606
606HTML5 のドラッグ可能な全画面スライド切り替えコードは、画像とテキストを使用した傾斜スタイルで設計された全画面スライド切り替えの特殊効果です。

 2474
2474HTML5 ドラッグ アンド ドロップ切り替えの全画面スライドショー コードは、豊富なグラフィックスとテキストを使用した傾斜スタイルで設計された全画面スライドショー切り替えの特殊効果です。

 1848
1848swiper-js 携帯電話のタッチスクリーンのスライド全画面スライド切り替えコード左右

 1735
1735アニメーション効果に優れたjQuery+CSS3フルスクリーンアニメーションスライドショー画像切り替えコードです 採用サイト向けのスライドアニメーション特殊効果をダウンロードできます。

 1836
1836CSS3全画面アニメーション特殊効果スライド絵切替は、アニメーション効果に優れたCSS3全画面アニメーション切替コードで、求人サイトなどの大手サイトの広告に使用できます。

 2544
2544jQuery+CSS3をベースにした全画面バナースライドショー自動カルーセルアニメーション切り替えコードエフェクト。

 2729
2729CSS3 フルスクリーン レスポンシブ スライド スイッチング エフェクトは、JS コードを含まない純粋な CSS を使用して生成された、Web ページのフルスクリーンの大きな画像スライド スイッチング エフェクト コードです。

 4495
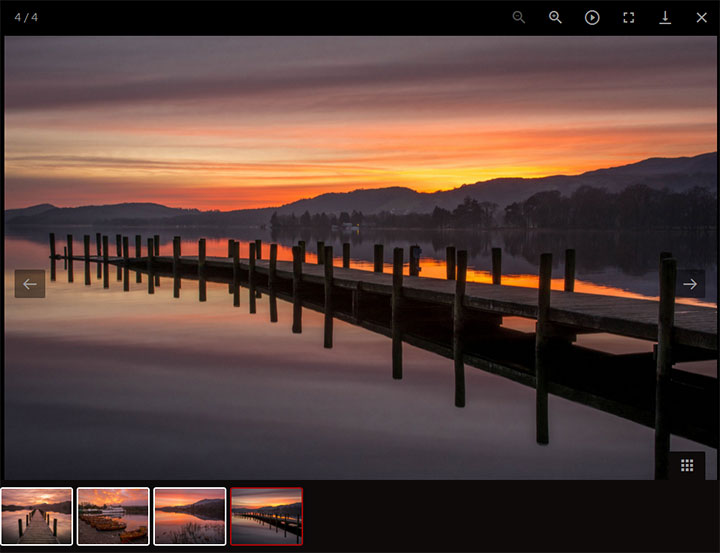
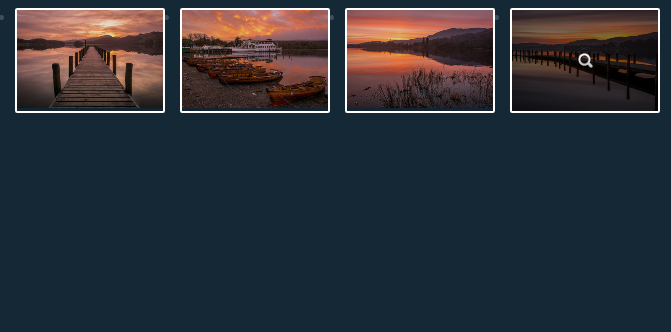
4495jQuery uiのクールな画像スライドショー、サイドサムネイルスクロール付きの全画面スライドショー切り替えエフェクトコード

 2143
2143携帯電話の全画面写真用のタッチ スクリーン スライド スイッチ。写真リストをドラッグ アンド ドロップして特殊効果を切り替えることができます。携帯電話のバナーの大きな画像切り替えや画像とテキストの一覧スライド切り替え表示コードに適しています。

 1720
1720HTML5で実装した手動スライド切り替えアニメーション特殊効果のソースコードは非常にクリエイティブなhtml5+css3スライド切り替え特殊効果で、昔からとても気に入っていた特殊効果で、つい最近見つけました。二度と見つからないのではないかと心配したので、急いでアップロードしました。このコードはすべての Web ページでの使用に適しており、必要な友達がダウンロードして使用することができます。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。

 1116
1116jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。

 1098
1098CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。