2566
2566Bootstrap3 は、ハンバーガー ボタンを通じてサイドバー メニューを開閉する、左側のスライド サイドバー メニュー コードを非表示にし、CSS3 を使用してスムーズなトランジション アニメーション効果を作成します。

 1591
1591Bootstrap3 の非表示スライド サイドバー メニュー コードは、ハンバーガー ボタンを通じてサイドバー メニューを開いたり閉じたり、CSS3 を使用してスムーズなトランジション アニメーション効果を作成したりする方法です。

 1751
1751jQuery サイドバーの非表示スライド ナビゲーション メニュー コードは、ハンバーガー ボタンを通じてサイドバー メニューを開いたり閉じたり、CSS3 を使用してスムーズな遷移アニメーション効果を作成したりする方法です。

 328
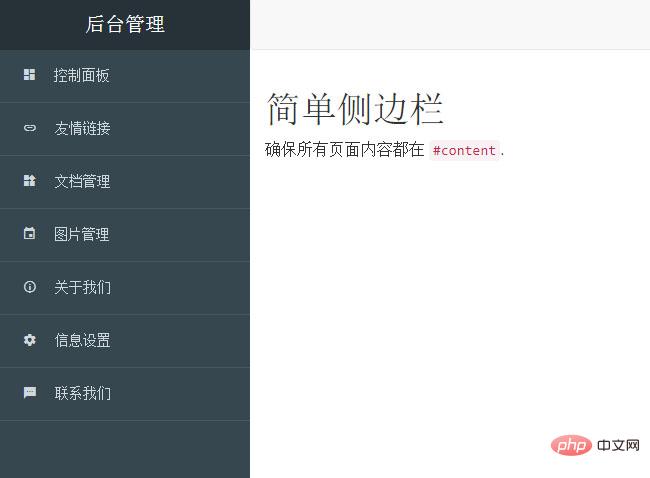
328ブートストラップ サイドバーの背景メニュー コードは、ブートストラップとアイコン ライブラリに基づいたサイドバー メニューの背景管理ページの特殊効果です。

 1333
1333これは、4 つの非常にクールな CSS3 携帯電話のサイドバー メニューのスライド効果と非表示効果のセットです。これら 4 つの効果は次のとおりです: デフォルトのクリック スライド サイドバー メニュー効果、3D 変換によるスライド サイドバー効果、テキスト スケーリングとフェードインおよびフェードアウト効果のスライド サイドバー効果、およびスライド サイドバー効果を実現するための移動の使用による効果。

 5537
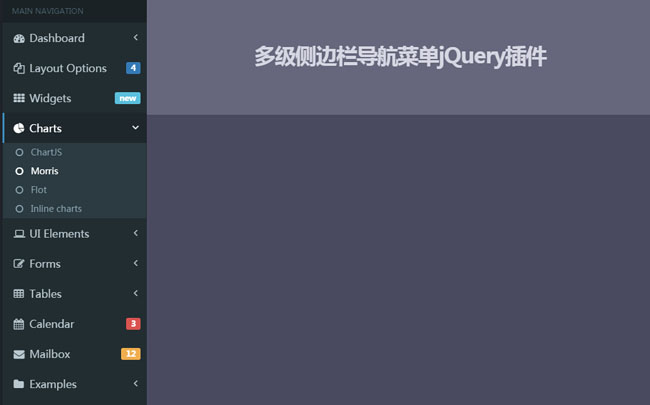
5537jQuery Web サイトのバックグラウンドで一般的に使用されるマルチレベルのサイドバー ナビゲーション メニュー コード

 2012
2012jQuery は京東モールのサイドバー ショッピング カート メニュー コードを模倣しています。モールの Web サイトで右側にショッピング カートの情報を表示し、チェックアウトに進むことができます。良い効果があります。PHP 中国語 Web サイトのダウンロードをお勧めします。

 709
709右側のナビゲーション メニュー コードを縮小および展開し、右側のメニューで特殊効果を非表示または表示する js+css3 ベースの Web ページ。

 2080
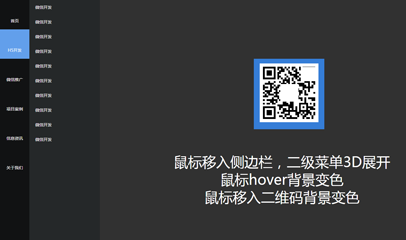
2080jQuery Webページの左側にあるセカンダリメニューの3D展開はjquery-1.9.1.min.jsをベースにしています。マウスをサイドバーに移動するとセカンダリメニューが3D展開します。移動すると背景の色が変わります。マウスを QR コード上に置くと、背景の色が変わります。

 2394
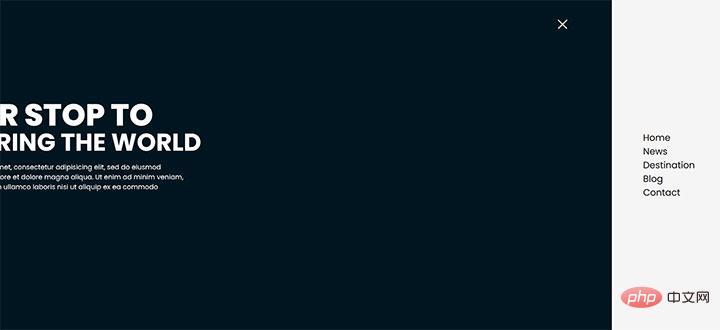
2394CSS3 左アイコン メニュー クリック全画面切り替えコードは、Web ページの左側にあるアイコン ボタンのマウス クリックでアニメーション効果を切り替え、全画面ページの特殊効果を切り替えます。

 1937
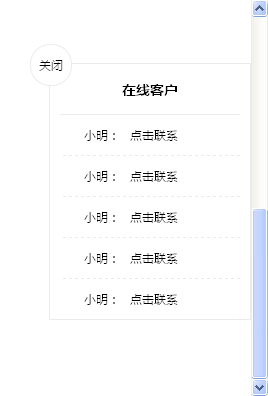
1937jQuery サイドバーのオンライン QQ カスタマー サービス コードをクリックして拡大および縮小します。クリックして拡大すると、コンテンツが表示されます。左上隅に円があり、その中にテキストが書き込まれています。表示されたコンテンツを非表示にするには、[閉じる] をクリックしてください。この効果は、企業のWebサイトやショッピングモールのWebサイトでよく見かけるPHPの中国語サイトが到着、ダウンロードを推奨!

 2175
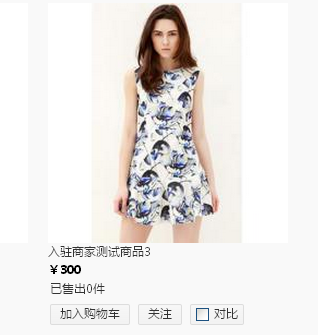
2175Tmall の横吊りショッピング カートをアニメーション特殊効果コードを追加して模倣しました。非常に優れたショッピング カート アニメーション JS 特殊効果コードです。右側にクイック ナビゲーション メニュー バーがあります。非常に雰囲気があり、ナビゲーションに似ています。天猫の右側には特殊効果があり、気に入った友人は自分で変更することができます。