2773
2773画像とテキストリストの上にマウスを置いたときの CSS3 アニメーションの特殊効果 この例はリストのレイアウト効果を示しています。マウスを画像の上に置くと、中央の円形のテキスト背景が拡大されます。

 3098
3098div css は、css3 属性を使用して支払い方法リストのレイアウトを作成するために使用され、マウスホバーアイコンのテキストリストがボタン効果を表示するように切り替わります。

 1768
1768モザイクカードのホバーUI。 CSS3 フィルター カード、マウスオーバー リスト画像モザイクぼかしアニメーション効果、選択した画像の高解像度表示特殊効果。

 4017
4017動画リストの表示にはマウスオーバーグラフィックリスト詳細表示コードを使用しており、マウスオーバーすると動画の詳細情報が表示されます。

 2216
2216CSS3 個人アルバム カバー ホバー拡大効果は、個人アルバム画像ホバー拡大効果、個人アルバム カバー カード レイアウト効果です。

 325
325マウスオーバーするだけで自動的にアニメーション効果を表示できるCSS3回転アニメーション商品一覧画像特殊効果 パソコンとモバイル端末の両方に対応しています。

 6097
6097ダイナミックな星空を表現した404ページのテンプレートです。404の0の上にマウスを置くと、0が自動的に回転し、良い効果が得られます。

 1650
1650jQuery イメージ リストとカテゴリ メニュー UI レイアウト、マウスオーバー ウィンドウ イメージ全体のイメージを上下にスクロールするプレビュー効果コード。

 1585
1585css3 を使用して、個人アルバムの写真の単純なホバー拡大効果と、個人アルバムのカバーのカード スタイルのレイアウト効果を作成します。

 1800
1800クールな jQuery はマウス マスク レイヤーの動きに追従しており、画像リスト内でマウスをホバーすると、マスク レイヤーがテキスト コンテンツの効果を表示する方向に移動します。

 2895
2895CSS3 コードによって実装されたブロック背景アニメーション、紫色のユニバーサル ログイン ページ テンプレート。フォーム検証効果もあります。

 2708
2708CSS3 マウスオーバー画像の回転および拡大効果は、CSS3 を画像と組み合わせて使用し、マウスをアイコンの上に置いたときに回転および拡大表示効果を実現する表示効果です。

 312
312純粋な CSS3 家具アルバムのホバー表示リストは、マウスがイメージ マスク レイヤーとフォト ライン アニメーションの特殊効果の上を通過する、応答性の高い家具イメージ アルバム表示です。

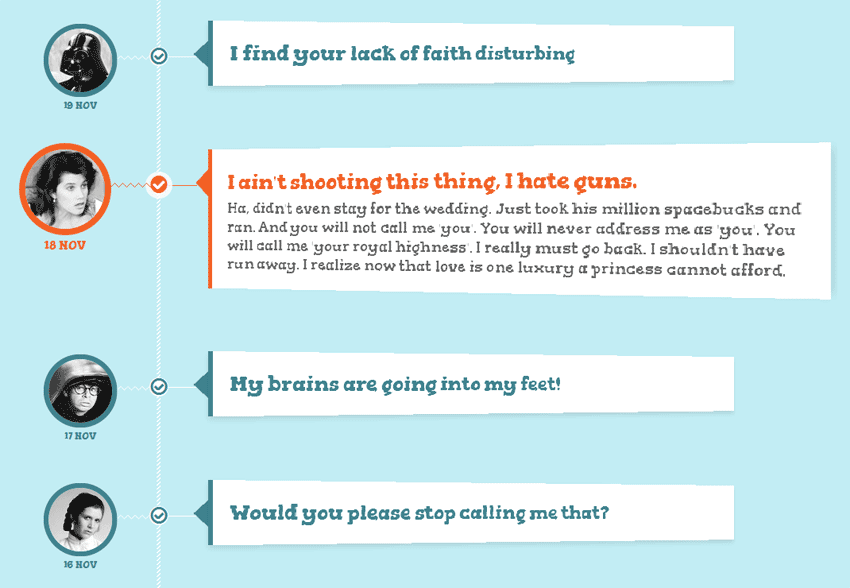
 3297
3297div css3属性はテキストリストを3Dタイムラインに配置するエフェクトを作成するもので、個人のWebサイトなどに配置して、手前にアバター、奥に気分日記などに配置できると思います。この効果もなかなか良いですね。 PHP中国語サイトはダウンロードをオススメします!

 965
965CSS3 ウォーターフォール フロー スタイル レイアウト効果は、ブートストラップ スタイル ライブラリに基づいたレスポンシブ画像ウォーターフォール フロー リスト レイアウトです。カード マスク レイヤーの上にマウスを置くと、テキスト効果が表示されます。

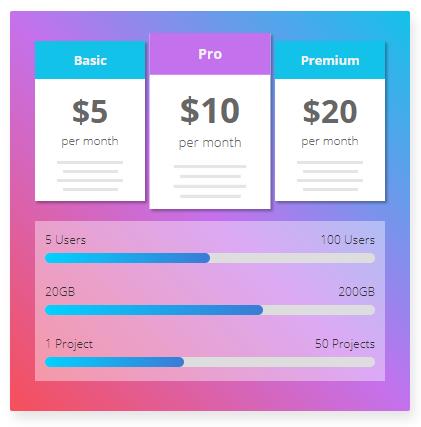
 2189
2189非常に美しい CSS3 マウスオーバー商品価格表コンテンツの TAB 切り替え効果 TAB 切り替えと下のプログレスバーとの相互作用効果は素晴らしいです。

 427
427アルバムを上下にシームレスにスクロールする特別な効果は、css3 キーフレーム属性に基づく全画面のアルバム画像の 1 行リスト レイアウトであり、シームレスに上下にスクロールします。ホバリング画像は、全体画像のプレビューをスライド、縮小、拡大します。エフェクトコード。