2215
2215これは、CSS3 を使用して作成されたクールなマウスオーバー ボタン アニメーション効果のセットです。マウスオーバーボタンのこれら 30 個のアニメーション効果は、それぞれ CSS3 トランジションおよびトランスフォーム プロパティを使用して、ボタンの境界線、テキスト アニメーション、ストリーマー アニメーション効果を作成します。さまざまな効果は非常にクリエイティブです。

 1992
1992このプラグインは、9 種類の効果を備えたホバー マウスと円形ボタンのアニメーション特殊効果です。円形ボタンも CSS3 を使用して作成されており、マウスが円形ボタンを通過またはホバーすると、グラデーション、回転、増幅、反転などのアニメーション効果がトリガーされます。

 1726
1726このプラグインは、9 種類のエフェクトを備えたホバー マウスと円形ボタンのアニメーション特殊効果です。円形ボタンも CSS3 を使用して作成されており、マウスが円形ボタンを通過またはホバーすると、グラデーション、回転、増幅、反転などのアニメーション効果がトリガーされます。

 2304
23047 つの CSS3 マウス ホバー アニメーション特殊効果コード、非常に優れた CSS アニメーション特殊効果、7 種類のマウス ホバー 特殊効果は非常にクールです。気に入ったら、お気に入りのホバー特殊効果を変更できます。

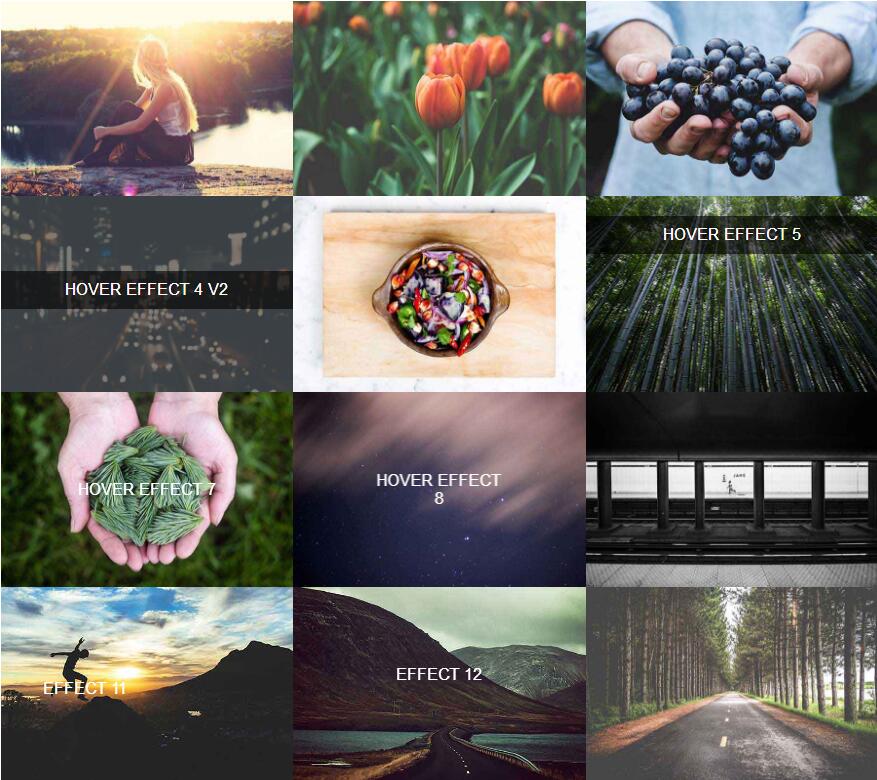
 8152
8152マウス ホバー画像の CSS3 アニメーション特殊効果は、マウスを画像上に置いたときにトランジションと変換を使用して画像の説明テキストとアイコンを作成する CSS3 アニメーション特殊効果です。

 1438
1438imagehover.css - Pure CSS3 マウスオーバーピクチャーエフェクトアニメーションライブラリ、44種類のマウスオーバーエフェクト

 2005
200530 の絶妙な純粋な CSS3 マウス ホバー アニメーション特殊効果コード。CSS3 実装をサポートするために JS は必要ありません。アニメーション効果の 2 つのグループに分かれています。2 番目のグループは SVG によって実装されたアニメーション効果です。これらの特殊効果は間違いなくあなたのさまざまなホバーを満足させることができると思います。アニメーション効果。お好みのものを選択し、最新のブラウザで確認してください。 特殊効果を見てください。

 1499
1499非常にクールなマウスオーバー ボタンの背景アニメーション効果のセット。この特殊効果では、マウスがボタン上をスライドすると、CSS3 アニメーションを使用して、backgroundsize プロパティとbackgroundposition プロパティをアニメーション化し、さまざまな背景アニメーション効果を作成します。

 2259
225915種類のCSS3画像ホバーエフェクトコード、非常に実用的、IE9+、Chrome、Firefoxブラウザと互換性があります。 説明書: 1. ヘッド領域にスタイルシートファイルnormalize.css、demo.css、component.cssを導入します。 2. 必要なエフェクトを選択します: <figure class="effect-lily">... </figure> はユニットエフェクトです 3、3