
 5295
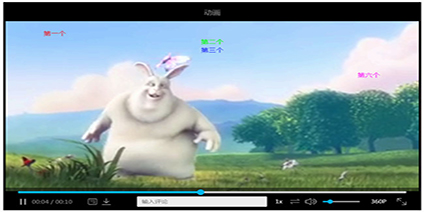
5295これは、オンラインでコメントを入力できる jQuery カスタムビデオ弾幕プラグインで、コメントはビデオ上に弾幕形式で表示されます。

 1937
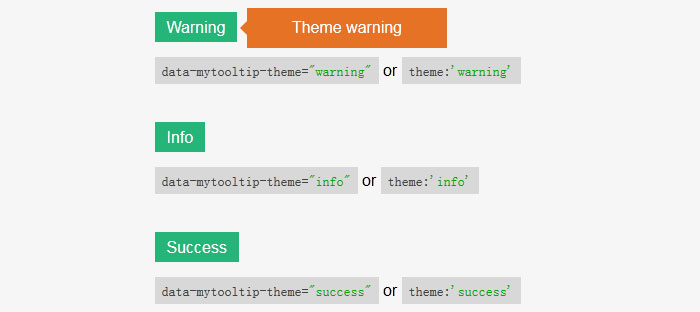
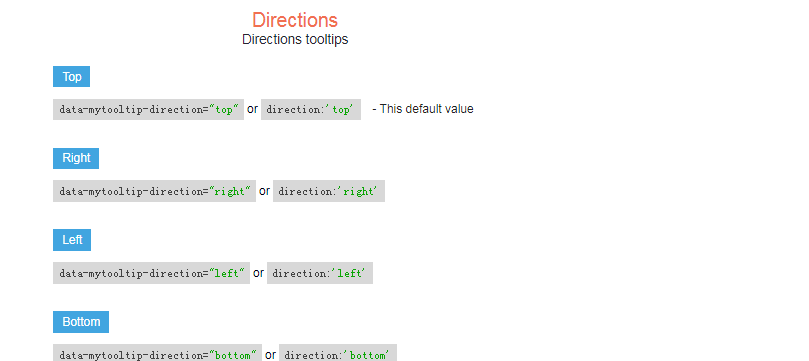
1937jQuery ツールチップのホバー テキスト プロンプト ボックス効果、jQuery プラグインに基づいており、表示位置をカスタマイズでき、非常に優れた情報プロンプト プラグインの特殊効果

 4091
4091シンプルでエレガントなバナーの大きな画像カルーセル スイッチは、jQuery SuperSlide プラグインに基づいて作成され、画面適応型画像カルーセル スイッチは特殊効果を表示します。

 1800
1800jQuery アダプティブ フォーカス画像切り替え特殊効果は、jQuery SuperSlide プラグインをベースに作成されたバナー大型画像カルーセル切り替えで、画面の画像カルーセル切り替え表示特殊効果に適応します。

 985
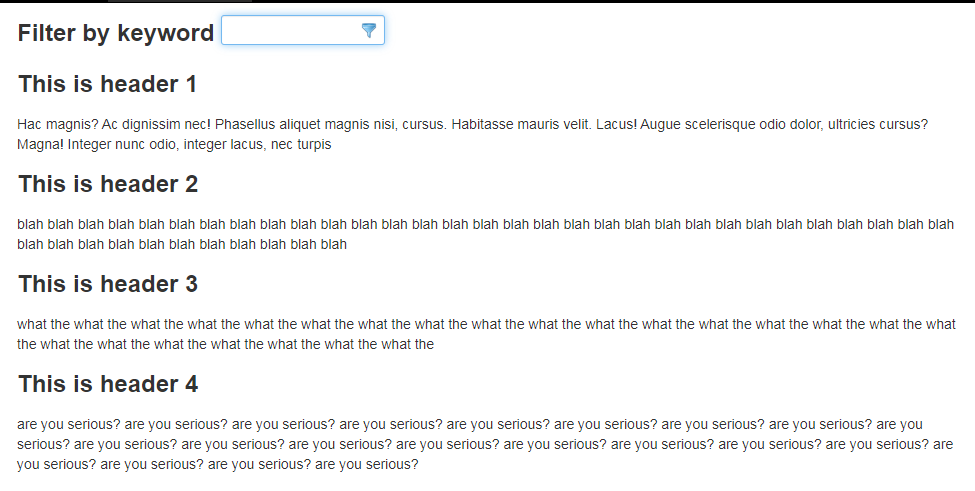
985jcTextHighlighterFilter は、ユーザーが文字を入力した後、ページ上の指定した領域を強調表示できるテキスト強調フィルター プラグインです。もちろん、ブラウザーに付属の検索機能の一部を置き換えることもできます。

