1746
1746H5 は Web ページの全画面画像プレビューを作成し、マウスを上下左右に動かして視差モバイル プレビュー効果を作成します。画像を差し替えるだけですぐに使えます!

 1836
1836CSS3全画面アニメーション特殊効果スライド絵切替は、アニメーション効果に優れたCSS3全画面アニメーション切替コードで、求人サイトなどの大手サイトの広告に使用できます。

 3959
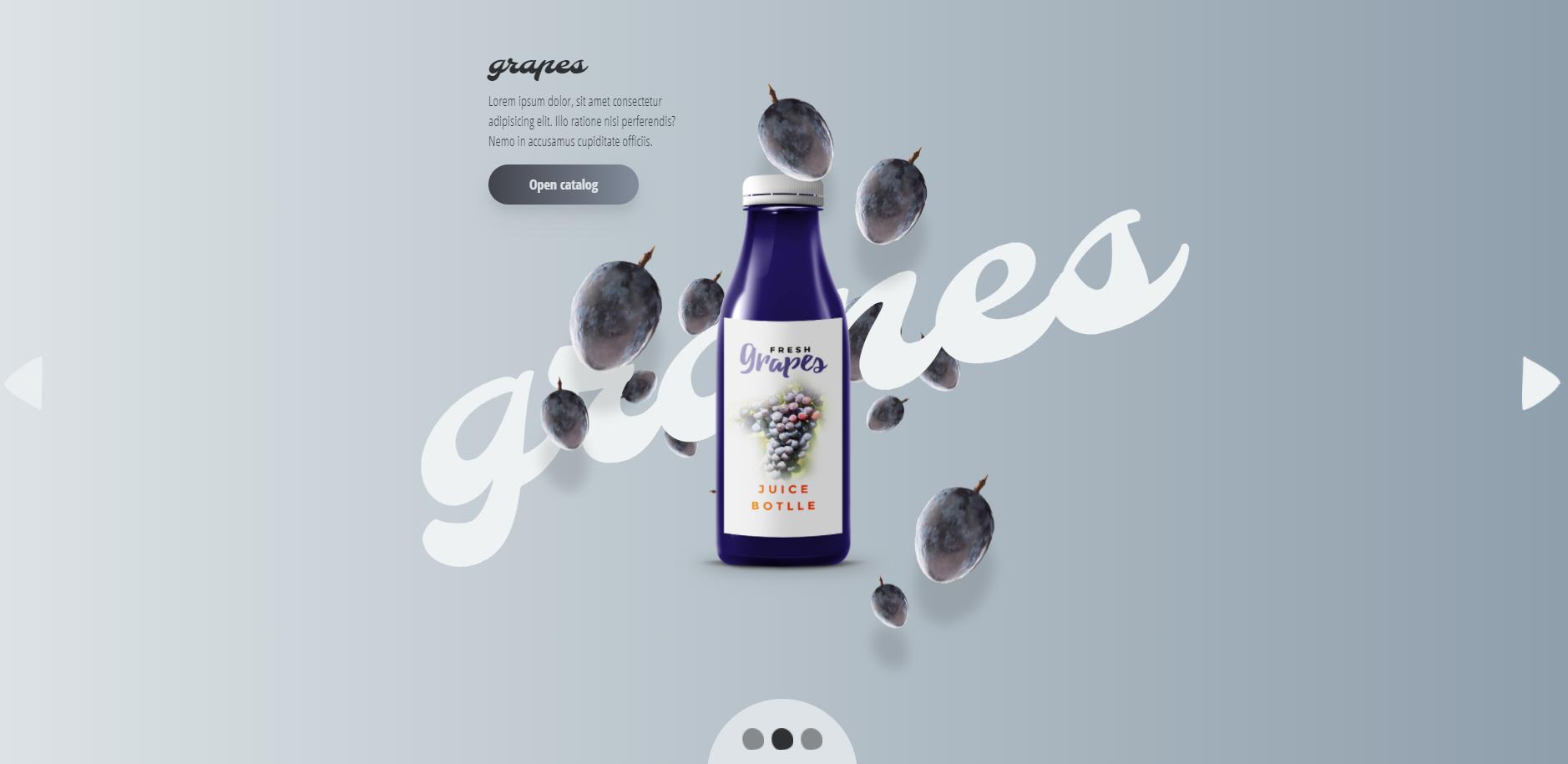
3959jQuery は、フルスクリーンで雰囲気のある画像カルーセルの切り替え、画像のカットと交互のアニメーション切り替えの特殊効果を作成します。

 2229
2229携帯電話で CSS3 フルスクリーンの上下スクロール視差特殊効果 JS コードをサポートします。非常に優れた JS 特殊効果コードです。モバイルの応答性と PC 側をサポートします。マウス ホイールの上下スクロールをサポートします。これは、特殊効果コードは非常に人気があり、特に WeChat のマイクロ シーンの使用では、この種の特殊効果コードが一般的であり、上下にスクロールして CSS3 アニメーション効果を追加することで、ユーザー エクスペリエンスの良い製品紹介ページを作成できます。

 813
813H5 全画面アコーディオン スライド切り替えエフェクトは、全画面アコーディオン メニューのスライド画像切り替えエフェクトです。

 2618
2618gsap に基づいて全画面画像スライダー スイッチを作成し、タッチ スクリーン スライダーで画像を上下にスクロールして特殊効果を表示します。

 5344
5344css3 フルスクリーン アコーディオンは、jquery+css3 に基づいたフルスクリーン ワイドスクリーン アコーディオン画像切り替えエフェクトです。

