1992
1992このプラグインは、9 種類の効果を備えたホバー マウスと円形ボタンのアニメーション特殊効果です。円形ボタンも CSS3 を使用して作成されており、マウスが円形ボタンを通過またはホバーすると、グラデーション、回転、増幅、反転などのアニメーション効果がトリガーされます。

 1726
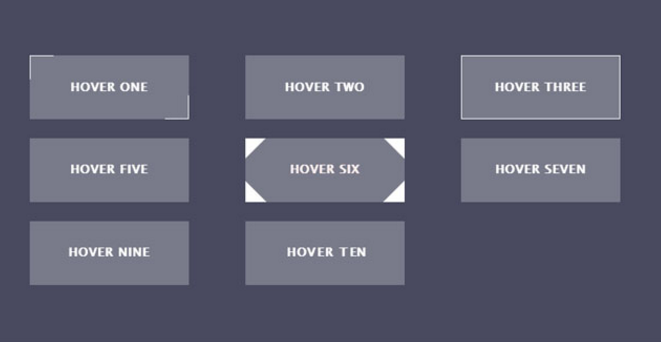
1726このプラグインは、9 種類のエフェクトを備えたホバー マウスと円形ボタンのアニメーション特殊効果です。円形ボタンも CSS3 を使用して作成されており、マウスが円形ボタンを通過またはホバーすると、グラデーション、回転、増幅、反転などのアニメーション効果がトリガーされます。

 2386
2386css3 マウスが円を通って回転する特殊効果は、css3 変換属性を使用して作成された HOVER レイヤー効果で、マウスが円形の境界線を通って回転します。

 1895
1895純粋な CSS3 マウスオーバーアニメーションボタン効果は、CSS3 トランジション属性に基づくボタンアニメーション効果です。

 2524
2524純粋な CSS3 マウスは、ボタンの背景塗りつぶしアニメーションの特殊効果を通過します。ボタンの背景塗りつぶしのアニメーションの特殊効果は、CSS3 を通じて実現されます。企業 Web サイトやショッピング モールの Web サイトに非常に適しています。ボタン効果は、通常、Web サイトのメンバーの登録とログインに使用されます。 . アニメーションの特殊効果を使ってページをもっと楽しく、もっと美しく!

 838
838jQuery マウスが円形の画像の背景上をスライドする視覚的な違いのアニメーション特殊効果

 1499
1499非常にクールなマウスオーバー ボタンの背景アニメーション効果のセット。この特殊効果では、マウスがボタン上をスライドすると、CSS3 アニメーションを使用して、backgroundsize プロパティとbackgroundposition プロパティをアニメーション化し、さまざまな背景アニメーション効果を作成します。

 1865
1865jQuery マウスはフローティング アニメーション効果を使用してテキスト リンク内を移動します