1346
13468 つの jQuery 画像マウスオーバー効果。複数のホバー効果 (マスク、画像フライアウトなど) をサポートし、主流のブラウザーと互換性があります。 説明書: 1. ヘッド領域参照ファイル jquery.min.js、lrtk.css、mosaic.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします

 1991
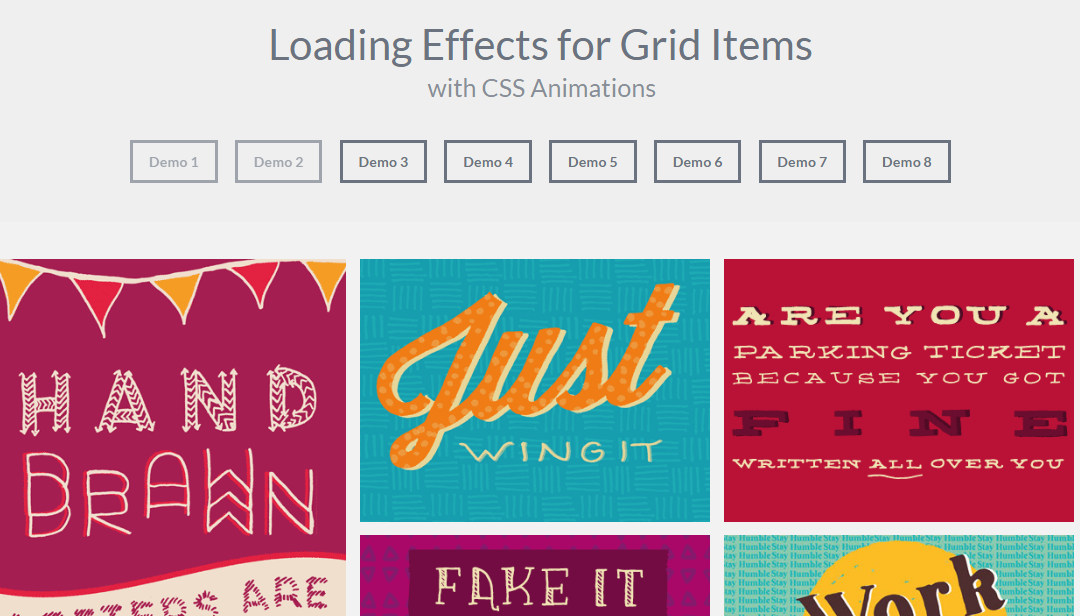
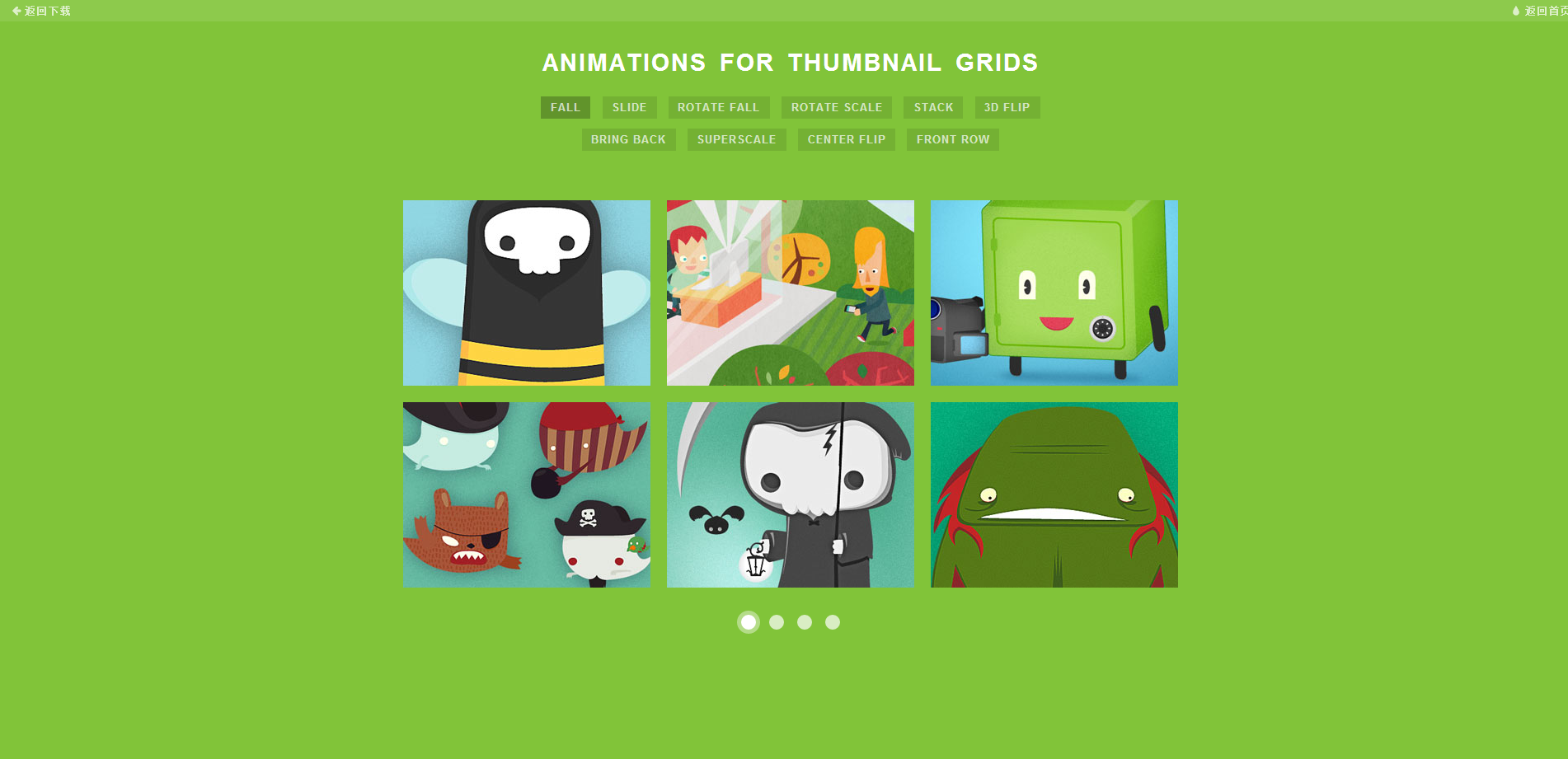
199115種類のCSS3画像ホバーエフェクトコード、非常に実用的、IE9+、Chrome、Firefoxブラウザと互換性があります。 説明書: 1. ヘッド領域にスタイルシートファイルnormalize.css、demo.css、component.cssを導入します。 2. 必要なエフェクトを選択します: <figure class="effect-lily">... </figure> はユニットエフェクトです 3、3

