像カスケード、画像アルバム、フォト アルバム画像

 372
372jquery 多機能レスポンシブ フォト アルバム プラグイン Strip は、タグ属性呼び出し、JS イベント呼び出し、および複数の拡張メソッドをサポートしており、単一の写真と複数の写真アルバムを表示でき、適応性があり、モバイル デバイスに適しています。

 2686
2686シンプルな jQuery フォト アルバム プラグイン。通常、企業 Web サイトやショッピング モール Web サイトで、ホームページ上のカルーセル画像として何らかの情報を表示します。PHP 中国語 Web サイトのダウンロードを推奨します。

 1740
1740jQueryズーム画像ポップアップレイヤープラグイン シンプルな画像アルバムポップアップレイヤーウィンドウ表示コード

 2029
2029Qibo.com の jquery フォト アルバム プラグイン ライト スイッチ エフェクト付き。マウスを写真の上に置くと、情報が拡大して表示されます。病院のウェブサイトや教育ウェブサイトで一般的に使用されています。PHP 中国語 Web サイトのダウンロードを推奨します。

 3803
3803シンプルで実用的なネイティブ js 実装、サムネイル テキスト説明、左右のカルーセル切り替えアルバム プラグインのダウンロード。ネイティブ JavaScript に基づいたフォト アルバム スライド ショー カルーセル特殊効果プラグイン。jQuery ライブラリを導入せず、ネイティブ PHP 中国語 Web サイトのわずか数行で実装されます。

 2924
2924jQuery高模倣友人サークルQQスペース写真アルバム表示jsエフェクトプラグインコードのダウンロード。画像はjsエフェクトを示しています。携帯電話にも対応。

 1005
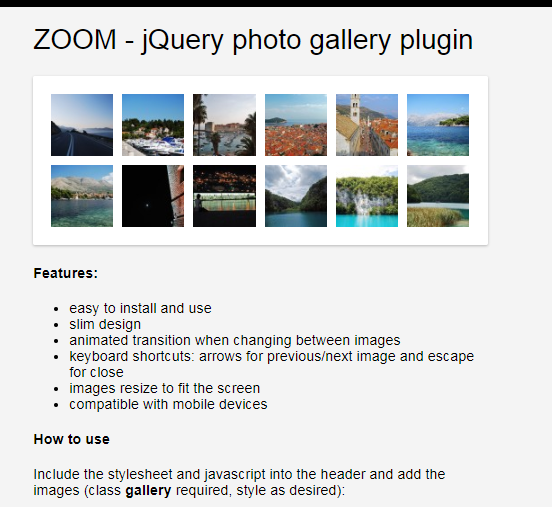
1005jQuery の最も印象的なアプリケーションの 1 つは画像処理です。これは、プロジェクトに素晴らしい画像切り替え効果を追加するのに役立ちます。 ZOOM は、全画面効果を備えた jQuery 画像切り替え表示プラグインで、前後キーボードのキー切り替えをサポートし、モバイル デバイスをサポートします。

 773
773jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。

 316
316jQueryはアルバムをクリックするとスライドして拡大表示するGoogle Playのスクロール効果プラグインplusview.jsです。

 575
575タッチ スクリーン ドラッグ スイッチング用の jQuery フォト アルバム コードは、Swiper プラグインに基づくタッチ スクリーン スライド jQuery フォト アルバム コードです。全画面で表示され、左右にスライドし、キーボード コントロールをサポートし、左右のマウスをサポートします。ドラッグスイッチング レスポンシブデザインを採用しており、モバイルデバイスと完全に互換性があります。

 1809
1809SlipHover は、マウスの動きの方向を感知し、対応する方向 (または反対方向) にマスク レイヤーをアニメーション化してタイトルや説明を表示し、それをスライドやアルバムに適用できる jQuery ベースのプラグインです。 SlipHover は、カスタム マスクの高さ、アニメーション時間、フォントの色、背景色、テキスト レイアウトなどもサポートしています。合理的な組み合わせで、あなたのスライドショーやフォトアルバムがより高級になること間違いなしです。

 1732
1732HoverSlideEffect はとても美しい jQuery 画像切り替えプラグインで、画像の上にマウスを置くと別の画像に切り替わります。任意の写真をクリックすると、アルバム内のすべての写真が切り替わります。

 1737
1737強力な画像全画面閲覧プラグイン (jQuery) 画像上でマウスをクリックすると、画像を全画面で閲覧できます。マウスを動かすと、画像の別の部分を表示できます。フォト アルバムに適しています。画像の詳細を表示します。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. ヘッド領域は、styles.css および Intensity.js ファイルを参照します。 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダーをコピーします

 343
343モバイル Happy Scratch HTML5 プラグインは、Double 12 アクティビティに適したモバイル H5 Scratch プラグインです。