
 2551
2551マウスがアイコンの上を通過すると、対応する QR コードがポップアップ表示されます。jquery 特殊効果

 3393
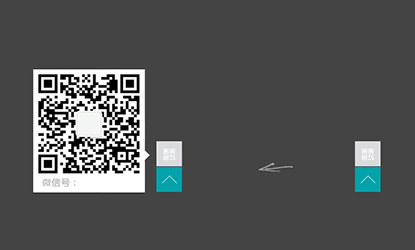
3393シンプルで実用的な jQuery のトップに戻るコードは、マウスを QR コード アイコンの上に移動するとズームしてポップアップする QR コード画像で、効果は実用的で、コードはシンプルです。

 3328
3328WeChat QR コードをスキャンしてトップに戻る jQuery は、マウスを QR コード アイコン上に移動すると、QR コード画像をズームしてポップアップし、フィードバック リンクを備え、Web ページのトップに戻るツールです。実用的で、主流のブラウザと互換性があります。

 2633
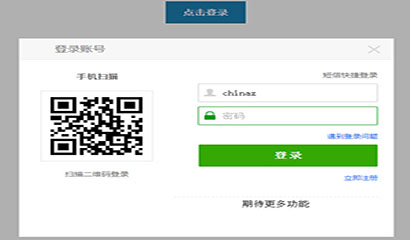
2633QR コードを使用した jQuery ログイン ウィンドウのポップアップ レイヤー効果は、マウスによるドラッグをサポートしており、スキャンしてログインできる QR コードを備えています。

 2078
2078CSS3 垂直アイコン ナビゲーション メニュー コードは、マウスを通じて 2 番目のナビゲーション メニューを表示するための応答性の高い特殊効果です。

 2011
2011コード効果: jquery によって開発されたマップ ホットスポット特殊効果は、マウスが通過したときに対応する情報を表示する効果です。

 2994
2994jQuery の左垂直 4 レベル ナビゲーション メニュー効果は、Win8 スタイルの左垂直 4 レベル ナビゲーション メニュー Web ページ効果です。フォント アイコンを使用し、マウスを右側にスライドさせると 2 番目のレベルがポップアップします。

 2260
2260トラベル ネットワークのセカンダリ ナビゲーション メニューのコードは、jquery.1.11.2.min.js に基づいています。マウスをプライマリ ナビゲーション メニューの上に置くと、対応するセカンダリ メニューが表示されます。セカンダリ メニューは中央に表示されます。プライマリメニューを基準にしてセカンダリメニューの内容がWebページの左側の領域を超える場合、ページの左側の領域のメニューが一番左に位置し、メニュー項目がセカンダリメニューのコンテンツ領域がWebページの右側の領域を超える場合、ページの右側の領域のメニューが一番右になり、メニュー項目が右端に配置されます。左に並べます。

 3011
3011jQuery は、正方形の画像を通過するときにマウスをラウンド エッジ効果に切り替えます。画像をクリックすると、チーム ページの表示に適したフローティング レイヤーがポップアップ表示されます。主流のブラウザと互換性があります。PHP 中国語 Web サイトのダウンロードをお勧めします。 説明書: 1.スタイルシートファイルlrtk.cssをhead領域に導入します。 2.ヘッド領域にjquery-1.7.1.jsを導入する 3. <!-- code start --><!-- code end --> コメントエリアコードを Web ページに追加します。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。

 1116
1116jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。

 1098
1098CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。

 1112
1112jQuery は iPhone のドロップダウン スクロール バーのアニメーション効果をシミュレートし、マウス ホイールをスクロールすると、メニューがランダムに上下にスクロールします。

 966
966タッチ スクリーン ドラッグ スイッチング用の jQuery フォト アルバム コードは、Swiper プラグインに基づくタッチ スクリーン スライド jQuery フォト アルバム コードです。全画面で表示され、左右にスライドし、キーボード コントロールをサポートし、左右のマウスをサポートします。ドラッグスイッチング レスポンシブデザインを採用しており、モバイルデバイスと完全に互換性があります。

 984
984HTML5 フォト アルバム プラグイン ma5gallery は、jQuery+HTML5 をベースにしたフォト アルバム コードで、左右切り替え矢印、閉じるボタン、インデックス ボタンなどを備え、キーボード コントロール切り替えをサポートします。

 1008
1008JS 3D フォト アルバム カルーセル Web ページの特殊効果は、クールな 3D フォト アルバム カルーセル Web ページの特殊効果です。

 939
939クールな html5 3D バブル フローティング メニューです。各メニュー項目は 3D スタイルのフローティング バブルです。特定のメニュー項目を選択すると、回転して色が変わり、現在のメニューがすぐにアクティブになります。効果は素晴らしいです。

