
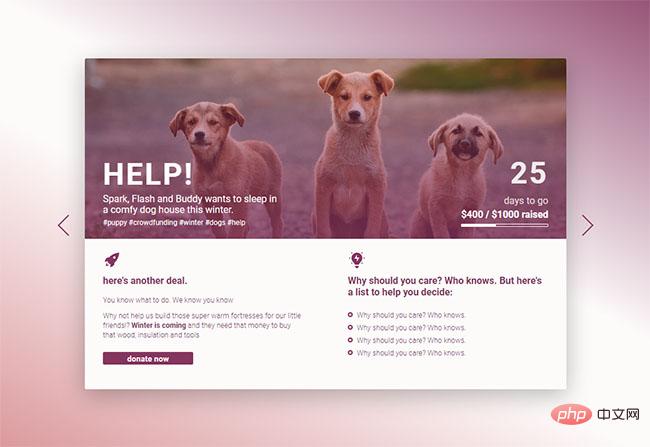
 2271
2271HTML5 SVGアニメーションドットインデックスボタンフォーカスマップ切り替え特殊効果

 1207
1207HTML5 SVGアニメーションドットインデックスボタンフォーカスマップ切り替え特殊効果

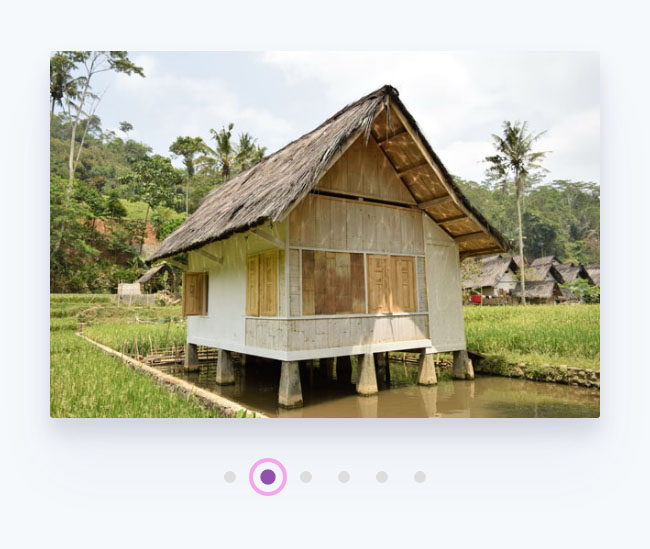
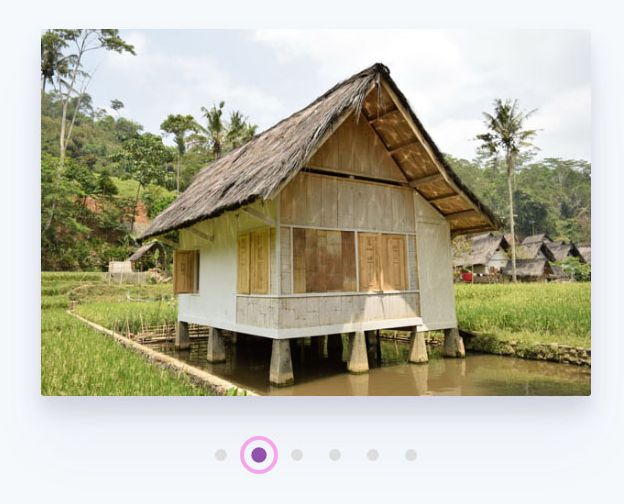
 1498
1498HTML5 フォーカスピクチャーウェーブトランジションエフェクト切り替えアニメーション特殊効果

 2578
2578音楽 Web サイトのトップページにある jQuery フォーカス画像切り替えコードは、非常に優れたバナー画像切り替え特殊効果です。次のカルーセル画像の特殊効果を表示します。切り替えるための左右のボタンがあり、切り替えボタンが自動的に非表示になります。これは非常に優れた JS 特殊効果コードでもあります。

 1699
1699jQuery 画像ページング切り替えエフェクトは、Web ページ ページング切り替えと同様の jQuery フォーカス画像切り替えコードです。

 1719
1719フォーカスニュース画像を切り替えるには、タイトルの上にマウスを置くと、次の画像が切り替え効果を実現します. ポータルウェブサイトや企業ウェブサイトで一般的に使用されます. PHP中国語ウェブサイトのダウンロードをお勧めします!

