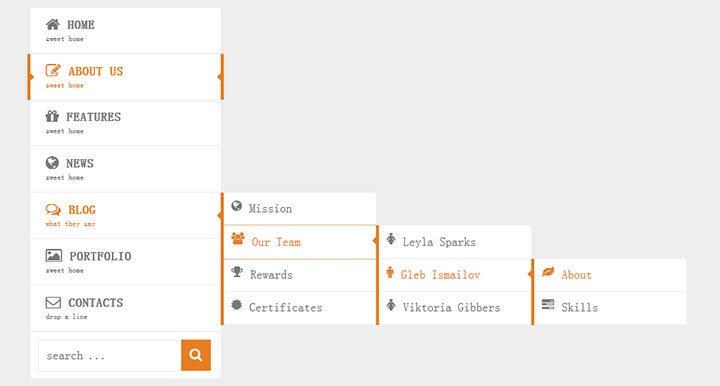
2078
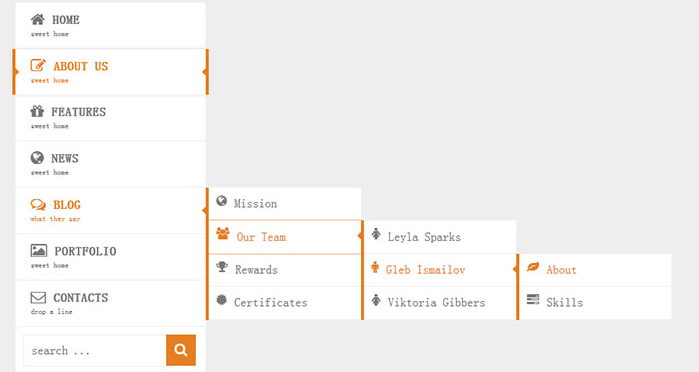
2078CSS3 垂直アイコン ナビゲーション メニュー コードは、マウスを通じて 2 番目のナビゲーション メニューを表示するための応答性の高い特殊効果です。

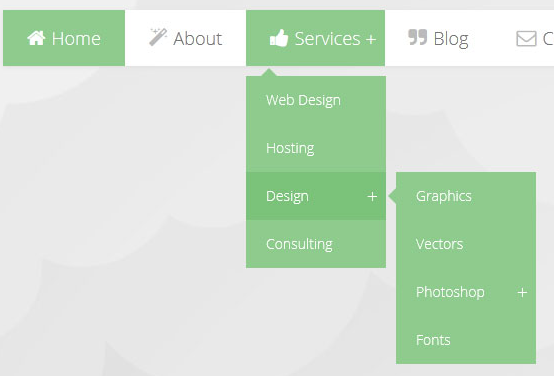
 2231
2231これは、レスポンシブ CSS3 マルチレベル垂直アイコン ナビゲーション メニュー効果であり、サブメニューのあるナビゲーション列をマウスが通過すると、サブメニュー効果が表示されます。

 3031
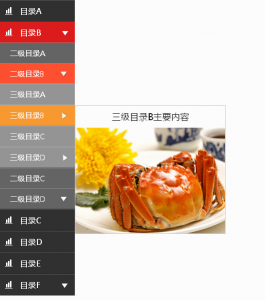
3031jqueryはXiaomi公式Webサイトの垂直ナビゲーションメニューコードを模倣しています