 4495
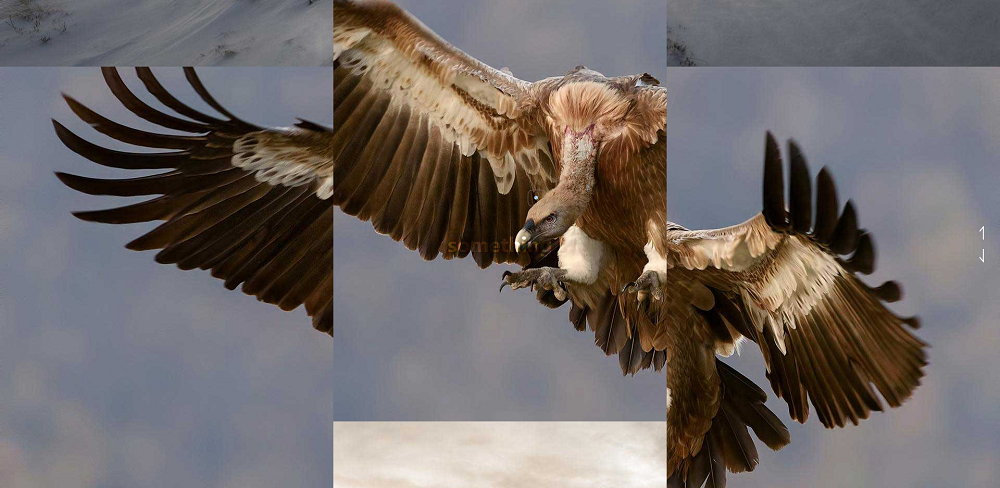
4495jQuery uiのクールな画像スライドショー、サイドサムネイルスクロール付きの全画面スライドショー切り替えエフェクトコード

 767
767HTML5 記事画像スクロール視差表示特殊効果は、記事に画像を追加する方法で、スクロール時に視差効果が表示され、読者の読書体験を向上させます。

 2741
2741jQuery の全画面イメージのクリック アンド スライド アコーディオンは、全画面クリックでカルーセルに切り替えるアコーディオン効果です。

 2729
2729CSS3 フルスクリーン レスポンシブ スライド スイッチング エフェクトは、JS コードを含まない純粋な CSS を使用して生成された、Web ページのフルスクリーンの大きな画像スライド スイッチング エフェクト コードです。

 2626
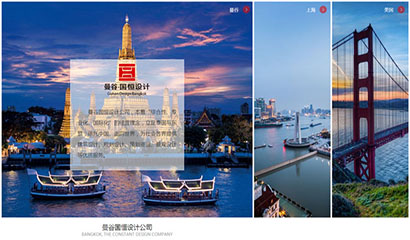
2626CSS3 左アイコン メニュー クリック全画面切り替えコードは、Web ページの左側にあるアイコン ボタンのマウス クリックでアニメーション効果を切り替え、全画面ページの特殊効果を切り替えます。

 2143
2143携帯電話の全画面写真用のタッチ スクリーン スライド スイッチ。写真リストをドラッグ アンド ドロップして特殊効果を切り替えることができます。携帯電話のバナーの大きな画像切り替えや画像とテキストの一覧スライド切り替え表示コードに適しています。

 2115
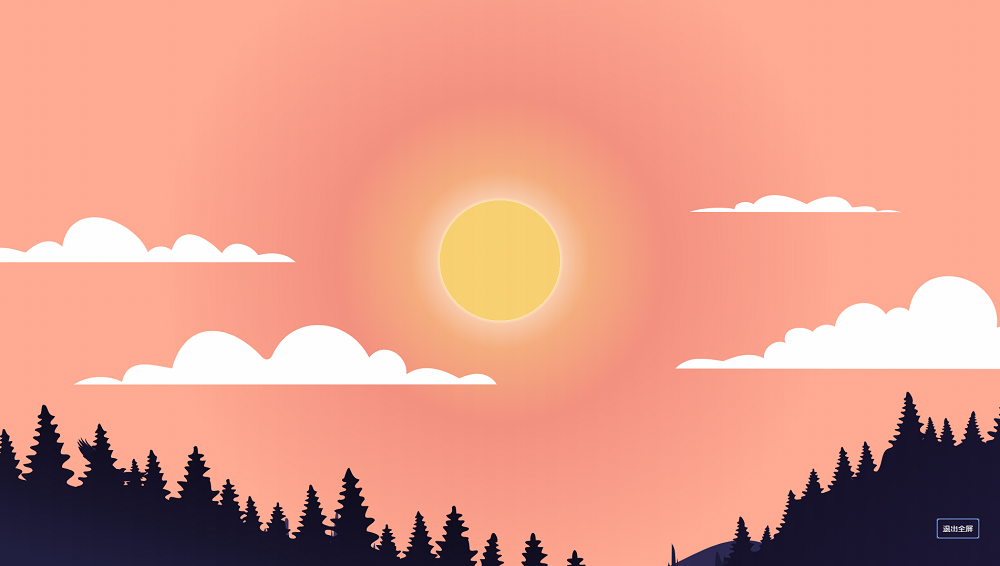
2115HTML5 は svg に基づいて昼と夜が変化する漫画の山の風景を描画し、マウスでページをスクロールすると、全画面で昼と夜の変化の視差アニメーション効果を作成します。

 606
606HTML5 のドラッグ可能な全画面スライド切り替えコードは、画像とテキストを使用した傾斜スタイルで設計された全画面スライド切り替えの特殊効果です。