 2133
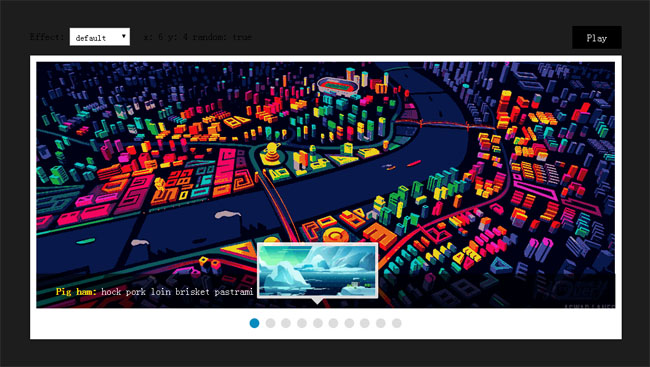
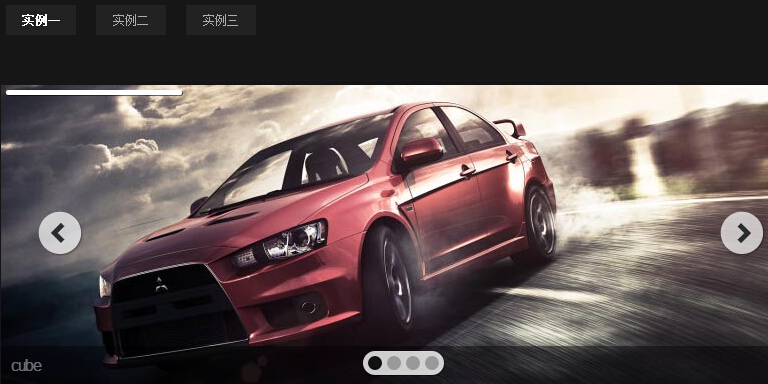
2133複数のスイッチング効果を備えた jQuery 画像カルーセル プラグインは、最大 12 個の特殊効果と 22 個のカスタム パラメータをサポートします。