 614
614HTML5 3D 折りたたみステレオ フォーカス画像コードは、jQuery+HTML5 に基づいた 3D ステレオ画像切り替え特殊効果です。

 2656
2656jQuery レスポンシブ ワイドスクリーン スライドショーのシームレスな切り替えコード エレガントな jQuery レスポンシブ ワイドスクリーン スライドショー画像カルーセルのシームレスな切り替え特殊効果コード、Web サイトのバナー フォーカス画像切り替え。

 2178
2178js 全画面画像カルーセル スライドショー UC ブラウザー オルガン ネットワーク フォーカス画像切り替え、画像切り替え効果はネイティブ JavaScript によって実現され、左または右の矢印をクリックするか、小さな画像をクリックすると画像切り替え効果が得られ、一般的に企業 Web サイトやモールで使用されます。 Webサイト。 PHP中国語サイトはダウンロードをオススメします!

 2220
2220jQuery フォーカス マップの青い矢印ボタン切り替えコードは、QQ Music 公式 Web サイトを模倣した画像カルーセル切り替えエフェクトです。

 1697
1697フォーカス画像の特殊効果とテキストの説明を左右に切り替え、テキストの特殊効果を切り替えてWebページに配置して、Webページをより簡潔で美しくします PHP中国語サイトのダウンロードを推奨します!

 1836
1836CSS3全画面アニメーション特殊効果スライド絵切替は、アニメーション効果に優れたCSS3全画面アニメーション切替コードで、求人サイトなどの大手サイトの広告に使用できます。

 674
674チルト写真アルバム スライド スイッチ H5 特殊効果は、html5+css3 をベースにしたクリエイティブな写真チルト グリッド レイアウトで、左右の矢印ボタンをクリックすると、スライド ショーが切り替わります。

 3156
3156HTML5 CSS3 クリエイティブ画像スライド レイアウト、傾斜画像グリッド レイアウト。左右の矢印ボタンをクリックして特殊効果のあるスライドを切り替えます。

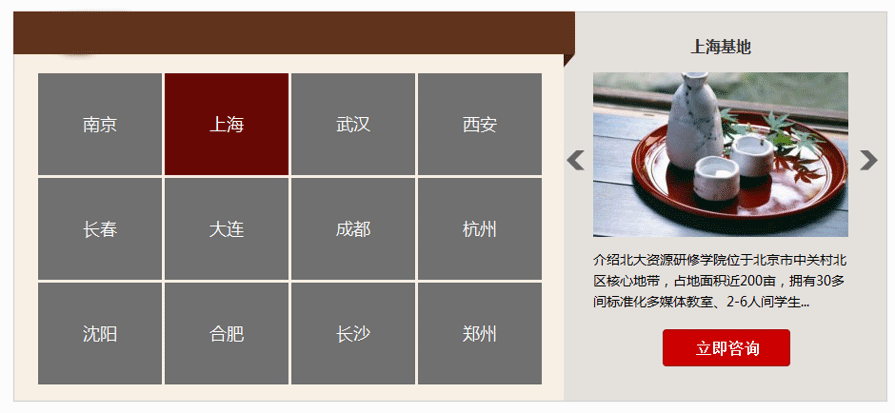
 2382
2382jQuery はタブのラベルをクリックすると、グラフィックとテキストのスクロール表示を切り替えます。左側のテキストをクリックすると、右側の図がそれに応じて変化します。右側の図の両側にある左右のボタンをクリックすると、左側のテキストもそれに応じて変化しますので、企業のWebサイトや学校のWebサイトに最適です。 PHP中国語サイトはダウンロードをオススメします!

 1619
1619アニメサイトのjquery横アコーディオン効果は、画像をクリックすると横アコーディオン画像に切り替わる特殊効果で、非常に美しく、主流のブラウザに対応しています。