 2931
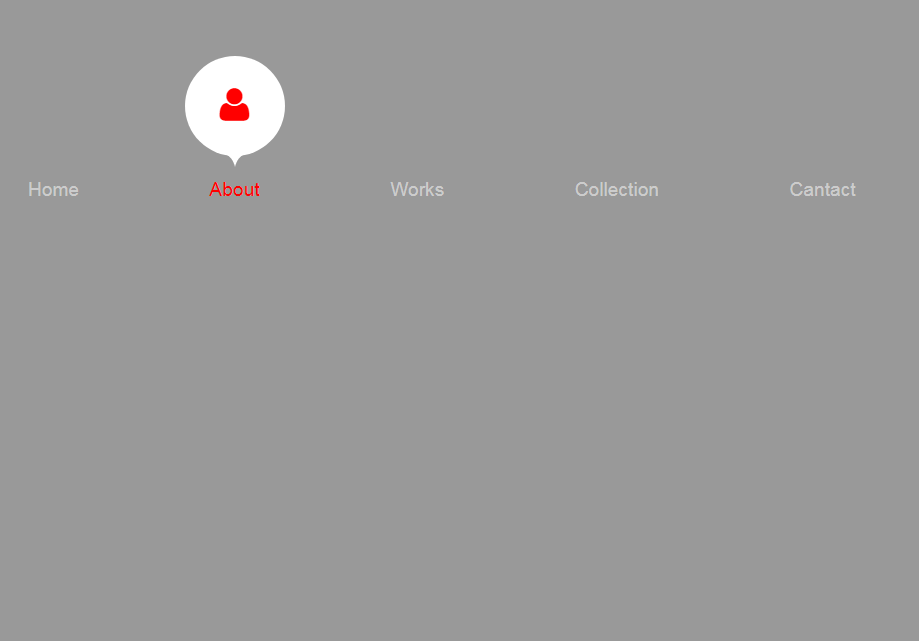
2931CSS3 絶妙な小さなアイコン メニュー ナビゲーションは、絶妙で新鮮な CSS3 小さなアイコン メニュー ナビゲーションであり、このメニュー上でマウスをスライドすると、アイコンとテキストを切り替えるアニメーション効果を形成することもできます。

 1644
1644CSS3 フラット スタイル マウスオーバー アイコン アニメーション ナビゲーション メニュー コード

 2916
2916Xiaomi 公式 Web サイトの CSS3 ナビゲーション メニュー コードは、黒スタイルの Xiaomi 公式 Web サイトの CSS3 ナビゲーション ドロップダウン メニュー コードです。

 2448
2448フィルターを使用した jQuery 垂直ナビゲーション メニューの拡張および縮小コード

 1240
1240CSS3 + ブートストラップ ハニカム アイコン ナビゲーション メニューの特殊効果

 2558
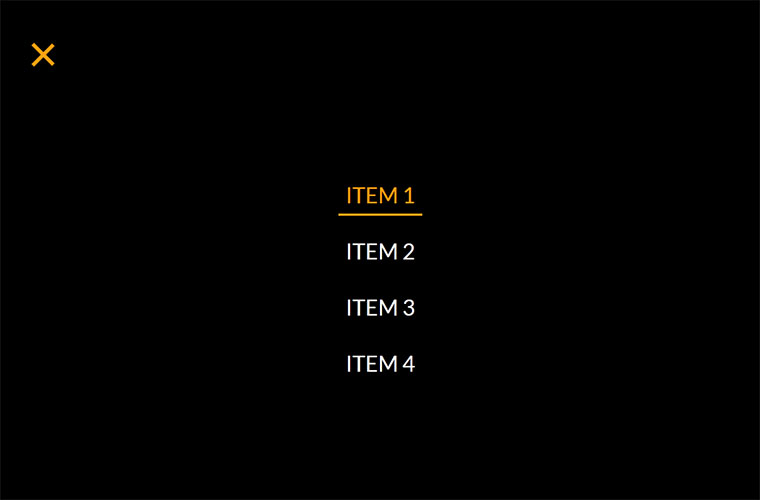
2558CSS3 左側のアイコンをクリックすると、Web ページのナビゲーション メニューが全画面アニメーション コードに切り替わります。

 864
864赤色のドロップダウン ナビゲーション メニューを作成するための純粋な CSS3 コードは、赤色のナビゲーション メニューを作成するための純粋な CSS3 遷移属性です。ドロップダウン メニューはマウスをホバーすることで展開され、3 レベルのドロップダウン メニュー コードをサポートします。