 298
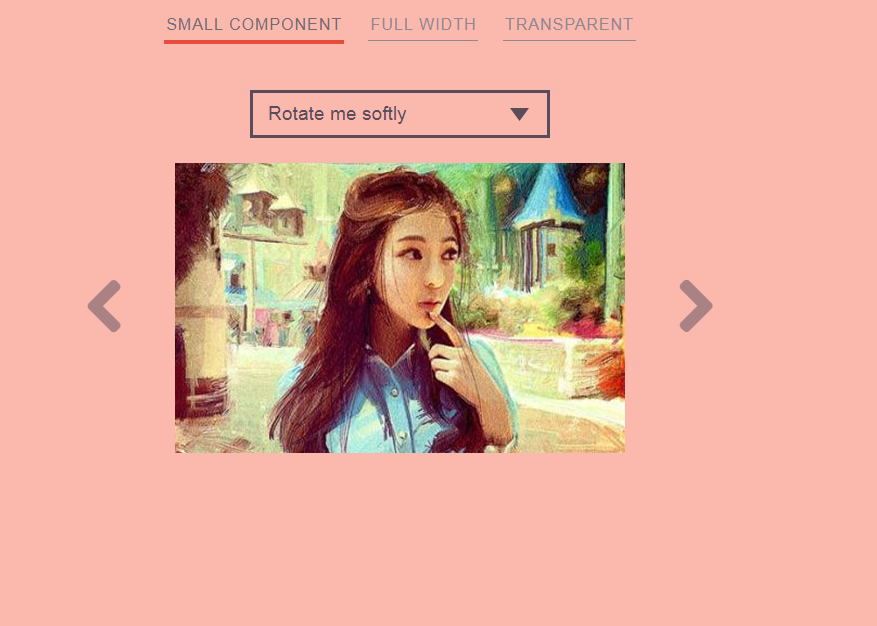
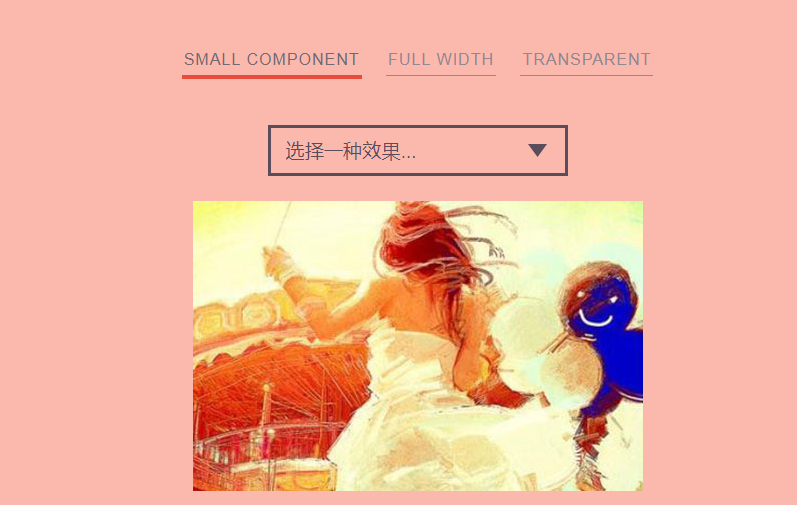
298テキスト情報を表示する 5 種類の CSS3 マウスオーバー画像は、テキスト情報を表示するための 5 種類のマウスオーバー画像を含む、マウスオーバーの特殊効果です。

 1682
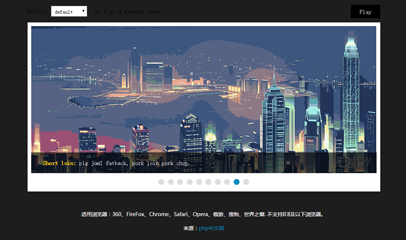
16822種類のHTML5画像表示効果、スムーズなアニメーション効果、主流ブラウザと互換性あり、PHP中国語サイトでのダウンロードを推奨! 説明書: 1. ヘッド領域にスタイルシートファイルapp.css、index.css、fonts.cssを導入します。 2. <!-- code start --><!-- code end --> コメントエリアコードを Web ページに追加します。 3. アイコンはすべて Web オープン フォントを使用しています。具体的なファイルについては、css ディレクトリを参照してください。

 1207
1207imagehover.css - Pure CSS3 マウスオーバーピクチャーエフェクトアニメーションライブラリ、44種類のマウスオーバーエフェクト

 2703
2703さまざまなトランジション アニメーション効果、スライド カルーセル、大きな画像の jQuery 特殊効果

 2572
2572これは、テキスト情報を表示するための 5 つの異なるスタイルの CSS マウスオーバー画像を含む、マウスオーバー特殊効果のセットです。各スタイルには 2 ~ 3 つのスタイルが含まれています。各スタイルはクラシックで美しく、あらゆるチーム、製品、個人の作品の表示に適しています。など、非常に優れたホバー表示方法です。

 1570
1570マウスが画像上をスライドしたときにマスクレイヤーを表示するための 6 つのクールな特殊効果。