 3483
3483HTML5 は TweenMax に基づいており、ドラッグ アンド ドロップ画像プレビュー アニメーション効果を作成します。ドラッグ エフェクトは Draggabilly プラグインを使用します。これは、html5 および CSS3 のドラッグ可能な水平方向の画像プレビュー レイアウトです。このレイアウトでは、すべての画像が画面の中央に水平に配置され、マウスで画像を前後にドラッグできます。画像の番号をクリックするとサムネイルがすべて非表示となり、現在クリックしている画像が画面上に表示され、文字内容が拡大表示されます。

 1434
1434これは、純粋な CSS3 を使用して作成されたクールなデザート表示スライドショー プラグインです。このスライドショー プラグインがインターフェイスを切り替えると、デザートとその紹介テキストにクールなアニメーション効果がかかります。

 3010
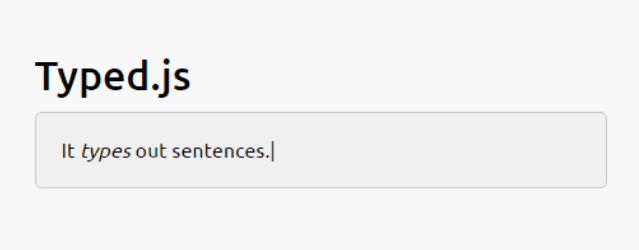
3010jqueryテキストアニメーションプラグインは、テキストフラッシュアニメーションフィルターエフェクト切り替え特殊効果を生成し、テキストにアニメーション効果を持たせます企業Webサイトのお知らせなどにもこの方法で表示できますとても高級感がありませんか?PHP中国サイトはダウンロード推奨!

 2264
2264jQuery は、owlCarousel プラグインに基づいてソリューションのグラフィックとテキストのレイアウトを実装し、デジタル インデックスをカスタマイズしてタブの切り替え効果を制御します。これは、レイアウト コードを示す黒いグラフィック ケースです。

 1737
1737強力な画像全画面閲覧プラグイン (jQuery) 画像上でマウスをクリックすると、画像を全画面で閲覧できます。マウスを動かすと、画像の別の部分を表示できます。フォト アルバムに適しています。画像の詳細を表示します。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. ヘッド領域は、styles.css および Intensity.js ファイルを参照します。 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダーをコピーします

 1809
1809SlipHover は、マウスの動きの方向を感知し、対応する方向 (または反対方向) にマスク レイヤーをアニメーション化してタイトルや説明を表示し、それをスライドやアルバムに適用できる jQuery ベースのプラグインです。 SlipHover は、カスタム マスクの高さ、アニメーション時間、フォントの色、背景色、テキスト レイアウトなどもサポートしています。合理的な組み合わせで、あなたのスライドショーやフォトアルバムがより高級になること間違いなしです。

 343
343モバイル Happy Scratch HTML5 プラグインは、Double 12 アクティビティに適したモバイル H5 Scratch プラグインです。

 327
327HTML5 の紙を折り畳んでギフトボックスに入れるアニメーション効果は、CSS で実装されたクリスマス ギフト アニメーション効果で、クリスマスや休日に適しています。

 478
478純粋な CSS3 レトロ フィルム プレーヤーの特殊効果は、シンプルな映画音楽プレーヤーおよびフィルム レコーディング プレーヤーの特殊効果です。