
 4647
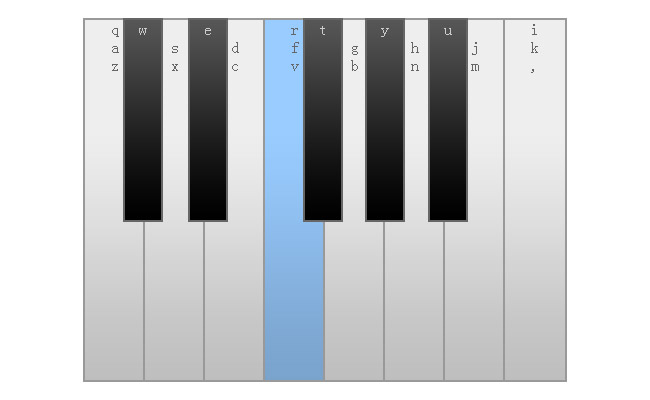
4647HTML5 は Web ピアノの特殊効果を実装しています。一部の音楽製品など、一部の楽器 Web サイトで引き続き使用でき、Web ページを通じて効果を再生できます。ユーザー エクスペリエンスが向上しています。PHP 中国語 Web サイトのダウンロードを推奨します。

 2633
2633HTML5 はクジラの泳ぎの特殊効果を実装しています。クジラはマウスを追いかけます。この効果を実現でき、Web サイトでも使用できます。PHP 中国語 Web サイトのダウンロードをお勧めします。

 2501
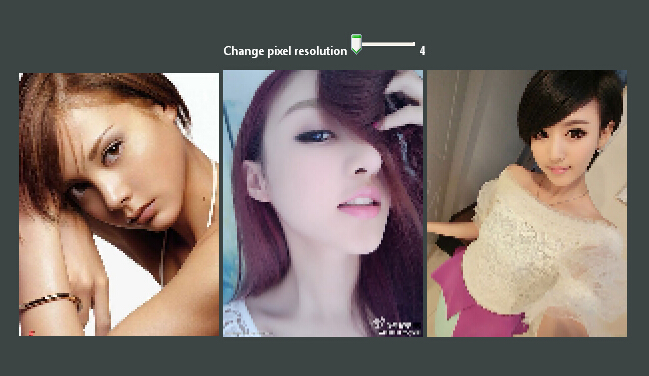
2501HTML5 キャンバスに基づいて画像モザイク特殊効果を実現します。モザイクぼかしレベルのカスタマイズをサポートする、非常に優れた HTML5 画像特殊効果コードです。非常に優れた H5 ページ特殊効果です。もちろん、JS のサポートも必要です。

 5462
5462スクラッチ オフ カード宝くじの特殊効果コードの非常に優れた HTML5+JS 実装です。jQuery に基づいて実装されており、応答性の高いモバイル ページとモバイル スメアリングの使用をサポートしています。この方法は、今日のマイクロ マーケティングでよく使用されており、ユーザー経験はとても良いです。

 1720
1720HTML5で実装した手動スライド切り替えアニメーション特殊効果のソースコードは非常にクリエイティブなhtml5+css3スライド切り替え特殊効果で、昔からとても気に入っていた特殊効果で、つい最近見つけました。二度と見つからないのではないかと心配したので、急いでアップロードしました。このコードはすべての Web ページでの使用に適しており、必要な友達がダウンロードして使用することができます。

 4339
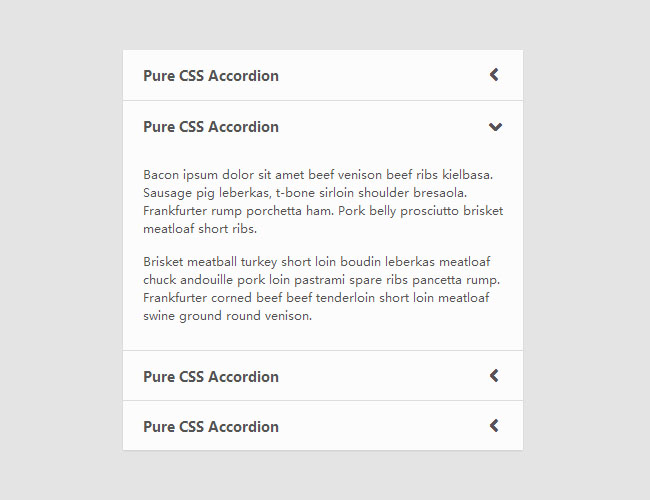
4339純粋な CSS3 スライド アコーディオン メニュー コードは、font-awesome.css に基づくアコーディオン効果です。

 1691
1691jQuery 水平アコーディオン エフェクトは、fsbanner.js に基づいて実装されたアコーディオン スライド表示特殊効果コードです。

 5348
5348jquery 自動アコーディオン スライド プレビュー エフェクトは、jquery に基づく自動アコーディオン スライド切り替えエフェクトです。

 1749
1749jQuery 垂直アコーディオン リスト表示コードは、Bootstrap に基づいて実装された新しいアコーディオン効果です。

 1807
1807Yunzhixun jQuery フラット アコーディオン コードは、jQuery に基づくマルチカラーのフラット スタイル アコーディオン効果です。

 2042
2042jQuery マウス応答アコーディオン効果は、jquery+css3 に基づくアコーディオン効果コードで、マウスをスライド、ホバー、ストレッチして画像全体を表示できるようにします。

 2069
2069オーバーレイ 3D テキスト効果の jquery 実装は非常にクールで、実装コードも非常にシンプルで、HTML5 要素や CSS3 要素を使用せず、純粋に Jquery コードを使用して実装されています。

 777
777js の青いアコーディオン アイコン メニューの特殊効果は、js+css3 に基づいた青色のスタイルのアコーディオンを上下に縮小および展開するメニュー コードです。