
 1915
1915CSS3 アニメーションのテキスト アニメーション効果には、さまざまな効果を持つ 7 つのテキスト アニメーション効果が含まれています。

 3837
3837CSS3 アニメーション、CSS3 描画、CSS3 アニメーション、バレンタインデー、中国のバレンタインデー、式

 1915
1915フローティングボックスは主に CSS3 アニメーションスタイルを使用しており、シンプルで理解しやすく、拡張性にも優れています。

 931
931このフローティング ボックスは主に CSS3 アニメーション スタイルを使用しており、シンプルで理解しやすく、拡張性にも優れています。

 1395
1395純粋な css3 アニメーション プロパティは、金色の密な三角形の紙吹雪が光ったり点滅したりするアニメーション効果を作成します。

 2623
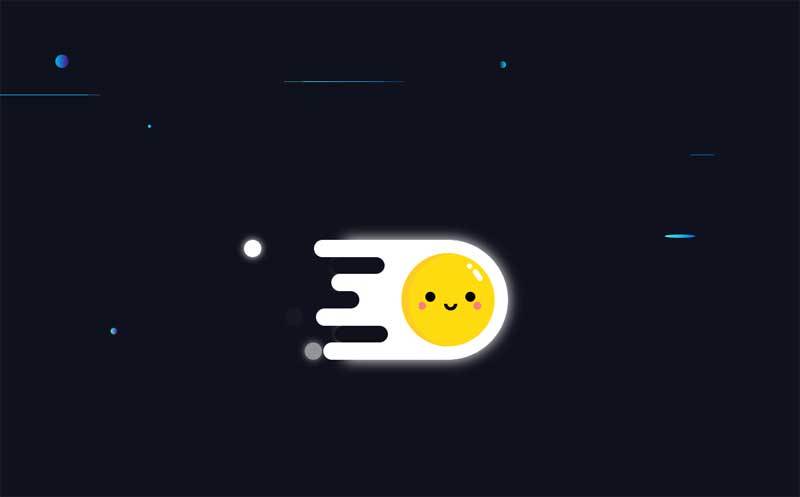
2623CSS3 アニメーションは、星空のアニメーション シーンの特殊効果とともに、高速で飛行する漫画のかわいいポーチドエッグを描画します。

 2625
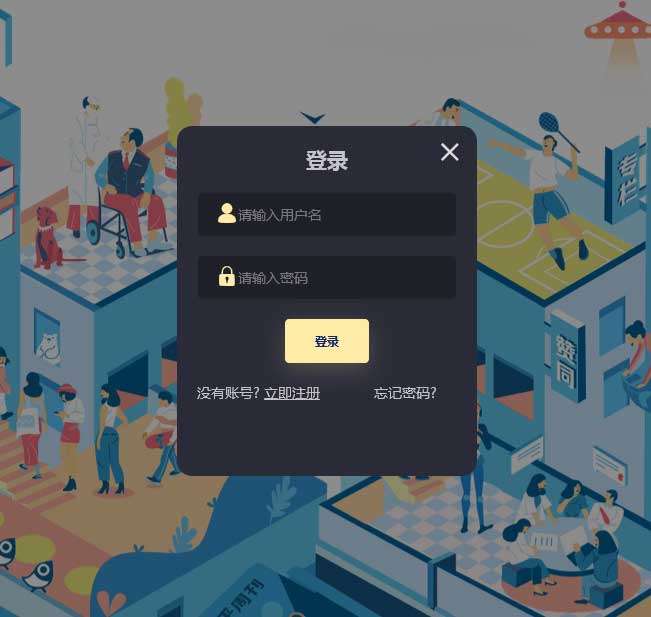
2625ネイティブjsフリップログイン/登録、ウィンドウ開閉アニメーション! ログインウィンドウの外側のカバーレイヤーをクリックしてログインウィンドウを閉じます!

 3217
3217CSS3 アニメーションは、アニメーション効果を読み込む点、線、四角、円スタイルのローダー アイコンを作成します。これらはすべて単一の HTML 要素の CSS アニメーションであり、直接使用できます。

 1714
1714css3 アニメーション属性は、クレジット カード支払いボタンのホバー アイコンを切り替えるためのシンプルな UI インタラクティブ効果を作成します。電子商取引 UI の支払いボタンに適した、クリエイティブな UI ボタンのインタラクティブな特殊効果です。

 1499
1499非常にクールなマウスオーバー ボタンの背景アニメーション効果のセット。この特殊効果では、マウスがボタン上をスライドすると、CSS3 アニメーションを使用して、backgroundsize プロパティとbackgroundposition プロパティをアニメーション化し、さまざまな背景アニメーション効果を作成します。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。